Свертывающаяся панель инструментов Нравится Google Play Store
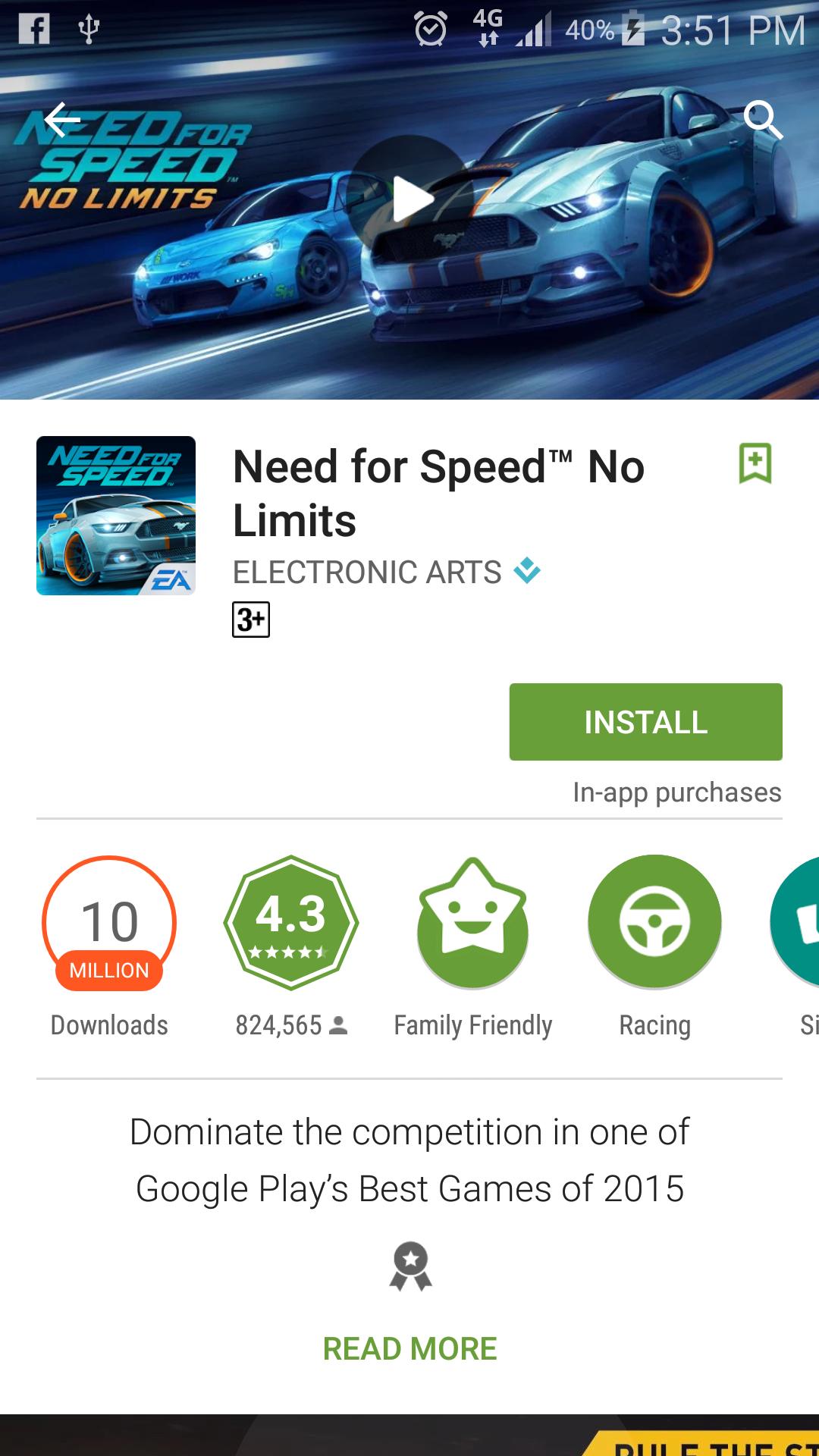
Я хочу реализовать сворачивающуюся панель инструментов, например, в Google Play Store. Я немного достиг функциональности, но это работает только для портретного экрана. Вот пример скриншота того, что я смог сделать.
