Висячие списка пуль с количеством столбцов в WebKit
В Chrome и Safari следующий код, в котором есть пунктуация в списках, а также несколько столбцов CSS3, скрывает маркеры списка. Работает как положено в Firefox (с -moz-column-count).
<style>
div {
-webkit-column-count: 2
}
ul{
padding: 0;
margin: 0;
}
</style>
<div>
<p>hello world</p>
<ul>
<li>one</li>
<li>two</li>
</ul>
<p>hello world</p>
</div>
Это известная ошибка? Я не могу найти обходной путь.
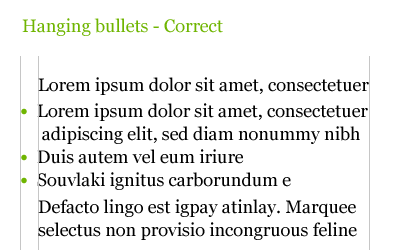
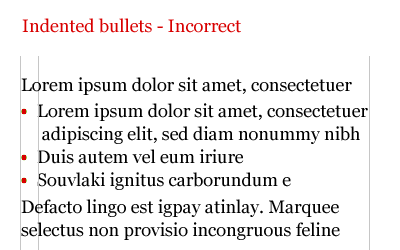
Примечание: я хочу подвесить пули (зеленые), а не отступы (красные):


1 ответ
Проверь это..
ul {
list-style: disc outside none;
margin-left: 0;
padding-left: 1em;
}
li {
padding-left: 1em;
}
p{
padding-left:2em;
}