Ошибка выдачи разрешения `Ошибка ОШИБКИ: "[объект Объект]" `
У меня проблема с внедрением распознавателя на моих маршрутах, так как он не вызывает проблем, пока я не включу InitialDataResolver на моем модуле маршрутизации.
страницы-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { FrontComponent } from '../layouts/front/front.component';
import { HomeComponent } from './home/home.component';
import { DocsComponent } from './docs/docs.component';
import { InitialDataResolver } from './../shared/resolvers/initial-data.resolver';
const routes: Routes = [
{
path: '',
component: FrontComponent,
children: [
{ path: '', component: HomeComponent },
{ path: 'docs', component: DocsComponent }
],
resolve: {
init: InitialDataResolver
},
}
];
@NgModule({
imports: [ RouterModule.forChild(routes) ],
exports: [ RouterModule ],
providers: [ InitialDataResolver ]
})
export class PagesRoutingModule { }
начально-data.resolver.ts
import { Injectable } from '@angular/core';
import { ActivatedRouteSnapshot, Resolve, RouterStateSnapshot } from '@angular/router';
import { Observer } from 'rxjs/Observer';
import { AppInitService } from '../services/app-init.service';
import { Observable } from 'rxjs/Observable';
@Injectable()
export class InitialDataResolver implements Resolve<any> {
constructor(private appInitService: AppInitService) {}
resolve(route: ActivatedRouteSnapshot,
state: RouterStateSnapshot): Observable<any> {
return Observable.create((observer: Observer<any>) => {
this.appInitService.init()
.subscribe(data => {
this.appInitService.preload();
observer.next(data);
observer.complete();
});
});
}
}
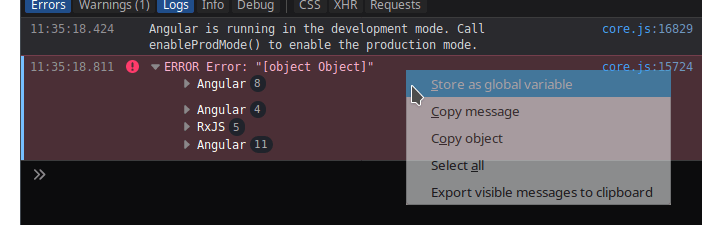
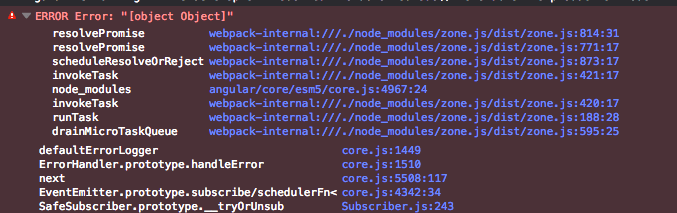
Ошибка, с которой я сталкиваюсь ERROR Error: "[object Object]", смотрите снимок ниже: 
4 ответа
Это отсутствие подробной ошибки произошло при использовании Mozilla Firefox, так что вам нужно переключиться на Google Chrome чтобы увидеть конкретную ошибку.
Для более подробной информации перейдите по этой ссылке, чтобы узнать больше об этом.
В консоли вы можете хранить такие ошибки, как
ОШИБКА Ошибка: "[объект объект]"
как глобальная переменная
а затем получить сообщение об ошибке от объекта temp0.message
Я нашел решение для подробной ошибки работы в Firefox. Он основан на определении собственного обработчика ошибок и самостоятельной проверке свойств ошибок. После этих шагов ошибки отображались правильно, не нужно переключаться на хром.
- Определите пользовательский класс обработчика ошибок:
import { ErrorHandler } from '@angular/core'
export class MyErrorHandler implements ErrorHandler {
handleError(error: any) {
// console.error(Object.getOwnPropertyNames(error))
// Object.getOwnPropertyNames(error).forEach(p => console.error(error[p]))
console.error(error.fileName, error.lineNumber, ':', error.columnNumber, '\n', error.message, error.rejection)
}
}
- Затем зарегистрируйте его в качестве основного поставщика в основном компоненте
@NgModule({
declarations: []
imports: []
providers: [{provide: ErrorHandler, useClass: MyErrorHandler}], // <-- register MyErrorHandler
bootstrap: [RootComponent]
})
export class AppModule { }
Одноразовое решение: найдите функцию defaultErrorLogger в dist/vendor.bundle.js и добавьте:
for (var _i = 1; _i < arguments.length; _i++) {
values[_i - 1] = arguments[_i];
}
console.log(arguments);
console.error.apply(console, values); code here
затем обновите страницу без перекомпиляции
В основном эта ошибка обнаруживается при использовании объекта базы данных из '@angular/fire'
это можно исправить с помощью this.db.object('/' + ....).subscribe(...)
Ошибка может скрыть детали в firefox, если вы собираете без --prod и размещаете на веб-сервере, попробуйте собрать с --prod, если вы размещаете на веб-сервере, чтобы получить подробности об ошибке.
resolve(route: ActivatedRouteSnapshot,
state: RouterStateSnapshot): Observable<any> {
return Observable.create((observer: Observer<any>) => {
this.appInitService.init()
.subscribe(data => {
this.appInitService.preload();
observer.next(data);
observer.complete();
});
}).map(item => !!item)
}
Код выше будет работать для вас.
если ваша версия rxjs 6.x, вы будете использовать .pipe(map(item => !!item))
Эта ошибка возникает из-за неправильного объявления маршрутизатора. Также точная ошибка никогда не придет в Firefox. Проверьте файл маршрута в Chrome. # Angularjs-маршрут