Использование паспорта для аутентификации конечных точек API
После пары уроков по добавлению аутентификации с использованием jsonwebtoken, passport и passport-local я застрял при интеграции ее в свой проект. Я хочу, чтобы любые запросы к любой из конечных точек API требуют аутентификации, а также любые запросы к интерфейсу, которые касаются API, требуют аутентификации.
Сейчас происходит то, что я могу заставить пользователя войти в систему и зарегистрироваться, но как только они вошли в систему, они по-прежнему не смогут посетить страницу, требующую аутентификации. Пользователь получает 401 ошибку. Как будто токен не был правильно передан в запросе.
Я тоже попытался добавить 'auth interceptor'
myApp.factory('authInterceptor', function ($rootScope, $q, $window) {
return {
request: function (config) {
config.headers = config.headers || {};
if ($window.sessionStorage.token) {
config.headers.Authorization = 'Bearer ' + $window.sessionStorage.token;
}
return config;
},
response: function (response) {
if (response.status === 401) {
// handle the case where the user is not authenticated
}
return response || $q.when(response);
}
};
});
myApp.config(function ($httpProvider) {
$httpProvider.interceptors.push('authInterceptor');
});
Но это тоже не помогло.
Что я забыл или пропустил?
РЕДАКТИРОВАТЬ:
После ввода кредитов и входа в систему я получаю эту ошибку в консоли Chrome
GET http://localhost:3030/members/ 401 (Unauthorized)
Но мои навигационные ссылки отображаются так, как и должны, после того, как я успешно прошел аутентификацию.
Я также получаю эту ошибку в моем терминале, где я использую Node
UnauthorizedError: No authorization token was found
at middlware (/ncps-mms/node_modules/express-jwt/lib/index.js)
...
РЕДАКТИРОВАТЬ:
Это имеет непосредственное отношение к этой строке маршрутов моего сервера, когда я auth объект. В основном я думаю, что мой токен аутентификации не отправляется с моим GET запрос. Но я подумал, что это то, что происходит, когда я передаю свой объект аутентификации в запрос GET.
РЕДАКТИРОВАТЬ:
Добавлено изображение запроса GET.

EDIT / UPDATE:
Я полагаю, что я преодолел свою проблему с аутентификацией, но проблема с состоянием просмотра членов продолжает не отображаться после аутентификации. Я перенес свои последние изменения в github, и если вы возьмете последние и запустите, вы увидите, что вы можете аутентифицироваться, но нажатие на ссылку View не сможет загрузить представление.
2 ответа
https://github.com/gh0st/ncps-mms прекрасно работает после нескольких исправлений...
Смотрите https://github.com/gh0st/ncps-mms/pull/2
клиент / SRC /routes.js
/* jshint esversion: 6 */
/* jshint node: true */
import angular from 'angular';
import 'angular-ui-router';
angular.module('ncps.routes', ['ui.router'])
.config(($stateProvider, $urlRouterProvider) => {
$urlRouterProvider.otherwise('/members/login');
$stateProvider
.state('login', {
url: '/members/login',
templateUrl: 'members/members-login.html',
controller: 'AuthController',
onEnter: ['$state', 'auth', function($state, auth) {
if (auth.isLoggedIn()) {
console.log('Going to /members/...');
$state.go('members', {
// 'headers': {
// 'Authorization': 'Bearer ' + auth.getToken()
// }
});
}
}]
})
.state('register', {
url: '/members/register',
templateUrl: 'members/members-register.html',
controller: 'AuthController',
onEnter: ['$state', 'auth', function($state, auth) {
if (auth.isLoggedIn()) {
$state.go('members');
}
}]
})
.state('members', {
url: '/members',
templateUrl: 'members/members-view.html',
resolve: {
members: function($http, auth) {
console.log('Trying to get /members....');
return $http.get('/members', {
headers: {
'Authorization': 'Bearer ' + auth.getToken()
}
}).then(function(response){
return response.data;
});
}
},
controller: 'MembersController as membersCtrl'
})
.state('new', {
url: '/members/add',
templateUrl: '/members/members-add.html',
controller: 'MembersSaveController as newMemberCtrl'
})
.state('test', {
url: '/members/test',
template: 'This is a test.'
