Высота веб-просмотра бесконечно растет внутри nestedScrollView
Это мой макет. Когда я загружаю google.com, высота веб-просмотра постоянно растет. Функция onSizeChange веб-просмотра продолжает вызываться, и я могу видеть, что веб-представление продолжает расширяться бесконечно. Я пробовал 22.2.1 и 23.1.0 из библиотек дизайна и appcompat и безрезультатно.
Любое решение?:-|
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/black">
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="fill_vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<com.example.ajay.scrollabletoolbar.MyWebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"/>
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.AppBarLayout
android:id="@+id/appbarlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true">
<android.support.v7.widget.Toolbar
android:id="@+id/restricted_browser_toolbar"
android:layout_width="match_parent"
android:layout_height="?actionBarSize"
android:background="@color/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:descendantFocusability="beforeDescendants"
android:focusableInTouchMode="true">
<EditText
android:id="@+id/current_url"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerVertical="true"
android:backgroundTint="@android:color/darker_gray"
android:dropDownAnchor="@+id/restricted_browser_toolbar"
android:hint="hint hint"
android:imeOptions="actionGo|flagNoExtractUi"
android:inputType="textNoSuggestions|textUri"
android:paddingBottom="8dp"
android:paddingEnd="8dp"
android:paddingStart="8dp"
android:singleLine="true"/>
<ImageView
android:id="@+id/clear_url_text"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_alignRight="@+id/current_url"
android:layout_centerVertical="true"
android:layout_marginRight="8dp"
android:src="@android:drawable/ic_menu_close_clear_cancel"
android:visibility="gone"/>
</RelativeLayout>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
2 ответа
В одном предложении вы просто не можете поставить свой WebViewвнутриNestedScrollView, Это работает как задумано.
Если вы положите WebViewвнутриNestedScrollView(или жеScrollView), ваш WebView измеряет его размеры с View.MeasureSpec.UNSPECIFIEDтребование. Неважно, что вы установили MATCH_PARENT или даже фиксированный размер, как 100dp для вашего WebView высота NestedScrollViewзаставляет своих детей измерить себя View.MeasureSpec.UNSPECIFIEDтребование. Все происходит вNestedScrollView"smeasureChild() метод. Это идет как ниже:
@Override
protected void measureChild(View child, int parentWidthMeasureSpec, int parentHeightMeasureSpec) {
ViewGroup.LayoutParams lp = child.getLayoutParams();
int childWidthMeasureSpec;
int childHeightMeasureSpec;
childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec, getPaddingLeft()
+ getPaddingRight(), lp.width);
childHeightMeasureSpec = MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED);
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}
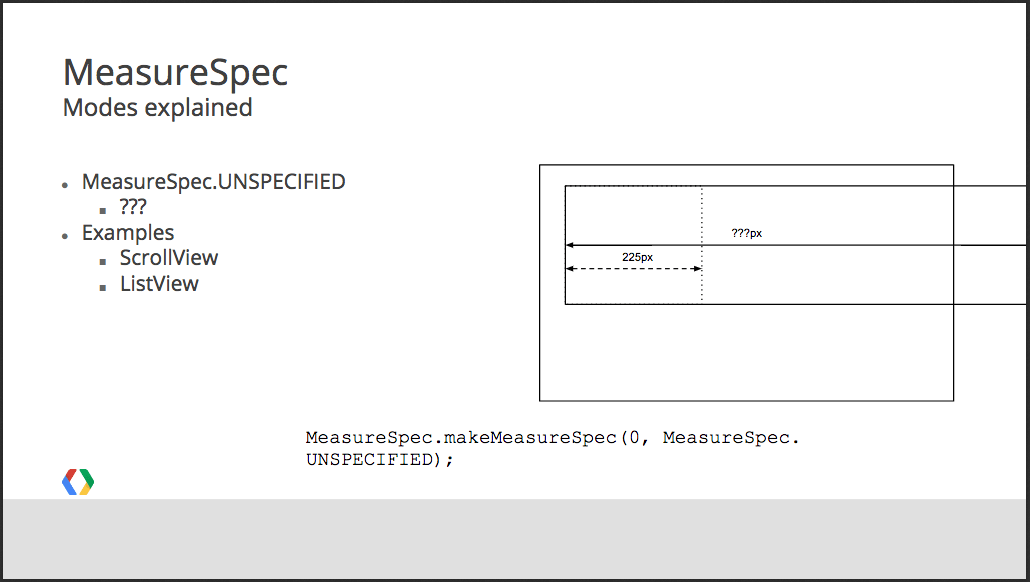
А также MeasureSpec.UNSPECIFIED означает, что, как следует из его метки, он может быть любого размера, который он хочет. Я думаю, что этот слайд из сеанса "Написание пользовательских представлений для Android" на Google I/O 2013 поможет вам понять это.
На самом деле это проблема, которая обсуждалась в этой теме, и, по словам этого инженера Google,
Это как на рабочем столе, вы изменяете размер окна браузера по высоте страницы, чтобы он не мог прокручиваться по вертикали. Прокрутка происходит в NestedScrollView, а не в самом веб-просмотре. Таким образом, следствие отсутствия js на странице не видит каких-либо событий прокрутки, поэтому он не знает, что вы прокручивали до конца страницы и загружаете больше контента.
Итак, суть в том, что НЕ ставьте WebView внутри NestedScrollView, Вы должны позволить WebView прокрутите саму веб-страницу. Удачного кодирования!:)
Я прошу прощения за то, что не закрыл этот вопрос ранее. Мы не можем поместить веб-представление в nestedScrollView. Но по своей природе NSV расширяет своего дочернего элемента до его полной высоты, чтобы он работал, как и ожидалось, с панелями инструментов, чтобы получить складную / прокручиваемую панель инструментов и т. Д. Следовательно, если добавлено веб-представление, веб-представление будет расти либо до бесконечности, либо до большого размера. значение и, следовательно, он не будет работать, как ожидалось. это может быть ссылка: code.google.com/p/android/issues/detail?id=198965