Эффект наведения мыши на кнопку полного растяжения
Я использую событие мыши кнопки WPF, чтобы показать определенную область на экране, и я использую ниже XAML в коде
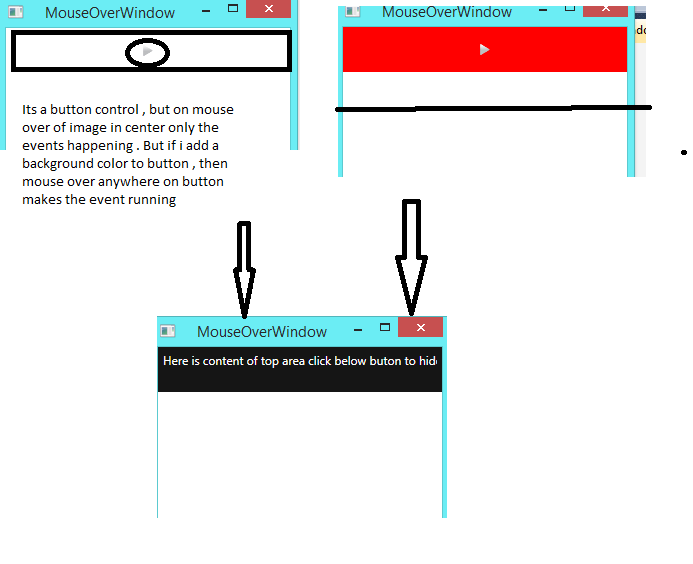
Если я удалю свойство Background="Red" кнопки управления, я должен щелкнуть точно по центру, чтобы показать мою область на экране. Снимок экрана 
Как сделать так, чтобы кнопка работала без цвета фона, но с эффектом растягивания содержимого? Как нажатие в любом месте области кнопок должно показать содержимое
1 ответ
Я предполагаю, что это оскорбительная строка в вашем коде
<Border Name="border" Background="Red">
<ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Stretch" />
</Border>
Проблема в том, что когда вы удаляете фон границы, на ней не будет самого хитового, реагирующего на триггеры мыши (IsMouseOver в вашем случае)
Хитрость заключается в том, чтобы установить кисть фона на прозрачный, чтобы фон мог быть проверен на удар и реагировал на ваши триггеры.
так что попробуйте изменить границу на
<Border Name="border" Background="Transparent">
<ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Stretch" />
</Border>
Вы можете прочитать больше о тестировании Hit на MSDN