AG-Grid: заголовки группы столбцов разбивают не сгруппированные заголовки на строки
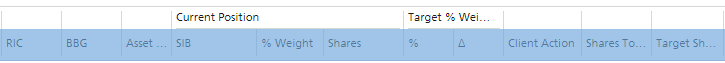
У меня есть несколько групп столбцов, но это приводит к нежелательному результату для не сгруппированных элементов:
Как вы можете видеть, другие столбцы помещаются в нижний ряд, как и дочерние группы столбцов.
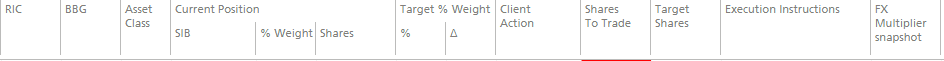
Чего я на самом деле хочу достичь, так это полной высоты на других предметах, я всегда мог бы выровнять их по низу, если бы захотел, но в этом случае мне нужно максимизировать недвижимость, так как некоторые надписи длинные. Желаемый макет будет:
Как видите, "моментальный снимок множителя FX" довольно длинный. Каков наилучший подход для достижения этого? например
Переопределение рендеринга группы столбцов для предотвращения двойной строки по всем элементам?
Добавление некоторого класса, который указывает, есть ли у элемента дочерние элементы, и если нет, то делает хак типа CSS margin-top: -rowHeight; height: doubleRowHeight? (К сожалению, AG не добавляет никаких специальных классов, чтобы указать, является ли элемент заголовка дочерним или нет).