Настроить конечные точки seeekbar
Я хочу обновить интерфейс поисковой панели таким образом, чтобы в обеих конечных точках поисковой панели были вертикальные линии. Я попытался сделать это, установив настраиваемое нарисованное изображение (горизонтальная линия с вертикальными линиями на конечных точках) в атрибуте android:progressDrawable, но с помощью этой панели поиска не видно (виден только большой палец). Я также попытался создать пользовательские представления слева и справа от панели поиска, но при этом вертикальные линии не остаются в точном положении на другом устройстве. Кроме того, поскольку панель поиска имеет отступы по умолчанию слева и справа, мне нужно задать поля для отображения вертикальных линий точно на конечных точках панели поиска, которые могут различаться для разных устройств.
Каков идеальный подход для достижения этого требования?
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxHeight="@dimen/dp1"
android:paddingLeft="0px"
android:paddingRight="0px"
android:progressDrawable="@color/white"/>
<View
android:layout_width="@dimen/dp1"
android:layout_height="@dimen/dp10"
android:layout_alignLeft="@+id/seekBar"
android:layout_alignTop="@+id/seekBar"
android:layout_marginLeft="@dimen/dp16"
android:bawrckground="@color/white"
android:id="@+id/view" />
<View
android:layout_width="@dimen/dp1"
android:layout_height="@dimen/dp10"
android:layout_alignRight="@+id/seekBar"
android:layout_alignTop="@+id/seekBar"
android:layout_marginRight="@dimen/dp16"
android:background="@color/white”/>
3 ответа
Я думаю, вы уже ответили на свой вопрос. Как вы сказали, разница только в левом и правом отступе, тогда вы можете добиться этого, просто изменив поля представлений следующим образом. Предположим, это ваш XML:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<View
android:id="@+id/view1"
android:layout_width="1dp"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/seekBar"
android:layout_alignParentLeft="true"
android:layout_alignTop="@+id/seekBar"
android:background="@android:color/black" />
<View
android:id="@+id/view2"
android:layout_width="1dp"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/seekBar"
android:layout_alignParentRight="true"
android:layout_alignTop="@+id/seekBar"
android:background="@android:color/black" />
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:maxHeight="1dp"
android:progressDrawable="@android:color/black" />
</RelativeLayout>
Затем просто добавьте следующие строки в ваш файл Java:
SeekBar seekBar = (SeekBar) findViewById(R.id.seekBar);
((ViewGroup.MarginLayoutParams) findViewById(R.id.view1).getLayoutParams()).leftMargin = seekBar.getPaddingLeft();
((ViewGroup.MarginLayoutParams) findViewById(R.id.view2).getLayoutParams()).rightMargin = seekBar.getPaddingRight();
Это определенно не лучшее решение, но да, оно довольно простое.
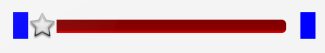
Вы ищете что-то вроде этого? Я использовал вес макета с 0,05 для конечных точек и 0,90 (%) для панели поиска... также дан большой палец. Вы можете изменить его по своему требованию.
<LinearLayout
android:id="@+id/ll_wizard_bar"
style="@style/Widget.AppCompat.ButtonBar"
android:layout_width="match_parent"
android:layout_gravity="center_vertical"
android:layout_height="30dp"
android:layout_margin="18dp"
android:orientation="horizontal">
<View
android:layout_width="0dp"
android:layout_weight=".05"
android:layout_height="30dp"
android:background="#FF0000FF" />
<SeekBar
android:id="@+id/my_seekbar"
android:layout_width="0dp"
android:layout_weight=".90"
android:layout_height="wrap_content"
android:maxHeight="15dip"
android:minHeight="15dip"
android:thumb="@android:drawable/star_big_off"
android:progressDrawable="@drawable/oval_shape"
android:layout_below="@+id/iv_consumericon"
android:indeterminate="false"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
/>
<View
android:layout_width="0dp"
android:layout_weight=".05"
android:layout_height="30dp"
android:background="#FF0000FF" />
</LinearLayout>
Удалить края
Чтобы прикрепить панель поиска к вашим вертикальным линиям... отрежьте отступы программно. my_seekbar.setPadding(0, 0, 0, 0);: Предоставлено /questions/12359971/android-seekbar-ne-mozhet-byit-polnoj-shirinyi-dazhe-esli-v-appcompat-2310-ustanovlen-otstup-0/12359974#12359974
- Seekbar имеет отступы по умолчанию слева и справа
Решения
Вы можете использовать программный способ. Здесь, звоня setPadding,
Представление может добавить пространство, необходимое для отображения полос прокрутки, в зависимости от стиля и видимости полос прокрутки. Таким образом, значения, возвращаемые из getPaddingLeft(), getPaddingTop(), getPaddingRight() и getPaddingBottom(), могут отличаться от значений, установленных в этом вызове.
Демо XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<View
android:id="@+id/view1"
android:layout_width="10dp"
android:layout_height="50dp"
android:background="#54d66a"
/>
<SeekBar
android:id="@+id/seekBar"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:progress="0"
android:max="100"
android:layout_toRightOf="@+id/view1"/>
<View
android:layout_width="10dp"
android:layout_height="50dp"
android:background="#000000"
android:layout_toRightOf="@+id/seekBar"
/>
</RelativeLayout>
Java класс
OnCreate()
SeekBar SeekBarOb=(SeekBar)findViewById(R.id.seekBar);
SeekBarOb.setPadding(20,0,0,0);
Плохой подход
Использование жестко запрограммированного значения.Call DisplayMetrics.
Структура, описывающая общую информацию об отображении, такую как его размер, плотность и масштабирование шрифта.
DisplayMetrics metrics = getResources().getDisplayMetrics();
int DeviceTotalWidth = metrics.widthPixels;
int DeviceTotalHeight = metrics.heightPixels;
Теперь для отзывчивых
SeekBarOb.setPadding(DeviceTotalWidth*2/100 ,0,0,0); // add your value
в заключение
FYI
Не меняйте демо XML, добавьте это в свой Java-класс
DisplayMetrics metrics = getResources().getDisplayMetrics();
int DeviceTotalWidth = metrics.widthPixels;
int DeviceTotalHeight = metrics.heightPixels;
SeekBar SeekBarOb=(SeekBar)findViewById(R.id.seekBar);
SeekBarOb.setPadding((int) (DeviceTotalWidth*.85/100),0, (int) (DeviceTotalWidth*2.10/100),0);