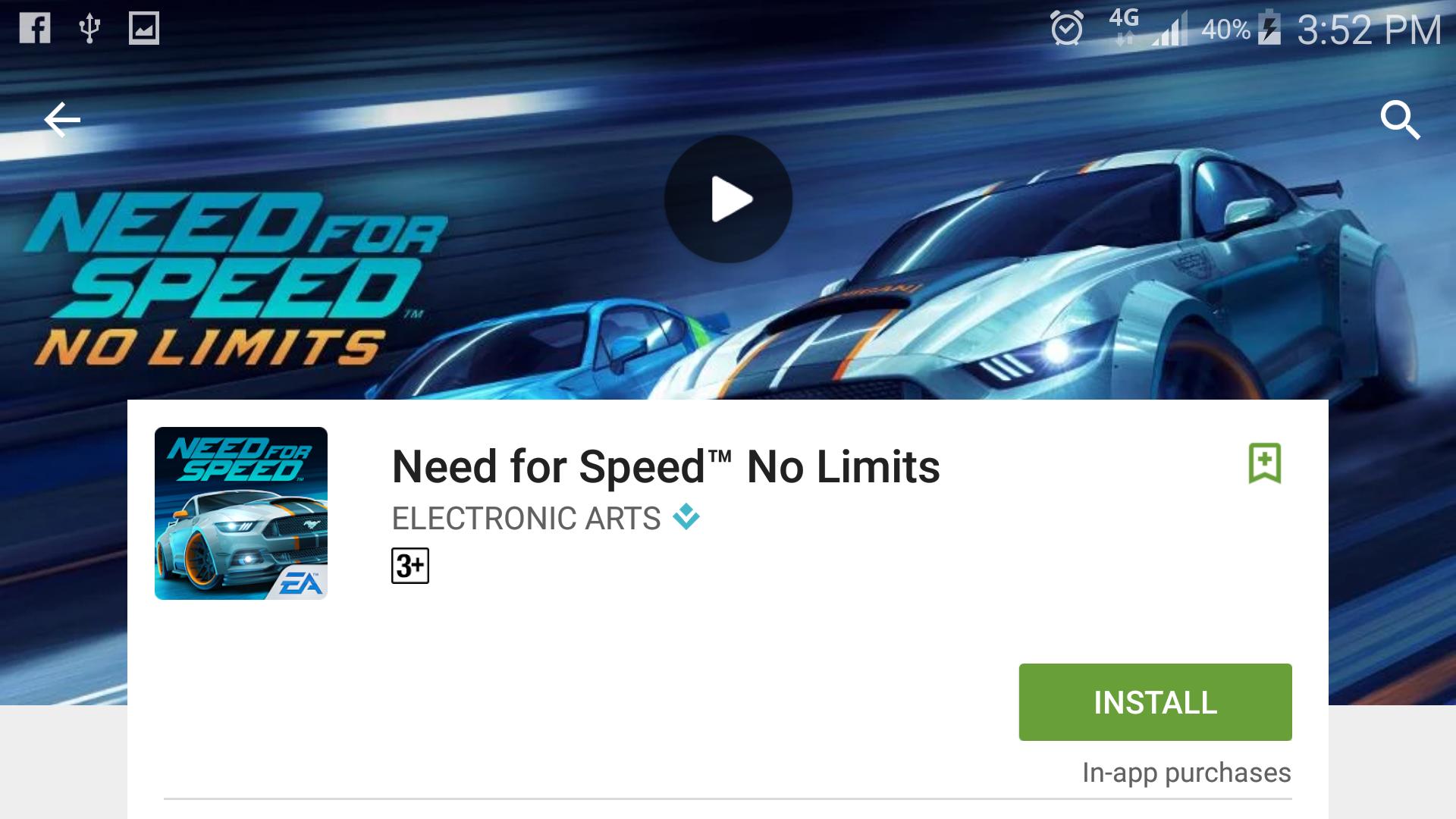
Теперь я хочу изменить ориентацию устройства на режим LandScape, чтобы он выглядел именно так.
