Z-индекс не работает для плагина Embed Code
Я использовал браузер Chrome & Safari для просмотра потокового видео.
<div style="position:relative; z-index:0;">
<object>
<param name="wmode" value="opaque"></param>
<embed id="SIPCtrl" type="application/xxxxx-plugin" wmode="opaque"></embed>
</object>
</div>
Я также пытаюсь установить как:
<div style="position:relative; z-index:0;">
<object>
<param name="wmode" value="transparent"></param>
<embed type="application/xxxxx-plugin" wmode="transparent"></embed>
</object>
</div>
У меня есть другой div, чтобы показать всплывающее сообщение. Я уже установил Z-index:1000, но он все еще не отображается над потоковым видео (плагин для встраивания). Ни один из этих двух HTML не может работать.
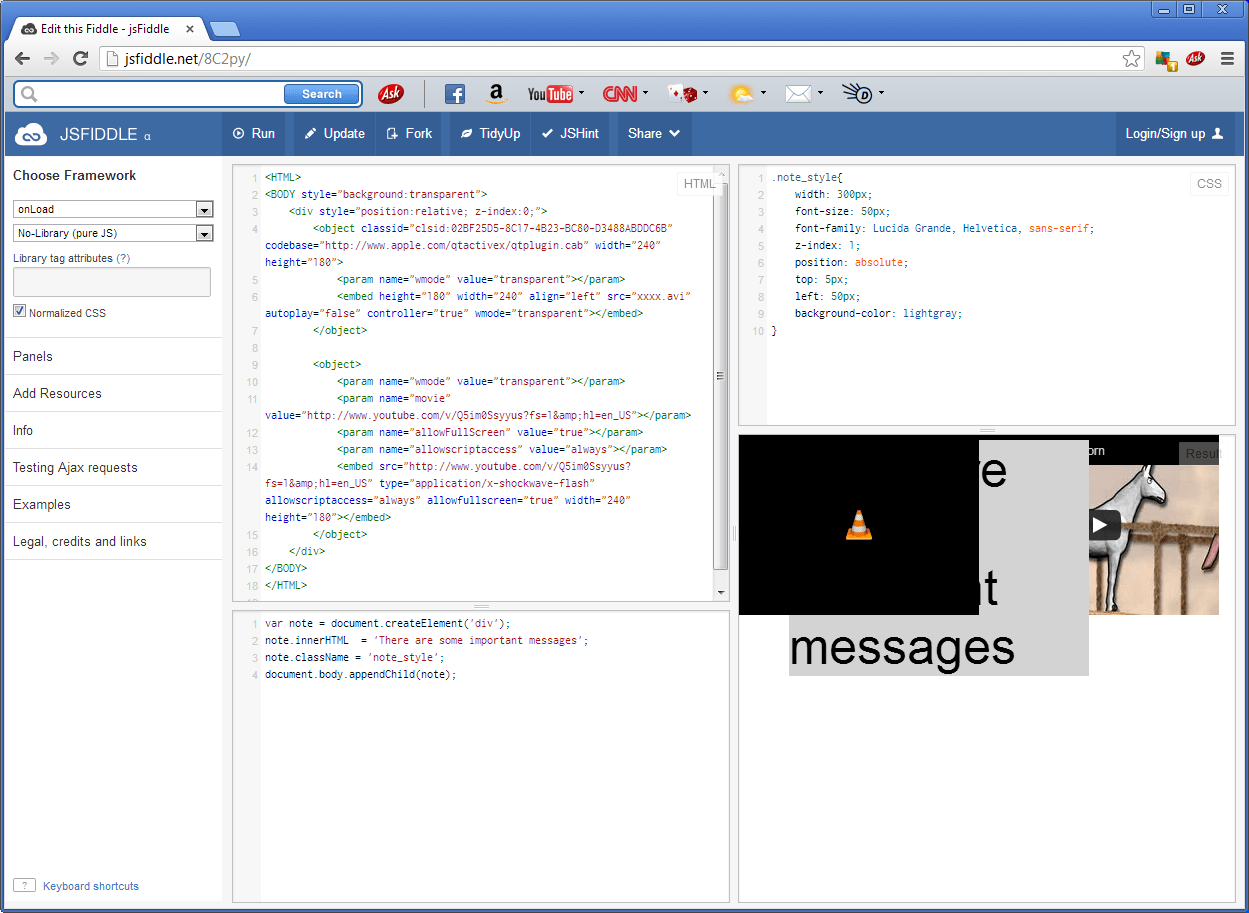
HTML-код: http://jsfiddle.net/8C2py/3/
Скриншот: 
[Результат]: теперь работает в Chrome (добавьте iframe), но не повезло в браузере Safari.
Кто-нибудь может сказать мне мою ошибку? Большое спасибо.
2 ответа
Добавлять wmode="opaque" к object / embed пометьте параметры и посмотрите, поможет ли это.
Довольно трудно, не видя весь код.... попробуйте это<div style="position:relative; z-index:0;">
на вашем контейнере div. примечание: если вы установите z-index на отрицательный на вашем контейнере, вспышка не будет отображаться. не похоже, что вы используете вспышку, но я бы в любом случае избегал этого, на всякий случай.