});
});
клиент / SRC / Контроллеры /controllers.js
/* jshint esversion: 6 */
/* jshint node: true */
import angular from 'angular';
angular.module('ncps.controllers', [])
.controller('MembersController', ['$http', 'auth', 'members', function($http, auth, members) {
console.log('Members retrieved');
this.members = members;
}])
.controller('MembersSaveController', function($stateParams, $state, $http) {
this.member = $state.member;
this.saveMember = function(member) {
$http.post('/members', member).then((res, member) => {
$state.go('members');
});
};
})
.controller('NavController', ['$scope', 'auth', function($scope, auth) {
$scope.isLoggedIn = auth.isLoggedIn;
$scope.currentUser = auth.currentUser;
$scope.logOut = auth.logOut;
}])
.controller('AuthController', ['$scope', '$state', 'auth', function($scope, $state, auth) {
$scope.user = {};
$scope.register = function() {
auth.register($scope.user).error(function(error) {
$scope.error = error;
}).then(function() {
$state.go('members');
});
};
$scope.logIn = function() {
auth.logIn($scope.user).error(function(error) {
$scope.error = error;
}).then(function() {
$state.go('members');
});
};
$scope.logOut = function() {
auth.logOut().error(function(error) {
$scope.error = error;
}).then(function() {
$state.go('members');
});
};
}]);
К сожалению, на самом деле не было времени для устранения проблемы, но я подозреваю, что ваша проблема может быть связана с заголовком вашего HTTP-запроса.
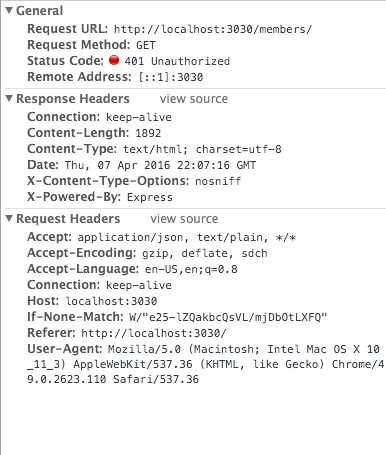
Глядя на трассировку, созданную моим браузером Chrome, ваш клиент в настоящее время не предоставляет пару значений ключа "Авторизация" в заголовок HTTP-запроса?
Что-то вроде;
Ключ: Значение авторизации: Носитель [TOKEN_VALUE]
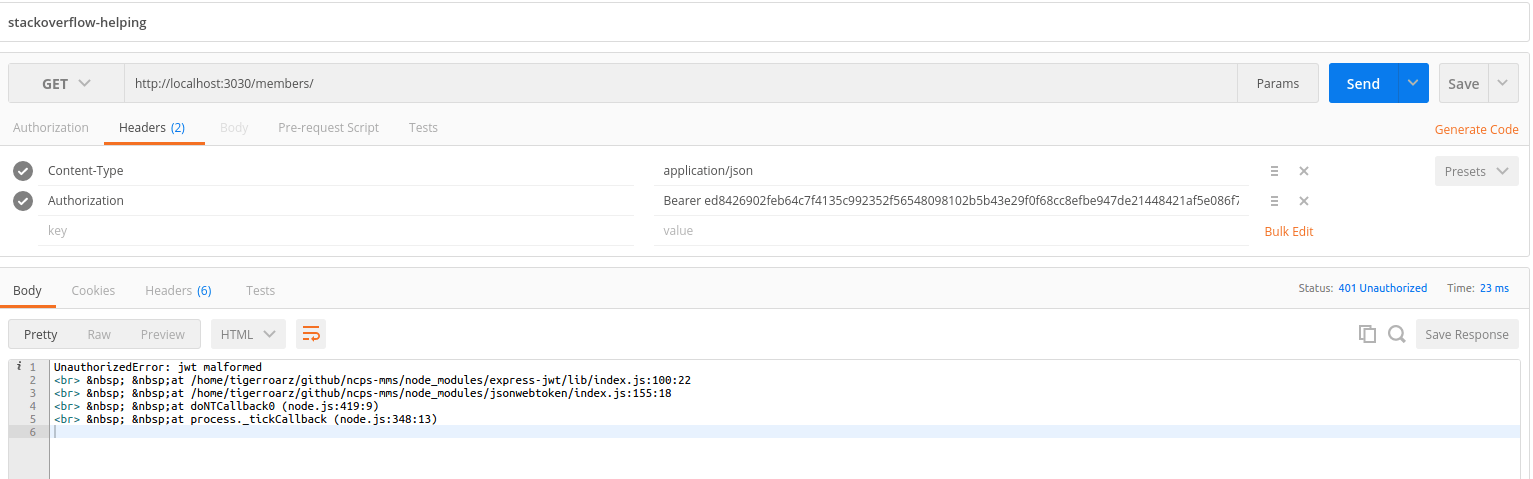
Попробовал отладку с помощью приложения отдыха Postman, предоставив http-запрос с парой ключ / значение авторизации, указанной в заголовке, и сервер мог сказать мне, что значение токена, которое я пытался дать, является неверным веб-токеном Json.
