Запуск craftyjs (через холст) и перерисовывание фигур создает странные линии
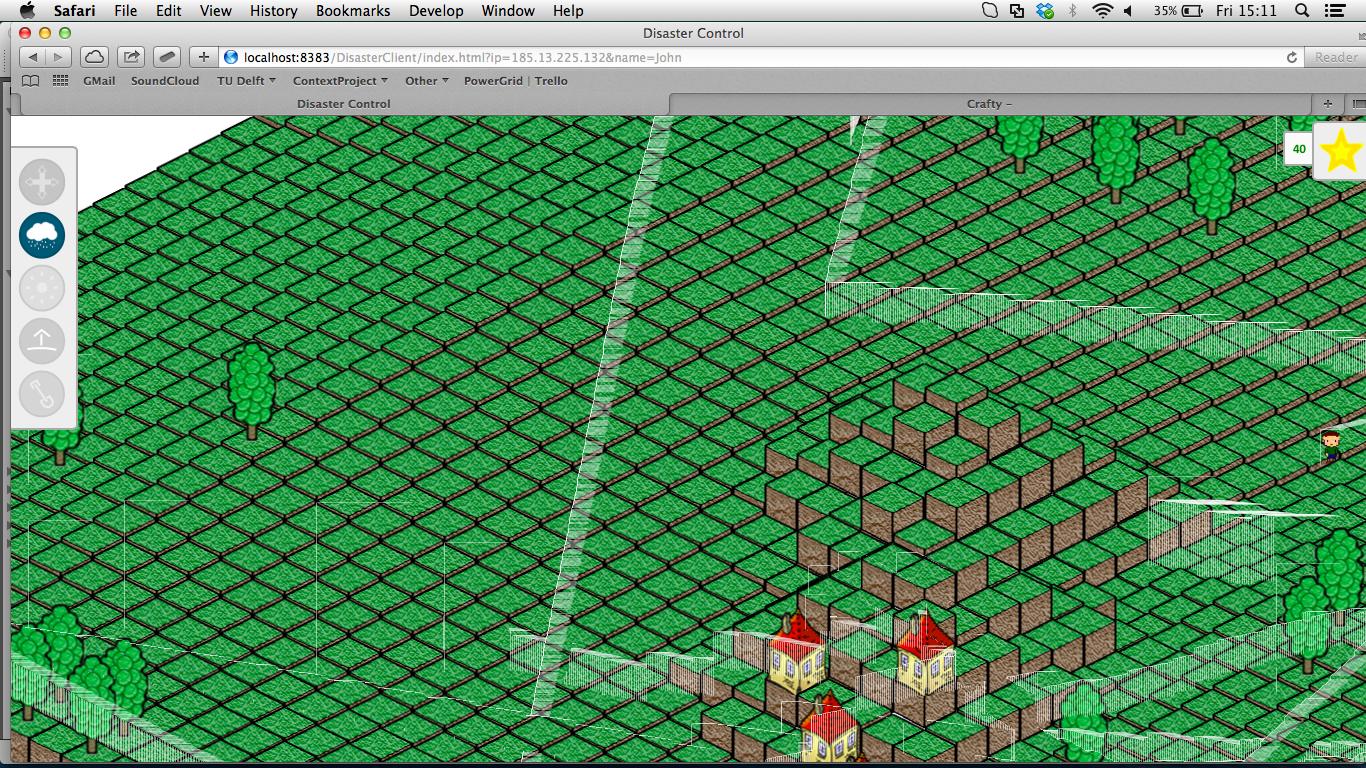
Мы работаем над браузерной /JavaScript-игрой, в которой спрайты регулярно перерисовываются, однако после каждой перерисовки создаются странные строки. Мы, конечно, могли бы позволить перерисовывать дырочный вид после каждого кадра, однако это сильно ухудшит производительность. Есть ли другой способ исправить это?

Таким образом, мы используем хитроумное рисование в изометрической проекции нескольких спрайтов на холсте, при удалении этих спрайтов появляются странные линии, и мы ищем способ, чтобы сеть позволяла им появляться.
Любое предложение будет полезным, как и комментарии