Как создать семейное дерево в d3.js?
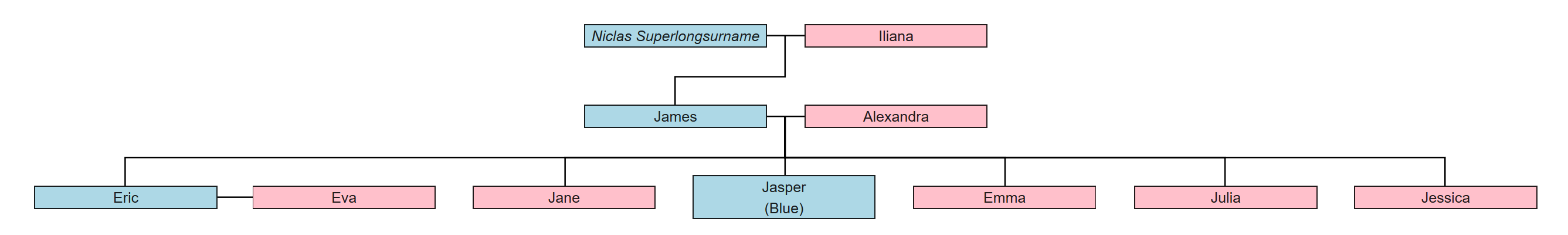
В настоящее время я работаю над небольшим генеалогическим экспериментом и хотел бы реализовать простое генеалогическое древо, как показано на рисунке ниже.
Наилучшие результаты поиска для этого пока дают только примеры, где у дочернего элемента может быть только родительский узел. Но что мне нужно, так это возможность создавать связи между сущностями (от отца к матери) и ссылки между узлами и другими ссылками (от ребенка к связи отца с матерью). В настоящее время у меня нет фиксированной схемы данных для этого.
Я выбрал d3.js для этого, потому что, похоже, смог бы справиться с этой задачей. Я просто не знаю, как и даже с чего начать. Учебные руководства по d3.js охватывают только стандартные диаграммы, такие как гистограммы.
Я надеюсь, что кто-то может помочь мне с этим.

7 ответов
Мой подход как под:
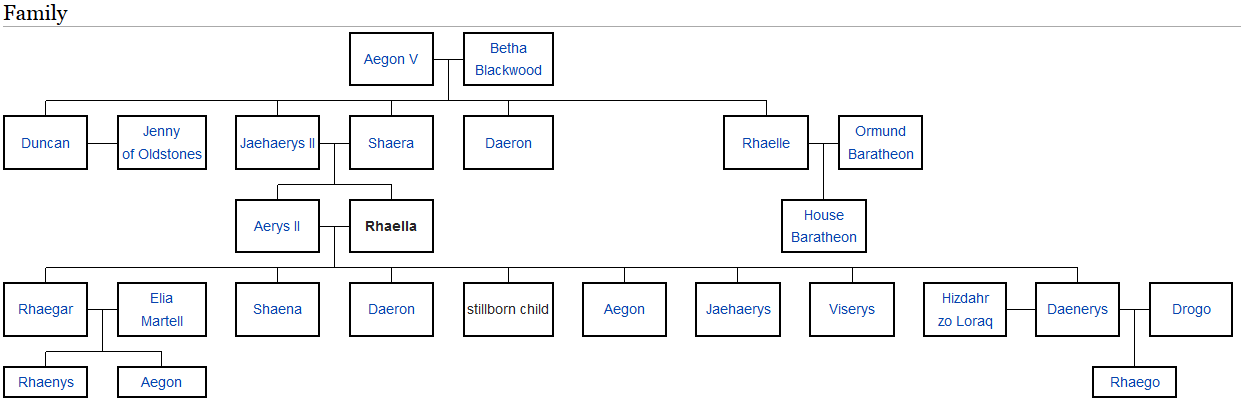
Давайте возьмем пример, который вы иллюстрировали на прилагаемом рисунке:
Дженни Олдстоунс также является дочерью Aegon V, но разница между этим ребенком и другими детьми Aegon V заключается в том, что в этом случае я не рисую связь между ним.
Это делается путем установки узла как no_parent: true в примере JSON для узла:
//Here Q will not have a parent
{
name: "Q",
id: 16,
no_parent: true
}
В коде проверьте _elbow function_ это делает работу не рисуя линию между этим и его родителем:
if (d.target.no_parent) {
return "M0,0L0,0";
}
Следующий сценарий - связь между Node Aerys II и Rahella, у этого узла есть дочерние элементы.
- Я создал узел между ними, который помечен как
hidden: true, - Я делаю
display:noneдля такого узла. Похоже, что дети идут от линии между узлом Aerys II и Рахеллой
Пример JSON:
//this node will not be displayed
{ name: "",
id: 2,
no_parent: true,
hidden: true,
children: [....]
}
В коде проверьте место, где я делаю прямоугольники, код ниже скрывает узел:
.attr("display", function (d) {
if (d.hidden) {
return "none"
} else {
return ""
};
})
Полный код здесь: http://jsfiddle.net/cyril123/0vbtvoon/22/
В приведенном выше примере я использовал имена узлов A/B/C... но вы можете изменить их в соответствии с вашими требованиями. Вам нужно будет центрировать текст.
Я добавил комментарии к коду, чтобы помочь вам понять процесс. Если у вас возникли какие-либо вопросы, пожалуйста, прокомментируйте, я буду рад уточнить.
dTree - это библиотека с открытым исходным кодом, созданная поверх D3, которая создает семейные деревья (или аналогичные иерархические графики).