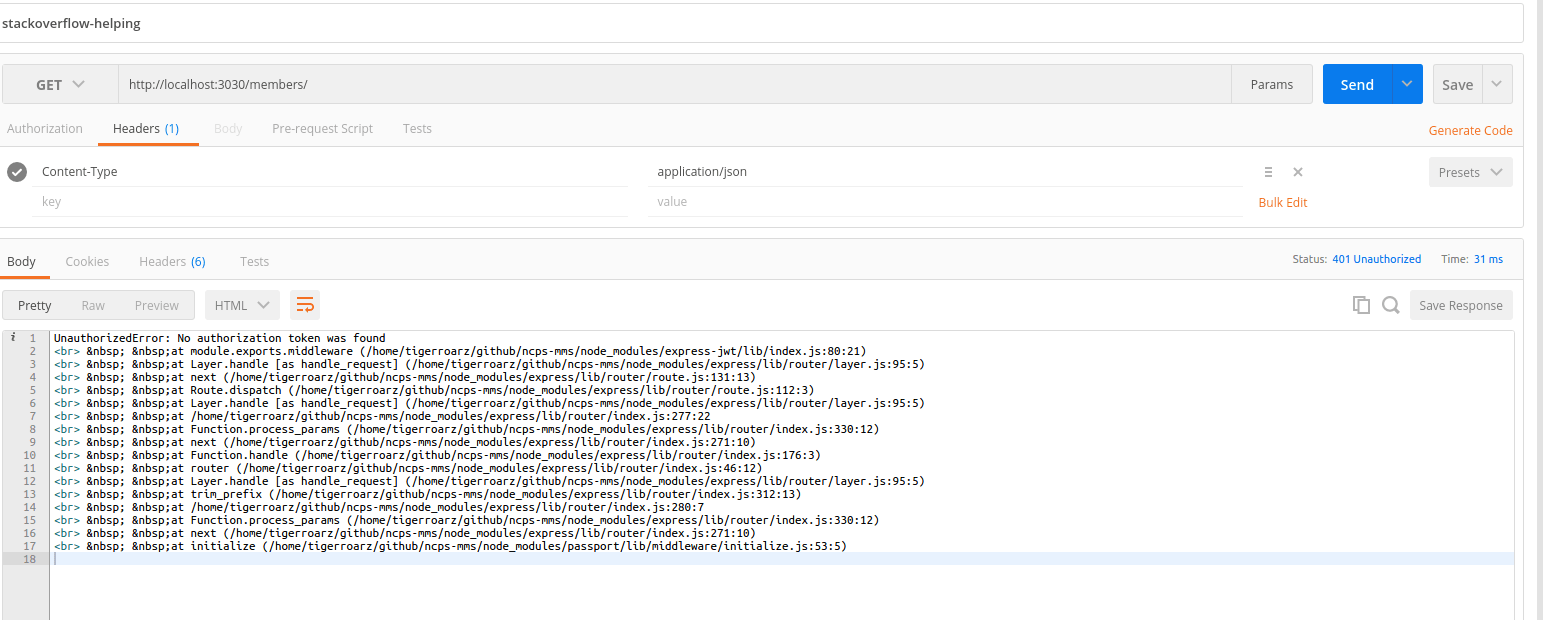
Принимая во внимание, что если я уберу пару ключ авторизации / значение (то, что ваш клиент использует для связи, я мог бы воспроизвести ту же ошибку.
Вы можете попробовать изменить ваш клиент, чтобы включить ключ авторизации и посмотреть, работает ли он. Дайте мне знать, если это не так, тогда мы можем посмотреть на другое решение.