Редактируемые простые данные вставляются в строку редактирования?
Я пытаюсь собрать данные для отображения некоторой информации о компании, используя Primefaces и Java, размещенные с Tomcat7. К сожалению, из-за секретной информации, я не могу дать конкретную информацию о данных, с которыми я работаю. Мой код был изменен только для того, чтобы изменить имена переменных на более общие и удалить бизнес-логику, которая не касается страницы.
У меня почти все работает, кроме случаев, когда я пытаюсь добавить новую строку в мою таблицу данных, она вставляет всю таблицу в себя в строке, которую я редактировал. Это также происходит при отмене редактирования.
Это очень запутанно, учитывая, что я только вставляю элемент в объект List, который, в свою очередь, подается в таблицу Primefaces.
Вот содержимое моего xhtml:
<h:form id="form">
<p:growl id="msgs" showDetail="true"/>
<p:dataTable var="object" value="#{page.objectList}" id="tableName"
scrollable="false"
liveResize="true"
resizableColumns="true"
editable="true"
sortMode="multiple"
reflow="true"
paginator="true"
rows="20"
paginatorTemplate="{CurrentPageReport} {PreviousPageLink} {PageLinks} {NextPageLink} {RowsPerPageDropdown}"
rowsPerPageTemplate="10,20,50,100">
<f:facet name="header">
Table Title
</f:facet>
<p:ajax event="rowEdit" listener="#{page.onRowEdit}" update=":form:msgs" />
<p:ajax event="rowEditCancel" listener="#{page.onRowCancel}" update=":form:msgs" />
<p:column headerText="col1">
<p:cellEditor>
<f:facet name="output"><h:outputText id="col1Output" value="#{object.col1item}" /></f:facet>
<f:facet name="input">
<p:inputText id="col1Input" value="#{object.col1item}" style="width:100%" />
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="col2">
<p:cellEditor>
<f:facet name="output"><h:outputText value="#{object.col2item}" /></f:facet>
<f:facet name="input">
<h:selectOneMenu value="#{object.col2item}" style="width:100%">
<f:selectItems value="#{object.categories}" var="col2item" itemLabel="#{col2item}" itemValue="#{col2item}" />
</h:selectOneMenu>
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="col3">
<p:cellEditor>
<f:facet name="output"><h:outputText id="col3Output" value="#{object.col3item}" /></f:facet>
<f:facet name="input">
<p:inputText id="col3Input" value="#{object.col3item}" style="width:100%" />
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="col4">
<p:cellEditor>
<f:facet name="output"><h:outputText id="col4Output" value="$#{object.col4item}" /></f:facet>
<f:facet name="input">
<p:inputText id="col4Input" converterId="com.gvea.utilities.business.Money" value="#{object.col4item}" style="width:100%" />
</f:facet>
</p:cellEditor>
</p:column>
<p:column headerText="col5">
<p:cellEditor>
<f:facet name="output"><h:outputText id="col5Output" value="#{object.col5item}" /></f:facet>
<f:facet name="input">
<p:inputText id="col5Input" value="#{object.col5item}" style="width:100%" />
</f:facet>
</p:cellEditor>
</p:column>
<p:column style="width:32px">
<p:rowEditor/>
</p:column>
</p:dataTable>
</h:form>
и onRowEdit и onRowCancel:
public void onRowEdit(RowEditEvent event) {
/*-- modify object --*/
...
