Изменить размер текста на посещаемых ссылках
Как изменить размер текста ссылки, когда люди посещают ее? Можно ли изменить размер текста ссылки, когда на него нажимает 1000 посетителей с другого IP-адреса? В настоящее время у меня есть страница с большим количеством ссылок, и мне нужно разделить их с разным размером текста, чтобы пользователи могли видеть самые важные ссылки. (Это как функция клавиатуры).
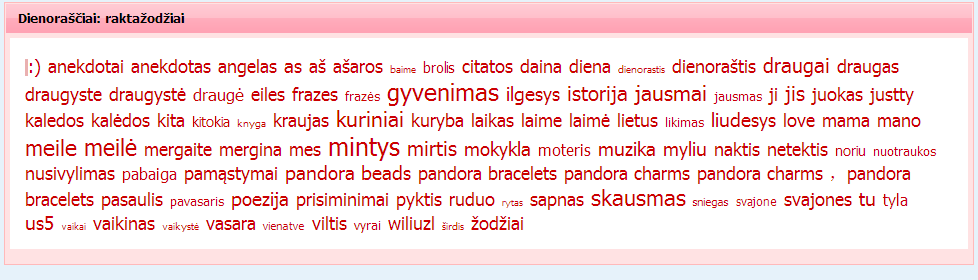
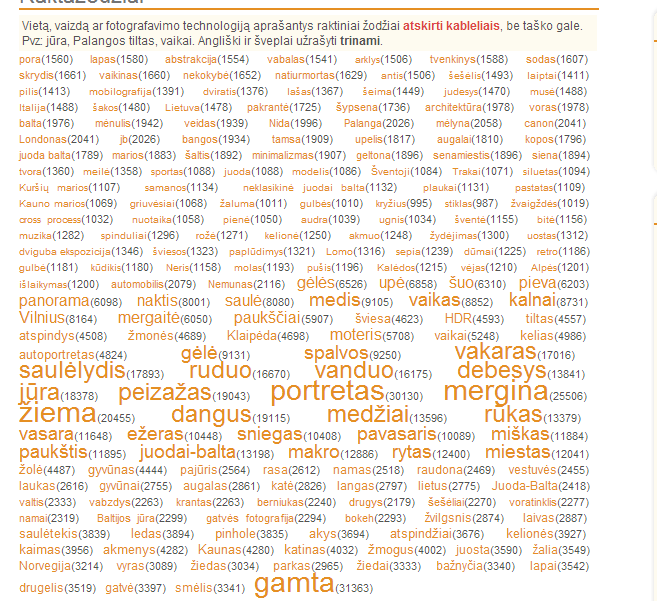
Вот несколько примеров:


2 ответа
Решение
//SQL
CREATE TABLE keywords (
keyword_id int(11) NOT NULL AUTO_INCREMENT,
keyword varchar(200) NOT NULL,
keyword_count int(5) NOT NULL,
PRIMARY KEY(keyword_id)
)
//PHP
<?php
//Write your select query here
while($row = $result->fetch())
{
switch($row['count']) {
//Add more cases if you want
case 10:
echo "<span class='row-count-10'><a href='lol.php?keywordid=".$row['keyword_id']."'>".$row['keyword']."</a></span>";
break;
default:
echo "<span class='row-count-default'><a href='lol.php?keywordid=".$row['keyword_id']."'>".$row['keyword']."</a></span>";
}
}
?>
<?php
//lol.php
$keyword = $_GET['keywordid'];
//INSERT STATEMENT
?>
//style.css
.row-count-default {
font-size:10px;
}
.row-count-10 {
font-size:12px;
}

- Анализировать посещения на стороне сервера и передавать метрики для просмотра в формате JSON
- Отрегулируйте ссылки на загрузку страницы с помощью JavaScript "для цикла"
Смотрите здесь: FIDDLE
Javascript:
var json = JSON.parse('{"link_1":2,"link_2":3,"link_3":7,"link_4":2}');
var base_size = 12;
for (var link in json){
document.getElementById(link).setAttribute("style","font-size:" + (json[link] * base_size) + "px;");
//alert(json[link]);
}
HTML:
<a id="link_1">Link 1</a>
<a id="link_2">Link 2</a>
<a id="link_3">Link 3</a>
<a id="link_4">Link 4</a>
<a id="link_5">Link 1</a>