Проблема фильтрации JQuery-DataTables-ColumnFilter
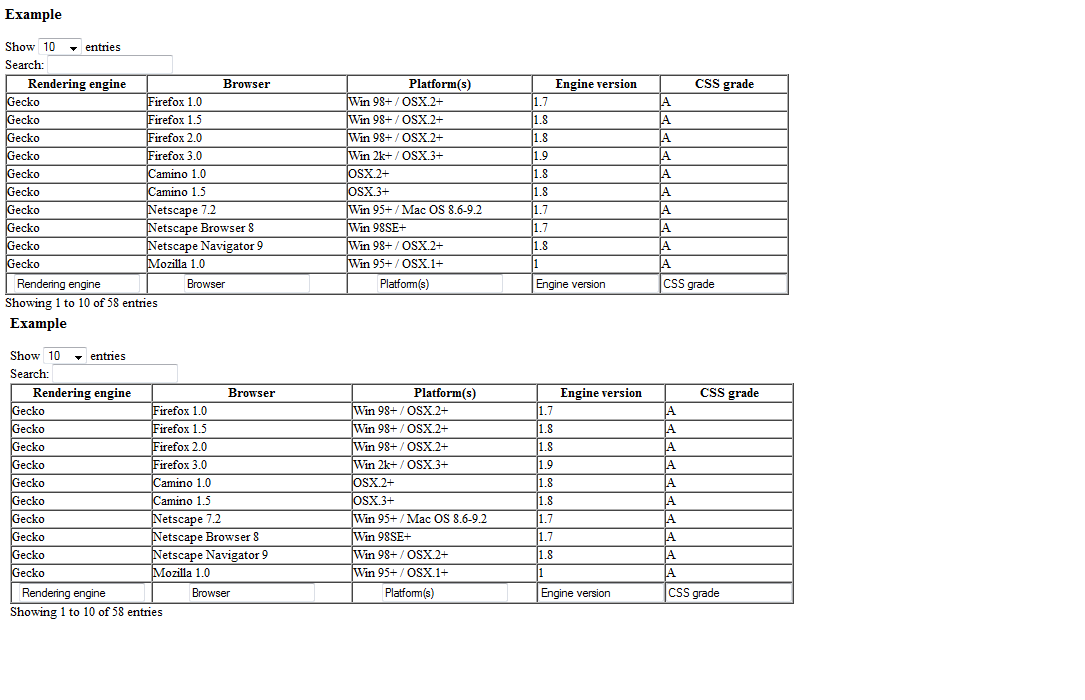
Я использую JQuery-DataTables-ColumnFilter Плагин. У меня две таблицы, когда я пытаюсь отфильтровать данные в первой таблице, он ищет в другой таблице (#example1) вместо (#example) )
)
$(document).ready(function(){
$('#example').dataTable()
.columnFilter({
aoColumns: [ {type: "text"},
{ type: "text" },
{ type: "text" },
{ type: "number" },
{type: "text"},
{type: "text"},
{type: "text"},
{type: "text"},
{type: "text"},
{type: "text"},
{ type: "select", values: [ 'A', 'C', 'U', 'X'] }
]
});
$('#example1').dataTable()
.columnFilter({
aoColumns: [ {type: "text"},
{ type: "text" },
{ type: "text" },
{ type: "number" },
{type: "text"},
{type: "text"},
{type: "text"},
{type: "text"},
{type: "text"},
{type: "text"},
{ type: "select", values: [ 'A', 'C', 'U', 'X'] }
]
});
});
3 ответа
Нет проблем с более чем одним столом.
Убедитесь, что идентификаторы таблиц и идентификаторы в вызове функции идентичны.
HTML
<table id="example" cellpadding="0" cellspacing="0" border="0" class="display" style="width:980px">
...
</table>
<table id="example1" cellpadding="0" cellspacing="0" border="0" class="display" style="width:980px">
...
</table>
Jquery
$(document).ready(function(){
$('#example').dataTable()
.columnFilter({
aoColumns: [ {type: "text"},
{ type: "text" },
{ type: "text" },
{ type: "number" },
{type: "text"},
{type: "text"},
{type: "text"},
{type: "text"},
{type: "text"},
{type: "text"},
{ type: "select", values: [ 'A', 'C', 'U', 'X'] }
]
});
$('#example1').dataTable()
.columnFilter({
aoColumns: [ {type: "text"},
{ type: "text" },
{ type: "text" },
{ type: "number" },
{type: "text"},
{type: "text"},
{type: "text"},
{type: "text"},
{type: "text"},
{type: "text"},
{ type: "select", values: [ 'A', 'C', 'U', 'X'] }
]
});
});
Можете ли вы попробовать обернуть ваш код в IIFE и посмотреть, что произойдет! может быть, это конфликт сферы действия!.. как-то так
$(function(){
;(function(){
$('#example').dataTable().columnFilter({
aoColumns: [ {type: "text"},
{ type: "text" },
{ type: "text" },
{ type: "number" },
{type: "text"},
{type: "text"},
{type: "text"},
{type: "text"},
{type: "text"},
{type: "text"},
{ type: "select", values: [ 'A', 'C', 'U', 'X'] }
]
});
}());
;(function(){
$('#example1').dataTable().columnFilter({
aoColumns: [ {type: "text"},
{ type: "text" },
{ type: "text" },
{ type: "number" },
{type: "text"},
{type: "text"},
{type: "text"},
{type: "text"},
{type: "text"},
{type: "text"},
{ type: "select", values: [ 'A', 'C', 'U', 'X'] }
]
});
}());
});
Я думаю, что проблема заключается в различиях версий. Я сделал рабочий пример, чтобы вы могли проверить это.
Вот версии (от JsFiddle), которые работали для меня:
<link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.0/css/jquery.dataTables.css">
<link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.0/css/jquery.dataTables_themeroller.css">
<script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.1.min.js"></script>
<script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.0/jquery.dataTables.min.js"></script>