Свойство justify-content не работает
У меня странная проблема, с которой у меня проблемы. Итак, я работал над этим прототипом html5 шаблона, который использует flexbox. Хотя я столкнулся с одной небольшой проблемой. Я пытаюсь выделить небольшое пространство для боковой панели и области содержимого шаблона, применяя свойство "justify-content" к родительскому элементу div. Хотя это не добавляет пространство между боковой панелью и областью контента. Я не уверен, что я делаю неправильно. Так что, если кто-нибудь может мне помочь, это было бы здорово. Заранее спасибо!
Вот мой HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="../scripts/javascript/responsive_drop_down.js"></script>
<link href="../css/protoflexcss.css" rel="stylesheet" type="text/css" media="screen"/>
<title>Welcome to My Domain</title>
</head>
<body>
<header>
<h1>This is a placeholder <br />
for header</h1>
</header>
<nav class="main">
<div class="mobilmenu"></div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Video</a></li>
<li><a href="#">Pictures</a></li>
<li><a href="#">Audio</a></li>
<li><a href="#">Other Work</a></li>
<li><a href="#">About Me</a></li>
<li><a href="#">Contact Me</a></li>
</ul>
</nav>
<div id="wrapper">
<article class="content-main">
<section>
<h2>Heading goes here...</h2>
<time datetime="2014-05-21T02:43:00">Officialy Posted On May 21<sup>st</sup> 2:35 A.M.</time>
<p>Content will go here...</p>
</section>
</article>
<aside>
<p>More content soon...</p>
</aside>
</div>
<footer>
<div class="copyright">
<span>All rights reserved 2014.</span>
</div>
<nav class="foot">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Video</a></li>
<li><a href="#">Pictures</a></li>
<li><a href="#">Audio</a></li>
<li><a href="#">Other Work</a></li>
<li><a href="#">About Me</a></li>
<li><a href="#">Contact Me</a></li>
</ul>
</nav>
</footer>
</body>
</html>
Вот соответствующий CSS:
#wrapper
{
display: flex;
flex-direction: row;
justify-content: space-around;
flex-flow: row wrap;
flex: 1 100%;
width:92.5%;
align-self: center;
padding-top: 3.5em;
padding-bottom: 2.5em;
margin: 0;
}
#wrapper article.content-main
{
flex: 6;
order: 2;
}
#wrapper article.content-main section
{
background-color: rgba(149, 21, 130, 0.61);
border: 2px solid #c31cd9;
padding: 0.9em;
}
#wrapper aside
{
flex: 1;
padding: 0.4em;
background-color: rgba(17, 208, 208, 0.56);
border: 2px solid #15d0c3;
position: sticky;
}
ПРИМЕЧАНИЕ. Если кому-то понадобится какая-либо другая часть моего css-кода, относящаяся к любому другому элементу моего html, пожалуйста, дайте мне знать, и я с радостью добавлю его и в этот вопрос.
11 ответов
justify-content действуеттолько в том случае, если после того, как ваши изогнутые элементы согнуты, остается свободное пространство для поглощения свободного пространства. В большинстве / многих случаях свободного места не останется, да и вообще justify-content ничего не сделаю.
Некоторые примеры, где это будет иметь эффект:
если ваши гибкие элементы негибкие (
flex: noneили жеflex: 0 0 auto) и меньше, чем контейнер.если ваши гибкие элементы гибкие, НО не может расти, чтобы поглощать все свободное пространство, из-за
max-widthна каждом из гибких предметов.
В обоих этих случаях justify-content будет отвечать за распределение избыточного пространства.
В вашем примере, тем не менее, у вас есть флекс, которые имеют flex: 1 или же flex: 6 без max-width ограничение. Ваши гибкие предметы будут расти, чтобы поглощать все свободное пространство, и не останется места для justify-content делать что-нибудь с.
Этот ответ может быть глупым, но я потратил некоторое время, чтобы выяснить аналогичную проблему.
Что случилось со мной, я не поставил display: flex в контейнер. И, конечно же, justify-content не будет работать без этого свойства.
У меня возникла еще одна проблема, которая на некоторое время обманывала меня, когда они создавали существующий код из CMS. Я хотел использовать flexbox с justify-content:space-between но левый и правый элементы не были вровень.
В этой системе предметы плавали, а контейнер имел :before и / или :after очистить поплавки в начале или конце. Так что настрой те подлый :before а также :after элементы к display:none сделал трюк.
У меня было много проблем с justify-content, и я понял, что проблема была в "margin: 0 auto"
Автоматическая часть переопределяет justify-content, поэтому она всегда отображается в соответствии с полями, а не с justify-content.
Иногда
justify-content просто не то свойство, которое вы должны использовать. Это особенно верно, когда ваш
flex-directionявляется
columnчто делает главную ось вертикальной (y). Вы должны попробовать
align-itemсвойство, что может быть очарование.
Должно быть больше места дляjustify-contentиспользовать.
Вы можете использоватьflex-basisи дайте значение, например, 40 процентов.
Это так просто
.content-main{
flex-basis: 40%;
}
aside{
flex-basis: 40px;
}
всегда указывайтеwidthиheightдля вашего контейнера + настройкаpadding : 0 (or auto) ;иmargin : 0 (or auto) ;для элементов внутри контейнера тоже могут помочь
У меня были похожие проблемы: первое и последнее изображения были приклеены к обоим концам, а одно по центру было выровнено как пространство между ними, поэтому я сделал трюк, используя до и после, теперь все изображения работают так, как ожидалось, пожалуйста, проверьте код ниже для получения подробной информации.
HTML
<div className="flexContainer">
<img src="image1.jpg" alt="..." />
<img src="image2.jpg" alt="..." />
<img src="image3.jpg" alt="..." />
</div>
Мой CSS
.flexContainer {
display: flex;
justify-content: space-between;
width: 100%;
}
.flexContainer::before,
.flexContainer::after {
content: "";
}
Если вы установите для высоты фиксированное значение (100 пикселей или 30 рем и т. д.), а не процент или доступную заливку, это может быть исправлением. я не думаюjustify-content: space-betweenпроцент лайков (высота:100%)
если,
justify-content: space-between;
не работает должным образом, убедитесь, что вы:
display: flex;
flex-direction: column;
а потом попробуй
display: flex;
flex-direction: column;
justify-content: space-between;
height: 100vh;
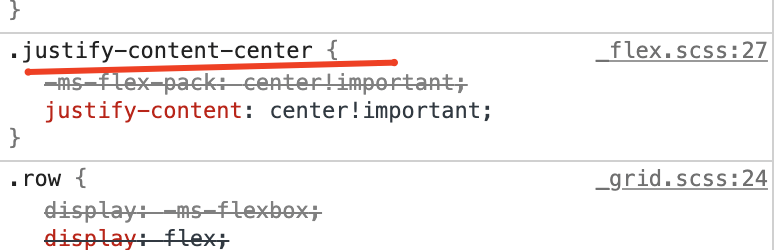
Перейдите к проверке элемента и проверьте, указан ли.justify-content-center в качестве имени класса на вкладке "Стили". Если нет, вероятно, вы используете bootstrap v3, в котором justify-content-center не определено.
Если да, обновите бутстрап, у меня сработало.