objectList.add(0, newObject);
/*-- Give success or failure message --*/
}
public void onRowCancel(RowEditEvent event) {
FacesMessage msg = new FacesMessage("Edit Cancelled", "");
FacesContext.getCurrentInstance().addMessage(null, msg);
}
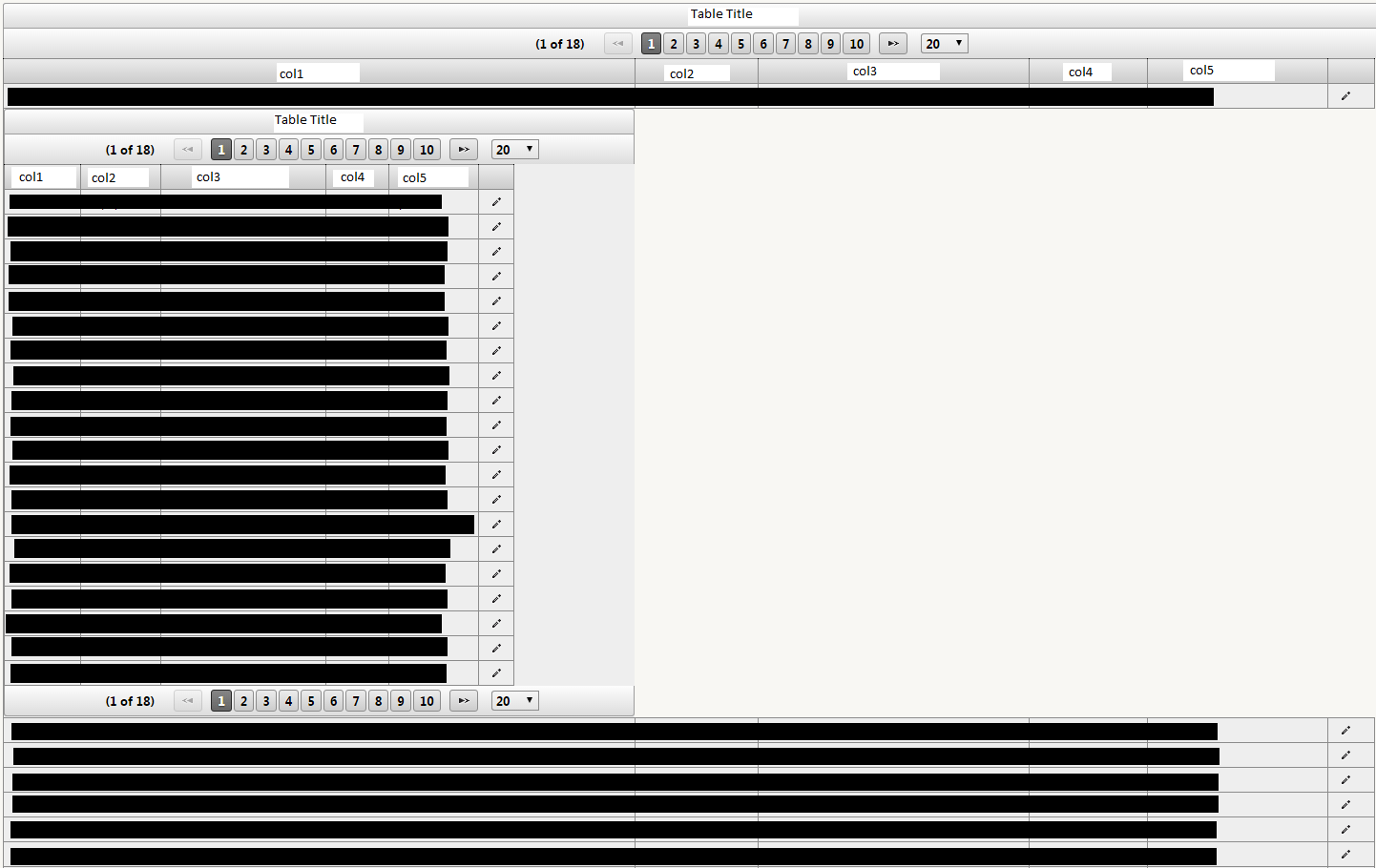
ObjectList.add (...) - это единственное место, где я делаю что-либо, что потенциально может случайно открыть страницу... и я убедился, что "newObject" на самом деле является экземпляром правильного класса. И все же я получаю это:
Спасибо за любую помощь!
1 ответ
Оказывается, я не обновлял данные в строках:
<p:ajax event="rowEdit" listener="#{page.onRowEdit}" update=":form:msgs" />
<p:ajax event="rowEditCancel" listener="#{page.onRowCancel}" update=":form:msgs" />
просто добавив form в строке обновления исправлена моя проблема. Вот так:
<p:ajax event="rowEdit" listener="#{page.onRowEdit}" update=":form:msgs form" />
<p:ajax event="rowEditCancel" listener="#{page.onRowCancel}" update=":form:msgs form" />