Он обрабатывает трудоемкие части генерации графа D3 вручную и использует простой формат данных json:
[{
name: "Father",
marriages: [{
spouse: {
name: "Mother",
},
children: [{
name: "Child",
}]
}]
}]
Если вы заинтересованы в изменении, он поддерживает обратный вызов для рендеринга узла и обработчика событий. Наконец, библиотека находится на стадии разработки и приветствуется.
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ: Я автор dTree. Я создал библиотеку после поиска в Интернете, как вы сделали, и не нашел ничего по своему вкусу.
Неблагоприятные новости. Проведенные мною исследования показывают, что не существует готовой библиотеки d3, которая бы выполняла эту задачу без какой-либо настройки.
Хорошая новость: были и другие люди, которые изучили это и нашли отличные отправные точки! Я понимаю, что это не полное решение всей поставленной задачи, но из вашего вопроса видно, что большая часть ваших трудностей до сих пор была просто в выяснении, с чего начать (например, "Учебники по d3.js охватывают только стандартные"). диаграммы как гистограммы. "). В отсутствие чего-либо лучшего я, по крайней мере, отвечу на эту часть здесь.
Во-первых, в ответ на эту статью о переполнении стека, сделанную несколько лет назад, inanutshellus предоставляет несколько отличных инструментов d3, которые доступны и могут быть использованы здесь. С некоторой легкой настройкой / расширением они смогут относительно быстро доставить вас туда, куда вы идете. Для потомков ответ inanutshellus воспроизводится здесь:
Есть несколько вариантов, но я считаю, что каждый из них потребует немного работы. Было бы полезно, если бы был один единый стандарт для представления генеалогического дерева в JSON. Я недавно заметил, что у geni.com есть довольно глубокий API для этого. Возможно, кодирование против их API было бы хорошей идеей для повторного использования...
- Родословная -
Родословная может быть достаточно для ваших нужд. Вы бы сделали ссылку на зятя, где, если вы нажмете на их имя, график будет перерисован, чтобы вы могли видеть их происхождение.
Дерево кронштейнов
Подобно Родословному дереву, но двунаправленному, это дерево макетов скобок позволяет работать с представлением типа "здесь мои родители, дедушки, бабушки, дети, внуки". Как и в родословной, вы можете сделать так, чтобы отдельные лица могли перецентрировать скобку на этом узле.
- Формирование на основе силы -
Есть несколько интересных макетов на основе силы, которые кажутся многообещающими. Взгляните на этот пример силового макета со смарт-метками. Корректировка алгоритма определения "силы" может превратить это в очень красивое дерево с более старшими поколениями выше или ниже более новых.
Кластерная дендограмма (почему она не работает)
Макеты d3.js, которые я видел, лучше всего подойдут для семейных деревьев, если предположить, что один узел является родительским, тогда как вам нужно представить родительский элемент как комбинацию (визуально "T" между) двух узлов: один узел, который является членом вашего дерева, и один плавающий узел, который представляет в законе. Настройка кластерной дендограммы для этого должна быть осуществимой, но не без значительных изменений.
Если вы - или кто-либо еще в этом отношении - займитесь этим, дайте мне знать. Я хотел бы видеть (и извлечь выгоду) из работы и, возможно, сможет внести в нее свой вклад, если это возможно.
С точки зрения конкретной реализации, mj8591 задал этот вопрос относительно похожего генеалогического дерева с другой проблемой. Однако, к счастью для вас, этот вопрос включает в себя скрипку (весь код js), которая содержит большинство или все компоненты, которые вам нужны, а ответ от mdml включает еще одну скрипту, которая добавляет более детализированную "кликабельность" для каждого узла.
Опять же, в этом нет ничего автоматического, но, надеюсь, этих ресурсов хватит, чтобы вы отлично начали!
Я знаю, что этот вопрос довольно старый, но если кому-то все еще интересно, посмотрите мой образец здесь.
Я попробовал dtree и мне понравилось. Однако, когда вы добавляете несколько поколений, горизонтальное отображение может сделать общее отображение очень большим и громоздким. Вместо этого я использовал дерево Рейнгольда-Тилфорда. Недостатком этого дерева является то, что каждый узел может иметь только одного родителя: супруги не могут отображаться рядом друг с другом. Чтобы обойти это ограничение, я настроил JSON для объединения супругов в одну сущность (например, "муж - жена") непосредственно перед отправкой. это к дереву.
Отвечаю через 3 года после вопроса.
Теперь есть график Родословной от Майка
https://bl.ocks.org/mell0kat/5cb91a2048384560dfa8f041fd9a0295
Тогда есть это d3.tree - Семейное древо https://bl.ocks.org/mell0kat/5cb91a2048384560dfa8f041fd9a0295
Вы также можете попробовать D3 Tidy Tree снова от Майка https://beta.observablehq.com/@mbostock/d3-tidy-tree
Вы можете использовать dTree (на основе D3) для достижения ваших требований.
Демо: https://treehouse.gartner.io/ErikGartner/58e58be650453b6d49d7
Ссылка для ссылки: https://github.com/ErikGartner/dTree
Я не знаю, поможет ли это вам, потому что вы сказали, что собираетесь использовать d3.js, но есть другой инструмент, который вы могли бы изучить, используя jsplumb. Кажется, идеально подходит для такого рода проекта: домашняя страница. У них также есть несколько достойных уроков. Есть еще один, как документы, и еще один более интерактивный.
Как я уже сказал, если не слишком поздно переключать технологии, возможно, стоит попробовать. Это все html, css и javascript, поэтому переход не должен быть резким.