Динамический backgroundColor UIImageView не обновляет iOS
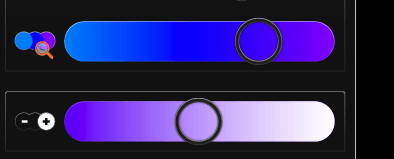
Когда я перемещаю курсор вида первого UIImageView, я получаю вывод цвета точки rgb, используя UIPanGestureRecognizer. С помощью этого цвета я должен создать градиент во втором просмотре, который начинается слева от исходного цвета и идет справа от белого. Я заметил, что после вычисления первого rgb корректируется цвет backgroundColor второго UIView, но после перемещения курсора первого UIView и получения изменений в rgb цвет, но backgroundColor второго uiview остается неизменным.
@objc func wasDragged(gestureRecognizer: UIPanGestureRecognizer) {
if gestureRecognizer.state == .began || gestureRecognizer.state == .changed {
let translation = gestureRecognizer.translation(in: self.view)
gestureRecognizer.view!.center = CGPoint(x: gestureRecognizer.view!.center.x + translation.x, y: gestureRecognizer.view!.center.y + translation.y)
gestureRecognizer.setTranslation(CGPoint.zero, in: self.view)
let color = self.imageView.getPixelColorAt(point: gestureRecognizer.view!.center)
// color is correct
UIView.animate(withDuration: 1, delay: 0.0, options:[.repeat, .autoreverse], animations: {
self.gradientview.backgroundColor = UIColor.clear
self.gradientview.gradientBackground(from: color, to: UIColor.white, direction: GradientDirection.leftToRight)
// color is correct only first time, after remains unchanged
}, completion:nil)
}
}
В расширениях
Я создаю градиент, начиная с этого примера. Программно создаю UIView с цветным градиентом.
enum GradientDirection {
case leftToRight
case rightToLeft
case topToBottom
case bottomToTop
}
extension UIView {
func gradientBackground(from color1: UIColor, to color2: UIColor, direction: GradientDirection) {
let gradient = CAGradientLayer()
gradient.frame = self.bounds
gradient.colors = [color1.cgColor, color2.cgColor]
switch direction {
case .leftToRight:
gradient.startPoint = CGPoint(x: 0.0, y: 0.5)
gradient.endPoint = CGPoint(x: 1.0, y: 0.5)
case .rightToLeft:
gradient.startPoint = CGPoint(x: 1.0, y: 0.5)
gradient.endPoint = CGPoint(x: 0.0, y: 0.5)
case .bottomToTop:
gradient.startPoint = CGPoint(x: 0.5, y: 1.0)
gradient.endPoint = CGPoint(x: 0.5, y: 0.0)
default:
break
}
self.layer.insertSublayer(gradient, at: 0)
}
}
1 ответ
Решение
Вы должны установить на ноль все подслой
self.gradientview.backgroundColor = UIColor.clear
self.gradientview.layer.sublayers = nil
UIView.animate(withDuration: 1, delay: 0.0, options:[.repeat, .autoreverse], animations: {
self.gradientview.gradientBackground(from: color, to: UIColor.white, direction: GradientDirection.leftToRight)
}, completion:nil)