Реализация веб-страницы из файла.psd
Я хочу разработать страницу входа для моего приложения. Я искал в Интернете и нашел файл.psd. Я напишу свой собственный код JavaScript для него, но как я могу использовать этот файл.psd для получения файлов CSS и изображений, пригодных для использования в программных целях?
Ссылка на файл.psd: http://www.premiumpixels.com/freebies/elegant-login-form-design-psd/
2 ответа
РЕДАКТИРОВАТЬ
Вы можете найти некоторые конвертеры PSD в CSS, такие как: http://psd2htmlconverter.com/en/ Но вы получите кучу бессмысленных HTML-разметок и CSS-код
С небольшим знанием HTML-CSS вы можете создавать все что угодно, просто просматривая изображение и используя базовый редактор изображений.
Учебные пособия, такие как: http://www.1stwebdesigner.com/freebies/psd-htmlcss-conversion-tutorials/
или же...
Почему вы просто не используете чистый CSS / CSS3?
И немного магии jQuery?
(Без использования изображений!)
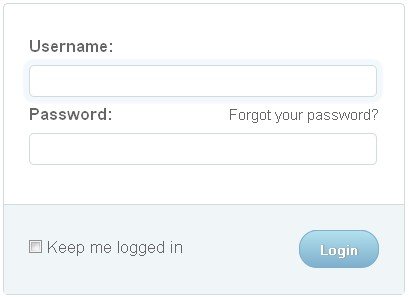
ВХОД ФОРМА ДЕМО

HTML:
<div id="loginContainer">
<div id="loginForm">
<b>Username:</b><br>
<input type="text" name="uname" /><br>
<b>Password:</b> <span><a href="#">Forgot your password?</a></span><br>
<input type="text" name="psswd" />
</div>
<div id="loginFormFooter">
<input type="checkbox"/> Keep me logged in <input class="login" type="button" value="Login"/>
</div>
</div>
CSS:
#loginContainer{
font-family:Arial, Helvetica, sans-serif;
color:#666;
font-size:17px;
position:relative;
width:400px;
height:290px;
background:#fff;
border:1px solid #D1DCDE;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#loginForm{
position:relative;
width:350px;
height:150px;
padding:25px;
line-height:34px;
}
#loginForm input{
border:1px solid #D1DCDE;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
width:322px;
padding:0px 12px;
height:30px;
line-height:30px;
}
.active{
border:1px solid #B8D4EA;
-webkit-box-shadow: 0px 0px 1px 7px #F3F8FC;
-moz-box-shadow: 0px 0px 1px 7px #F3F8FC;
box-shadow: 0px 0px 1px 6px #F3F8FC;
}
#loginForm span{
position:absolute;
width:300px;
right:25px;
text-align:right;
}
#loginForm span a{
color:#666;
font-size:15px;
text-decoration:none;
}
#loginFormFooter{
position:relative;
width:350px;
height:39px;
padding:25px;
background:#F0F5F8;
border-top:1px solid #D1DCDE;
line-height:34px;
}
#loginFormFooter .login{
position:absolute;
height:38px;
right:25px;
width:80px;
text-align:center;
border:1px solid #7EAFCD;
-webkit-border-radius: 18px;
-moz-border-radius: 18px;
border-radius: 18px;
font-weight:bold;
color:#fff;
text-shadow: 1px 0px 1px #999;
filter: dropshadow(color=#999, offx=1, offy=1);
background: #b3e1ef; /* Old browsers */
background: -moz-linear-gradient(top, #b3e1ef 0%, #7eafcd 100%, #a8d1dd 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#b3e1ef), color-stop(100%,#7eafcd), color-stop(100%,#a8d1dd)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #b3e1ef 0%,#7eafcd 100%,#a8d1dd 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #b3e1ef 0%,#7eafcd 100%,#a8d1dd 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #b3e1ef 0%,#7eafcd 100%,#a8d1dd 100%); /* IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b3e1ef', endColorstr='#a8d1dd',GradientType=0 ); /* IE6-9 */
background: linear-gradient(top, #b3e1ef 0%,#7eafcd 100%,#a8d1dd 100%); /* W3C */
}
JQuery:
$('#loginForm input[type="text"]').bind('focus',function(){
$(this).addClass('active').siblings().removeClass('active');
});
$('#loginForm input[type="text"]:eq(0)').focus();
Вам нужно написать код HTML и CSS, который создает макет, соответствующий файлу PSD. Многие из визуальных элементов могут быть созданы с помощью CSS, некоторые могут быть изображениями.
Вам нужно будет открыть файл в фотошопе, изолировать графические элементы и использовать фотошоп save for web команда, чтобы сохранить изображение JPG / PNG, которое вы можете включить в ваш HTML.
Если у вас нет опыта работы с HTML и CSS, здесь есть несколько хороших учебных материалов: http://htmldog.com/
Или вы можете нанять фронтенд-разработчика, который специализируется на подобных вещах!
Вам не нужно писать какой-либо код Javascript, чтобы сделать эту работу - если только вы не делаете что-то необычное.