Полностью озадачен этой логикой реагирования переменной, не обновляющей состояние компонента
Я использую recharts и если data переменная находится вне класса, она работает нормально. Что происходит, когда он загружается, анимирует график и показывает "точечные" координаты. Однако если data переменная находится внутри класса, она не анимируется и не обновляет "точечные" координаты css.
Обратите внимание на закомментированные данные в методе рендеринга, если я раскомментирую это и закомментирую верхнюю переменную данных, она не будет работать, но эта текущая настройка работает просто отлично. Есть идеи для исправления? В конце концов я хочу загрузить this.props.data вместо data как только это будет исправлено.
const data = [{ name: '07/14/2017', mood: 6 }, { name: '07/15/2018', mood: 7 }];
class LinearGraph extends Component {
constructor(props) {
super(props);
}
render() {
//const data = [{ name: '07/14/2017', mood: 6 }, { name: '07/15/2018', mood: 7 }];
return (
<ResponsiveContainer width="100%" height="80%">
<LineChart
data={data}
margin={{ top: 5, right: 50, left: 0, bottom: 5 }}
>
<XAxis dataKey="name" />
<YAxis />
<CartesianGrid
strokeDasharray="3 3"
horizontal={false}
/>
<Tooltip />
<Legend />
<Line
type="monotone"
dataKey="mood"
stroke="rgba(43, 191, 217, 0.9)"
dot={{ stroke: '#ff0000', strokeWidth: 12 }} // this isn't working at all
activeDot={{ r: 1 }}
strokeWidth={5}
/>
<ReferenceLine y={7} label="Max" stroke="green" strokeDasharray="3 3" />
</LineChart>
</ResponsiveContainer>
);
}
}
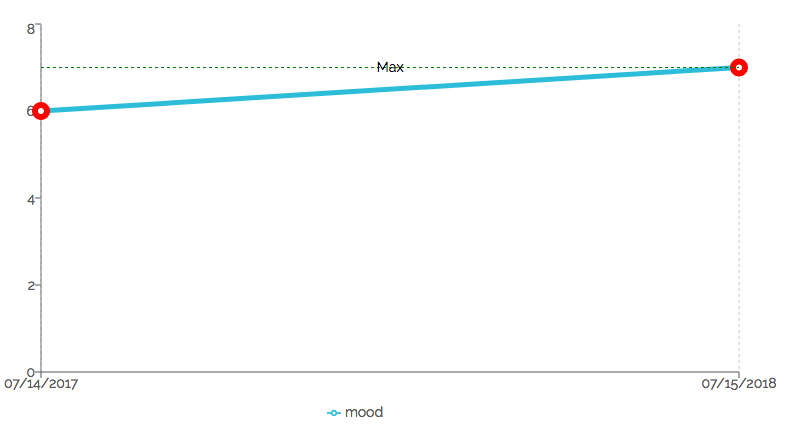
также для более наглядного понимания, на этой фотографии это когда это работает (не могу показать анимацию, но вы можете видеть, что работают "точечные" координаты):
РЕДАКТИРОВАТЬ: Я также попытался установить состояние в componentWillMount (и componentDidMount, но этот последний дал предупреждение):
class LinearGraph extends Component {
constructor(props) {
super(props);
this.state = {
data: [],
};
}
componentWillMount() {
this.setState({ data: this.props.data });
}
render() {
return (
<ResponsiveContainer width="100%" height="80%">
<LineChart data={this.state.data} />
</ResponsiveContainer>
);
}
}
2 ответа
render вызывается при изменении состояния. Вам нужно освежить жизненный цикл компонента реакции. Лучшая практика - объявить свое состояние и загрузить его в течение жизненного цикла. componentDidMount функция.
class LinearGraph extends React.Component {
constructor(props) {
super(props);
this.state = {
data = []
};
}
componentDidMount() {
// Get your data here, from a const or an API
fetch('api/get_data')
.then(res => res.json()) // Get the json
.then(res => this.setState({data: res.data})) // Consume the json
.catch(err => alert('foo'));
}
render() {
return (
<div>
<LineChart data={this.state.data} />
</div>
);
}
}
Ву, так что решение было позвонить componentWillReceivePropsтак что я просто добавил:
componentWillReceiveProps() {
this.setState({ data: this.props.data });
}
и теперь он обновляется красиво, без необходимости обратных вызовов или обещаний