Сложив Divs снизу вверх
При добавлении divс div с фиксированной высотой дочерние элементы будут появляться сверху вниз, придерживаясь верхней границы.
┌─────────────────────────┐
│ Child Div 1 │
│ Child Div 2 │
│ │
│ │
│ │
└─────────────────────────┘
Я сейчас пытаюсь отобразить их снизу вверх, вот так (придерживаясь нижней границы):
┌─────────────────────────┐
│ │
│ │
│ │
│ Child Div 1 │
│ Child Div 2 │
└─────────────────────────┘
┌─────────────────────────┐
│ │
│ │
│ Child Div 1 │
│ Child Div 2 │
│ Child Div 3 │
└─────────────────────────┘
┌───────────────────────┬─┐
│ Child Div 2 │▲│
│ Child Div 3 │ │
│ Child Div 4 │ │
│ Child Div 5 │█│
│ Child Div 6 │▼│
└───────────────────────┴─┘
И так далее... Я надеюсь, вы понимаете, о чем я.
Это просто выполнимо с помощью CSS (что-то вроде vertical-align: bottom)? Или я должен что-то взломать вместе с JavaScript?
8 ответов
Все ответы не попадают в точку прокрутки вашего вопроса. И это сложный вопрос. Если вам нужно только это для работы в современных браузерах и IE 8+, вы можете использовать позиционирование таблицы, vertical-align:bottom а также max-height, Смотрите MDN для конкретной совместимости браузера.
Демо (вертикальное выравнивание)
.wrapper {
display: table-cell;
vertical-align: bottom;
height: 200px;
}
.content {
max-height: 200px;
overflow: auto;
}
HTML
<div class="wrapper">
<div class="content">
<div>row 1</div>
<div>row 2</div>
<div>row 3</div>
</div>
</div>
Кроме этого, я думаю, что это невозможно только с помощью CSS. Вы можете сделать элементы придерживаться нижней части их контейнера с position:absolute, но это вытащит их из потока. В результате они не растягиваются и не делают контейнер прокручиваемым.
Демо (позиция-абсолют)
.wrapper {
position: relative;
height: 200px;
}
.content {
position: absolute;
bottom: 0;
width: 100%;
}
Более современный ответ на это будет использовать flexbox ,
Как и многие другие современные функции, они не будут работать в устаревших браузерах, поэтому, если вы не готовы отказаться от поддержки браузеров эпохи IE8-9, вам придется искать другой метод.
Вот как это делается:
.parent {
display: flex;
justify-content: flex-end;
flex-direction: column;
}
.child {
/* whatever */
}
И это все, что вам нужно. Для дальнейшего чтения на flexbox см. MDN.
Вот пример этого с некоторыми основными стилями: http://codepen.io/Mest/pen/Gnbfk
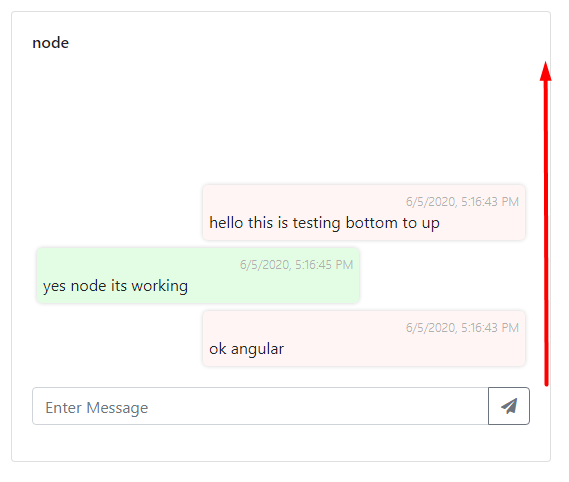
Я хочу, чтобы эта работа работала с bootstarp, как приложение для чата, где поток сообщений снизу вверх
прочитав материал, я нашел это
У меня есть внешний div, предполагающий класс.outerDiv, а затем пользовательский интерфейс, список
.outerDiv {
height: 361px;
position: relative;
}
ui.msg-content{
width: 100%;
bottom: 0;
position: absolute;
max-height: 98%;
overflow-y: auto;
}
Мы можем просто использовать преобразование CSS, чтобы заархивировать это.
Я создал код для него. https://codepen.io/king-dev/pen/PoPgXEg
.root {
transform: scaleY(-1);
}
.root > div {
transform: scaleY(-1);
}
Идея состоит в том, чтобы сначала перевернуть корень по горизонтали, а затем снова перевернуть прямые дочерние div.
ПРИМЕЧАНИЕ: вышеуказанный метод также меняет порядок div. Если вы просто хотите разместить их так, чтобы они начинались снизу, вы можете сделать следующее.
.root {
display: flex;
flex-direction: column;
height: 100px;
overflow-y: auto;
}
.root > div:first-child {
margin-top: auto;
}
Сохраняю это oldskool...
Я хотел сделать то же самое в #header DIV, так что я создал пустой DIV под названием #headspace и поместил его на вершину стека (внутри #header):
<div id="header">
<div id="headspace"></div>
<div id="one">some content</div>
<div id="two">other content</div>
<div id="three">more content</div>
</div> <!-- header -->
Тогда я использовал процент, для высоты невидимого #headspace div, чтобы оттолкнуть остальных. Легко использовать инструменты разработчика / инспектора браузера, чтобы сделать это правильно.
#header {
width: 100%;
height: 10rem;
overflow: auto;
}
#headspace {
width: 100%;
height: 42%; /* Experiment with Inspect (Element) tool */
}
#one, #two, #three {
/* Insert appropriate dimensions for others... */
}
В
display: table-cellне работает, если обертка является гибким элементом, возможно, с плавающей высотой (как в моем случае). Вот почему я за подход flexbox. Тем не менее, если вы хотите развить идею дальше, сохранив одну строку кода, вы также можете использовать сетку и написать что-то вроде этого:
CSS
.big-wrapper {
display: flex;
flex-direction: column;
}
.wrapper {
flex: auto;
height: 0;
display: grid; <!-- the important part -->
align-content: end; <!-- the important part -->
}
.content {
overflow-y: auto;
}
HTML
<div class="big-wrapper">
<div class="wrapper">
<div class="content">
<div>row 1</div>
<div>row 2</div>
<div>row 3</div>
</div>
</div>
</div>
Это просто, когда вы используете position: absolute,
<div style="height: 500px;">
<div style="height: 20px; position: absolute; bottom: 120px;">Child Div 1</div>
<div style="height: 20px; position: absolute; bottom: 100px;">Child Div 2</div>
<div style="height: 20px; position: absolute; bottom: 80px;">Child Div 3</div>
<div style="height: 20px; position: absolute; bottom: 60px;">Child Div 4</div>
<div style="height: 20px; position: absolute; bottom: 40px;">Child Div 5</div>
</div>