Ignite экспорт пользовательского интерфейса в таблицу Excel с заголовком из нескольких столбцов
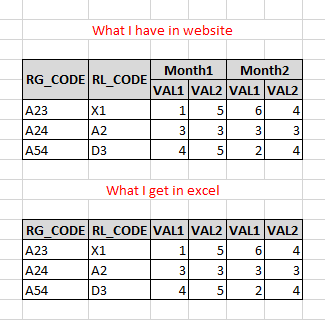
Я использую Ignite UI на своем веб-сайте для просмотра таблицы, и мне нужно экспортировать ее, чтобы преуспеть. Я использую функциональность Infragistricts по умолчанию $.ig.GridExcelExporter.exportGrid, но я получаю таблицу только с нижней частью заголовка. У меня есть заголовок из нескольких столбцов, и я получаю только нижнюю часть. Есть ли способ это исправить?
1 ответ
igGridExcelExporter не обрабатывает MultiColumnHeaders. Кроме того, сетка экспортируется в область таблицы внутри листа, что не позволяет объединять ячейки. Это означает, что вы можете имитировать мульти заголовок, вставляя новую строку и объединяя ячейки в событии exportEnding:
exportEnding: function(sender, args) {
args.worksheet.rows().insert(0, 1); // insert one new row at index 0
//create a merged cells region that will act as a multi header
var mergedHeaderRegion = args.worksheet.mergedCellsRegions().add(0,1,0,2); // firstRowIndex, firstColumnIndex, lastRowIndex, lastColumnIndex
mergedHeaderRegion.value("Month1");
// style the newly inserted row as a header
for (var columnIndex = 0; columnIndex < 4; columnIndex++) {
args.worksheet.rows(0).getCellFormat(columnIndex).fill($.ig.excel.CellFill.createSolidFill("rgb(136, 136, 136)"));
args.worksheet.rows(0).getCellFormat(columnIndex).font().colorInfo(new $.ig.excel.WorkbookColorInfo("rgb(255, 255, 255)")); }
}
Вы также можете обратиться к следующим разделам справки и документации по API:
http://www.igniteui.com/help/javascript-excel-library-merge-cells