React-Flexbox-Grid: как заполнить всю страницу?
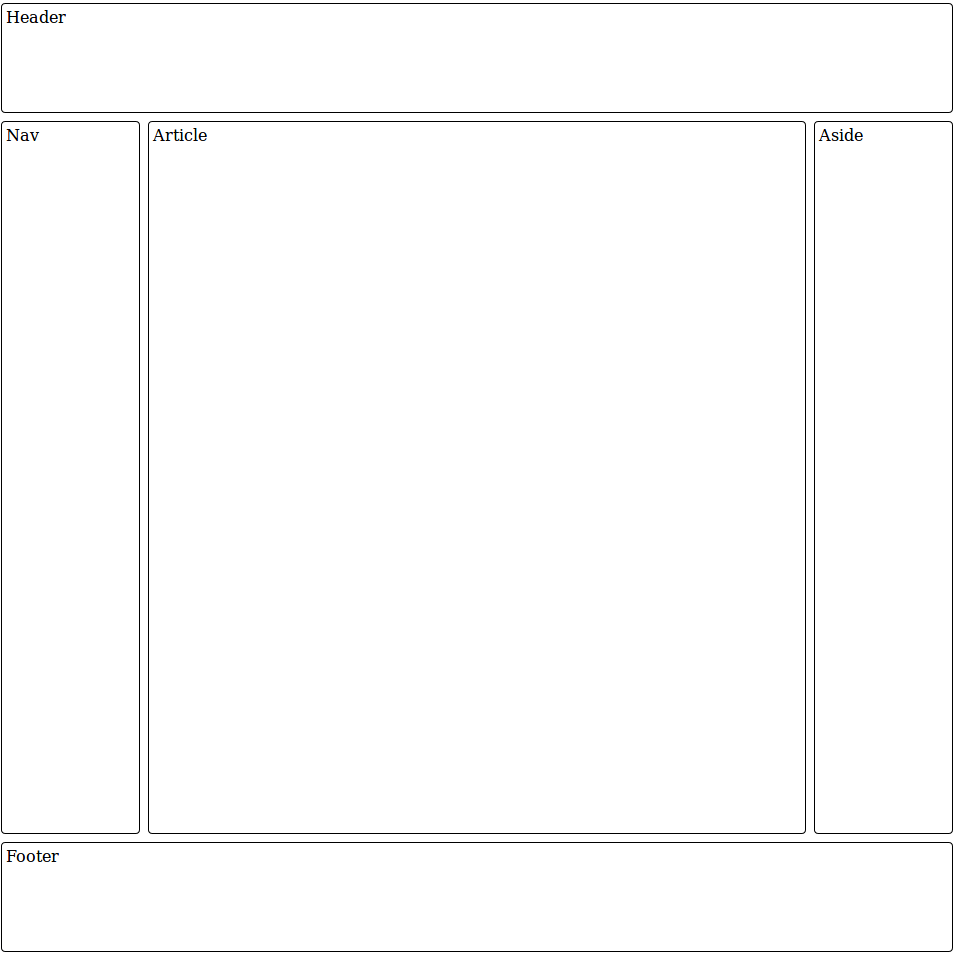
Я использую response-flexbox-grid с https://github.com/roylee0704/react-flexbox-grid, хотя это позволяет мне указать размеры столбцов, которые я не могу заполнить всю свою страницу. Я хочу макет Святого Грааля, как показано здесь: 
1 ответ
Решение
Вы можете сделать это с помощью простого старого flexbox. Вы, вероятно, просто хотите контейнер с min-height: 100vh;
<div class="container">
<div class="header"></div>
<div class="content">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
<div class="footer"></div>
</div>
Со следующим CSS:
.container {
display: flex;
min-height: 100vh;
flex-direction: column;
}
.header, .footer {
height: 76px;
}
.left, .right {
width: 76px;
}
.content, .center {
flex: 1;
}
.content {
display: flex;
}