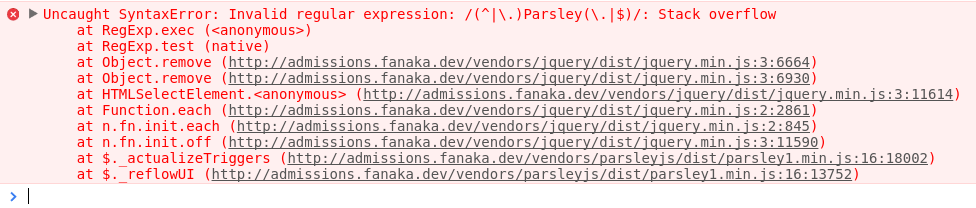
Петрушка работает медленно и выдает ошибку uncaught syntaxError
Я использую parsley.js для проверки моей формы, и я использую на form:success событие. Когда я не использую событие, оно работает нормально и работает очень быстро, но когда я использую событие, у меня появляется эта ошибка.
Обычно, когда я заполняю все поля в форме, но оставляю одно, он работает нормально, но когда я заполняю все поля, ошибка повторяется. Это не зависит от одного поля, любое поле не работает нормально.
Это мой код
SubmitSectionForm: function (obj, context) {
var form = $('div#step-' + context.fromStep + ' form');
var AjaxURL = form.attr('action');
var formData = form.serialize();
var shouldSave = form.find('[name=should_save]').val();
var SmartWizard = this;
var isSaveAndExit = !!context.toStep;
// Validate form
form.parsley().on('form:success', function () {
if (shouldSave == 'true') {
NProgress.start();
$.post(AjaxURL, formData, function (response) {
if (response && !response.errors) {
SmartWizard.goForward();
} else {
var errorDiv = $('div.alert-danger');
var errorsHTML = '';
$.each(response.errors, function (i) {
errorsHTML += '<li>' + response.errors[i] + '</li>';
});
errorDiv.find('ul').html(errorsHTML);
errorDiv.removeClass('hidden');
errorDiv.delay(10000).queue(function () {
$(this).addClass('hidden').dequeue();
});
}
}).always(function () {
NProgress.done();
});
}
if (!isSaveAndExit) {
window.location = '/';
} else {
SmartWizard.goForward();
}
}).validate();
},1 ответ
Похоже, вы не используете последнюю версию parsley, Последний _actualize не звонит off, Кроме того, какую версию JQuery вы используете? Кстати, вы должны разрабатывать с минимизированной версией петрушки.