Должен ли <button> содержать вложенный элемент DOM или нет?
Я не осознавал, плохо это или нет, в соответствии с правилами W3C о семантическом написании HTML - как мы должны писать button элемент со спущенными элементами?
В пути, как этот:
<button>
<div>
<span>'hi'</span>
</div>
</button>
или только это:
<button>'hi'</button>
4 ответа
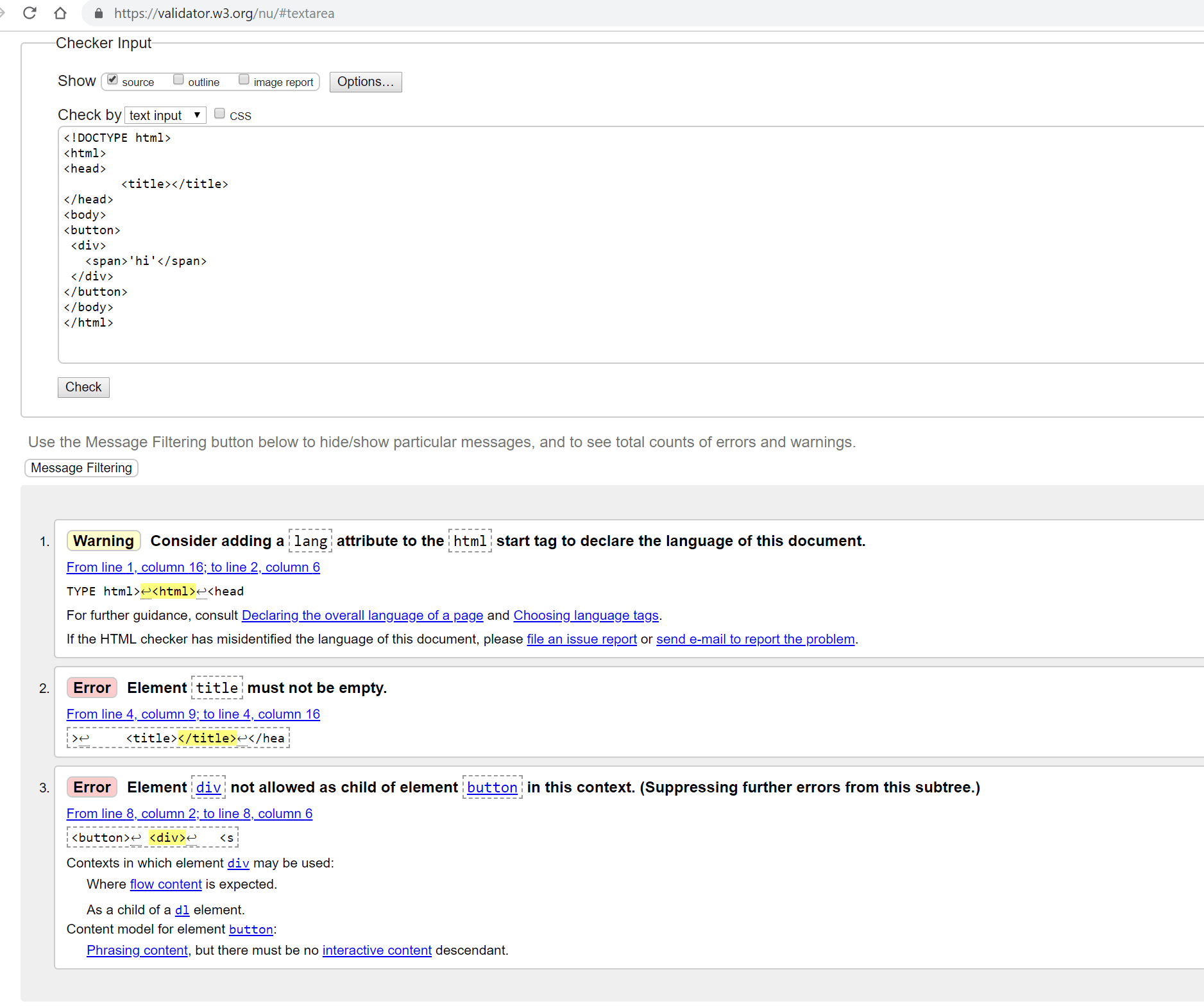
Я проверил ваш код в W3C Validator и показанная ошибка Element div not allowed as child of element button in this context. (Suppressing further errors from this subtree.)
По сути, спецификация не позволяет этого.
Это может сработать для вас, но это не лучшая практика.
Как видите, кнопка не должна быть потомком интерактивного контента.
Вы также можете проверить свой HTML здесь
button элемент может содержать элементы, которые формулируют контент, но также не являются интерактивным контентом. Другими словами: элементы, которые используются на уровне внутри параграфа (иногда называемые встроенными элементами), и которые не допускают взаимодействия с пользователем.
Например, это означает, что он может содержать span элементы, но не div элементы. Так что это действительно:
<button>
<span>'hi'</span>
</button>
Вложенные теги внутри <button> недопустимо и возвращает следующее при тестировании:
Элемент div не допускается как дочерний элемент button в этом контексте.
Не вложенные теги - правильный путь.
Смотрите сами, если хотите. Я использовал следующий HTML для тестирования:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Button test HTML</title>
</head>
<body>
<button>
<div>
<span>'not valid'</span>
</div>
</button>
<button>Valid</button>
</body>
</html>