Итак, что мой главный вопрос, как справиться с этими изменениями ориентации. Существуют ли какие-либо официальные компоненты Android, которые могут делать такие вещи, или мне придется Z-index для моих макетов, чтобы добиться такого поведения макетов. Обратите внимание, что я хочу, чтобы макет был точно таким же, с полями на обеих сторонах и Z-индексированием сверху изображения, а поведение при прокрутке должно быть точно таким же, как в Google Play Store.
Я прилагаю свой пример XML, который я написал до сих пор.
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<com.group3amd.materializeyourapp.widgets.SquareImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:id="@+id/scroll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
app:cardElevation="@dimen/spacing_medium"
app:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/spacing_large"
android:layout_marginRight="@dimen/spacing_large"
android:layout_marginTop="@dimen/spacing_large"
android:textAppearance="@style/TextAppearance.AppCompat.Headline" />
<TextView
android:id="@+id/description"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/spacing_large"
android:text="@string/lorem_ipsum"
android:textAppearance="@style/TextAppearance.AppCompat.Body1" />
</LinearLayout>
</android.support.v7.widget.CardView>
</FrameLayout>
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
style="@style/FabStyle"
app:layout_anchor="@id/app_bar_layout"
app:layout_anchorGravity="bottom|right|end" />
</android.support.design.widget.CoordinatorLayout>
1 ответ
В этой довольно схожей проблеме: сворачивание макета панели инструментов, такого как Google Play Store, вы найдете ответ, как показано ниже:
Посмотреть внутри
CollapsingToolbarLayoutне нужно устанавливатьapp:layout_scrollFlags, Нет эффекта. Основывайтесь на моем коде, меняйтеapp:layout_scrollFlagsвCollapsingToolbarLayoutвapp:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed"и установитьminHeightдля этого.Как ваша панель инструментов
"pin", такenterAlwaysCollapsedпозвоню, когда вы прокрутите вниз.<android.support.design.widget.CoordinatorLayout xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:focusableInTouchMode="true"> <android.support.design.widget.AppBarLayout android:id="@+id/appBarLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:fitsSystemWindows="true"> <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/seffafCollapsingToolbarLayout" android:layout_width="match_parent" android:layout_height="240dp" android:minHeight="?attr/actionBarSize" app:expandedTitleMarginEnd="164dp" app:expandedTitleMarginStart="148dp" app:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed"> <ImageView android:id="@+id/header" android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/haber_icerik_resim" android:fitsSystemWindows="true" android:scaleType="centerCrop" app:layout_collapseMode="parallax" /> <android.support.v7.widget.Toolbar android:id="@+id/haber_toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:theme="@style/ToolbarColoredBackArrow" app:layout_collapseMode="pin"/> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <android.support.v7.widget.RecyclerView android:id="@+id/newsRecyclerView" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="vertical" android:clickable="true" android:background="@color/mainBackground" app:layout_behavior="@string/appbar_scrolling_view_behavior" />
В комментарии к этому посту вы также найдете подсказку:
добавлять
app:contentScrim="?attr/colorPrimary"к твоему разрушению Для реализации этого эффекта не нужно две панели инструментов
РЕДАКТИРОВАТЬ: Здесь вы найдете интервью с парнем, ответственным за Google Play Store, он рассказывает о том, как он создает дизайн в приложении Play Store:
[UDACITY] Интервью с Кириллом Гручниковым, часть 1
[UDACITY] Интервью с Кириллом Гручниковым, часть 2
Надеюсь, это поможет