Windows Phone IE мобильные ошибки с прозрачным фоновым изображением и абсолютным позиционированием снизу
У меня 2 проблемы с WP IE:
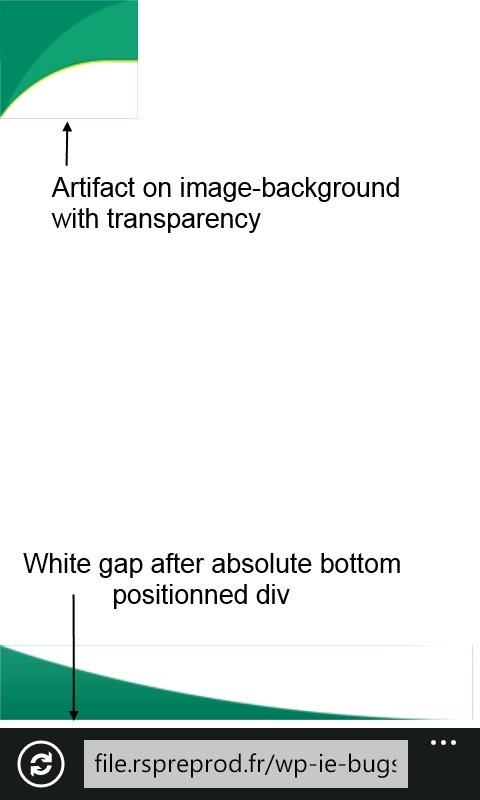
- прозрачные фоновые изображения имеют артефакты на прозрачных границах
- Абсолютно расположенные элементы div внизу страницы оставляют белый пробел ~5 пикселей между панелью навигации браузера и нижней частью страницы.
Обратите внимание, что я использую div вместо img для обработки замены изображения сетчатки CSS для устройств HDPI (iPhone 4+, iPad3+, Android Galaxy S3, WP8 Lumia 920...). С img артефакты исчезли.
HTML:
<div class="header-left"></div>
<div class="footer-left"></div>
CSS:
.header-left {
position: absolute;
top:0;
left:0;
background-image: url('../img/bkg_header_left.png');
background-size: 92px 79px;
width: 92px;
height: 79px;
}
.footer-left{
position:absolute;
bottom:0;
left:0;
background-image: url('../img/bkg_footer_left.png');
background-size: 315px 50px;
width:315px;
height:50px;
}
/* DPI specific CSS
* retina image replacement */
@media only screen and (-Webkit-min-device-pixel-ratio: 1.5),
only screen and (-moz-min-device-pixel-ratio: 1.5),
only screen and (-o-min-device-pixel-ratio: 3/2),
only screen and (min-device-pixel-ratio: 1.5) {
.header-left {
background-image: url('../assets/bkg_header_left@2x.png');
}
.footer-left{
background-image: url('../assets/bkg_footer_left@2x.png');
}
}
Простой пример страницы на основе шаблона HTML5 (т.е. включает CSS для нормализации / сброса): http://file.rspreprod.fr/wp-ie-bugs/index.html
Для тех, у кого нет Windows Phone, вот захват результатов на WP7.5:

2 ответа
Итак, артефакты изображения могут быть решены с помощью: background-repeat:no-repeat;
Все еще глядя на белую пропасть, похоже, вина тела по какой-то причине, которую я не могу понять.
Что касается белой границы - это выглядит как ваш <body> или же <html> тег имеет margin или же padding настройка применена. Если любой из этих тегов также имеет позиционирование, например position: relative - вы можете легко увидеть это поведение.
Причина в том, что position: absolute всегда на самом деле относительно ближайшего родителя. Для получения дополнительной информации об этом, проверьте эту фантастическую статью.
Если это на самом деле проблема - вы можете попробовать следующее потенциальное решение:
html, body { margin: 0; padding: 0; }
Это сократит интервал вокруг края страницы и, надеюсь, сделает ваш контент ровным с краями браузера.