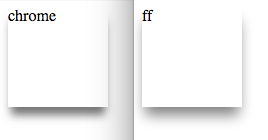
css box-shadow по-разному рендерится в ff/chrome
Мне нужен точный box-shadow для divи поскольку Chrome и Firefox отображают его по-разному:
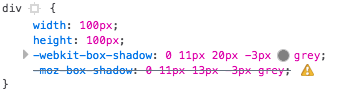
Я пытался использовать браузерные префиксы -moz- а также -webkit- немного настроить значения. Но не повезло -moz- для старых версий FF (до 35), Chrome не принимает -webkit- префикс либо, они оба делают теперь стандарт box-shadow имущество. Еще интереснее то, что если я сохраню только -moz- а также -webkit- префиксы, то FF использует -webkit-!
Что я могу сделать, чтобы настроить значения отдельно для каждого браузера?
Цель состоит в том, чтобы иметь затененную нижнюю границу, но избегать теней с левой и правой стороны div
Вот Codepen.