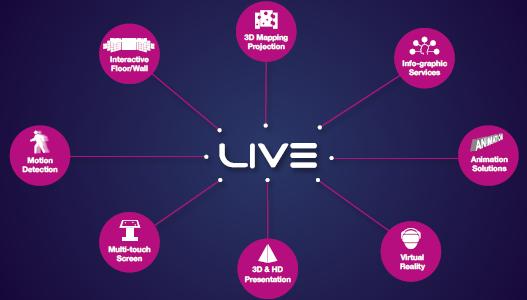
Как нарисовать этот график в HTML и CSS?
Пожалуйста, как сделать эту диаграмму в HTML и CSS?
Где круги это кнопки..
1 ответ
Используйте следующее:
Ваш основной круг:
.circle {
width: 100px;
height: 100px;
border-radius: 50px; /*Make it a circle (border-radius = 1/2*width & height)*/
background-color: hotPink;
border: none;
}<button class="circle">Motion Detection</button>
<!-- Using a button to generate the circle -->Тогда используйте position: absolute; с left а также right свойства, чтобы расположить круги.
Поместите Live в центр вашей страницы с помощью:
<style>
#text {
font-family: MyFont, sans-serif;
color: white;
}
<style>
Для линий я бы использовал div и дал им высоту 2px и ширину чего-либо (например, 350px). Для позиционирования снова используйте свойство position (узнайте, как его использовать здесь: w3schools.com/css/css_positioning.asp) - joe_young только что отредактировал
Используйте вышеупомянутое, чтобы помочь вам создать то, что вы хотите, но, как уже было сказано,
Это не служба генерации кода, попробуйте сами и задайте вопросы о коде, с которым у вас возникли проблемы.
Другими словами, попробуйте, вернитесь к нам, если вы попытались решить конкретную проблему.
Удачи