Angular 2 Best Practices - Какой фрагмент HTML считается компонентом
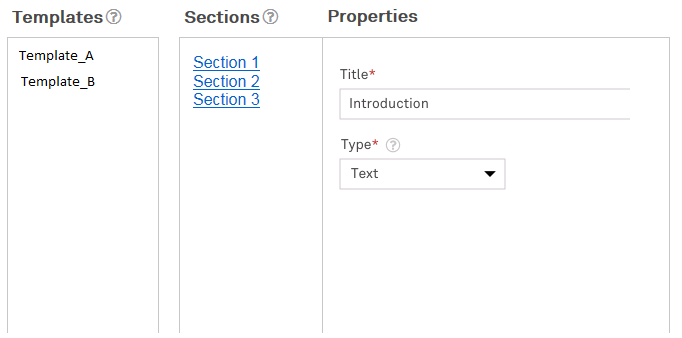
Если у меня есть одна служба, возвращающая несколько точек данных, и они должны отображаться в нескольких частях html (в данном случае их три). Каков наилучший способ организовать и спроектировать это?
Пожалуйста, обратите внимание, что здесь разделы и свойства всегда отображаются вместе.
Есть три варианта, и я немного запутался между 1-м и 2-м, который выбрать.
- Создать три компонента: TemplateComponent, SectionsComponent и PropertyComponent?
- Создать два компонента: один компонент для шаблонов и другой компонент для разделов и свойств?
- Создайте один компонент: один компонент для всех трех разделов.
- ?
Мы используем Angular~2.0 с CLI.
Образец ответа службы
Template_A - Section 1 - Property a - Property b - Section 2 - Property a - Property b Template_B - Section 1 - Property a - Property b - Section 2 - Property a - Property b
1 ответ
Вы можете создать базовый компонент, создать необходимое количество дочерних компонентов и передать данные дочерним компонентам.
В вашем случае вы создадите три компонента.
- TemplateComponent
- SectionsComponent
PropertyComponent
- SectionsComponent будет дочерним компонентом TemplateComponent, который будет получать данные разделов в качестве входных данных.
- PropertyComponent будет дочерним по отношению к SectionsComponent, который будет получать данные свойств в качестве входных данных.
Обратитесь к https://angular.io/guide/component-interaction для получения дополнительной информации.