Событие mouseup не всегда вызывается
У меня есть функция, которая позволяет мне тащить что-то вокруг. Мой JS:
$(function() {
$( svgcanv ).css('cursor', '-moz-grab');
var leftButtonDown = false;
$(document).mousedown(function(e){
console.log('pressed');
// Left mouse button was pressed, set flag
if(e.which === 1) leftButtonDown = 1;
});
$(document).mouseup(function(e){
console.log('released');
// Left mouse button was released, clear flag
leftButtonDown = 0;
$( svgcanv ).css('cursor', '-moz-grab');
firstDragCanvas = 1;
});
$( mainGroup ).mousemove(function(e){
if (leftButtonDown == 1)
{
$( svgcanv ).css('cursor', '-moz-grabbing');
var posX = e.pageX;
var posY = e.pageY;
if (firstDragCanvas == 0)
{
posX = e.pageX - canvasPosX;
posY = e.pageY - canvasPosY;
}
else
{
canvasPosX = e.pageX - translateX;
canvasPosY = e.pageY - translateY;
posX = translateX;
posY = translateY;
firstDragCanvas = 0;
}
if (posX > 0)
posX = 0;
if (posX < -canvasWidth + $("#holder").width())
posX = -canvasWidth + $("#holder").width();
translateX = posX;
translateY = posY;
mainGroup.setAttribute("transform","translate("+posX+","+posY+") scale("+currentZoomLevel+")");
}
});
});
Проблема в том, что событие mouseup не всегда срабатывает. Остальные 2 работают нормально. Первый раз, когда я двигаю вещи, все работает хорошо. Но, во-вторых, если я нажму и перетащу, мышиный клик не сработает. Если я перестану перетаскивать, щелкните где-нибудь, затем перетащите снова, сценарий снова будет работать нормально
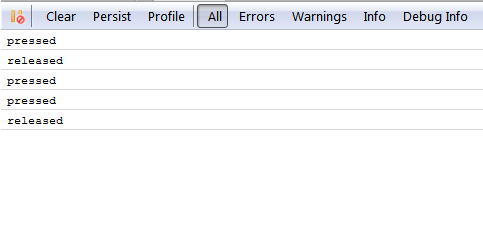
Моя консоль (с 2 перетаскиваниями, затем нажмите, затем перетащите снова. Обратите внимание на 2 последовательные "нажатые" строки - записанные из mousedown)

И нет... это SVG и нужно перетаскивать его внутрь, поэтому нельзя использовать jQuery dragggable.
1 ответ
Попробуйте добавить e.preventDefault(); в каждом методе события, чтобы предотвратить любую активность UA по умолчанию.
Например
$(document).mousedown(function(e){
e.preventDefault();
console.log('pressed');
// Left mouse button was pressed, set flag
if(e.which === 1) leftButtonDown = 1;
});
и так далее...