Behat / Selenium - Элемент видим, но не виден для тестирования инфраструктуры
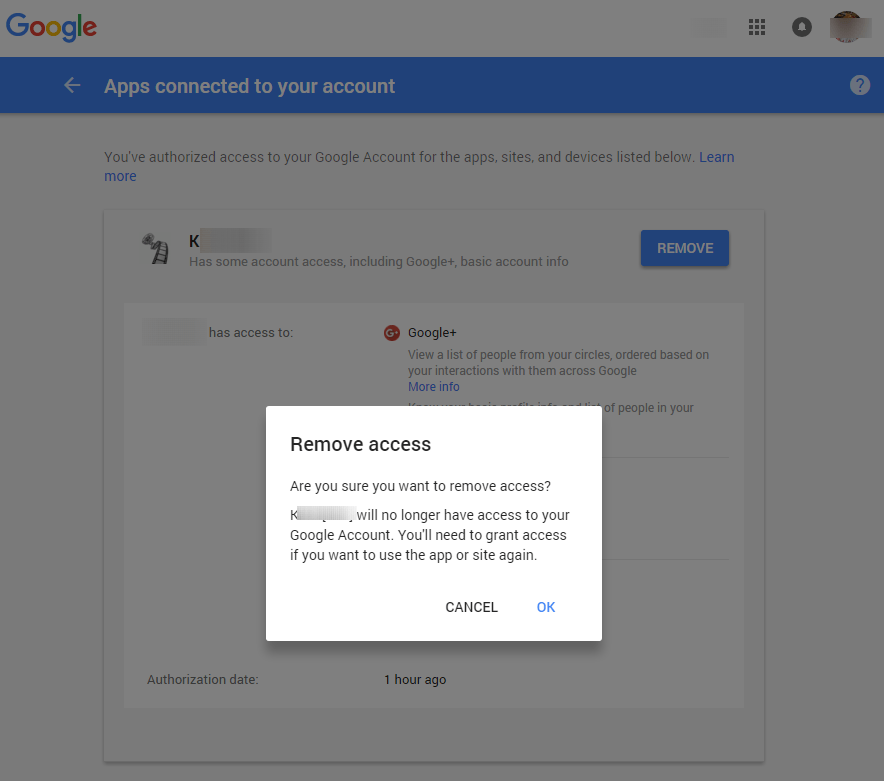
Я не уверен, что это проблема Behat или Selenium, но на странице аккаунта Google, где пользователь может управлять и удалять подключенные к аккаунту приложения, я не могу удалить его с помощью Behat, потому что он считает, что элементы в диалоге, подтверждающем удаление, невидимы.
Страница находится здесь: https://security.google.com/settings/security/permissions
Если у вас есть какое-либо приложение к вашей учетной записи Google (например, Quora или что-то еще), нажмите Remove вы увидите диалог подтверждения, он имеет кнопку OK в нем я могу выбрать этот элемент с помощью Behat, но $el->isVisible() возвращается false,
Не знаю, что делать. Есть идеи?
2 ответа
Не могу сказать, почему это invisible но вы можете просто пойти дальше и нажать на него с JavaScript, как это:
$cssSelector = "div[role='dialog'] div[role='button'][autofocus] SPAN";
$js = 'var event = document.createEvent("HTMLEvents");';
$js .= 'var element = document.querySelectorAll("'.$cssSelector.'")[0];';
$js .= 'event.initEvent("click", true, true);';
$js .= 'event.eventName = "click";';
$js .= 'element.dispatchEvent(event);';
$this->getSession()->executeScript($js);
ОК не кнопка, но:
<content class="Nb"><span>OK</span></content>
Таким образом, вы не можете выбрать его нажатием "ОК". Если у вас есть правильный селектор, вы можете дождаться появления кнопки (думаю) или использовать:
$this->getSession()->wait($time, '<javascript condition>');
внутри вашего контекстного класса.
Надеюсь это поможет.