ScrollMagic с триггерами SVG в Firefox
Я создаю анимированную страницу на основе изображения SVG. Некоторые объекты SVG настроены на отображение с использованием GSAP и ScrollMagic при достижении определенных элементов SVG (триггеров).
Он отлично работает в Edge, Chrome и Safari, но по какой-то причине тот же код не работает в Firefox (v49, Linux). Все триггеры перекрываются, таким образом, запускают их одновременно.
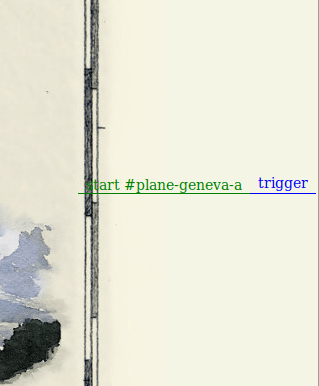
При использовании addIndicators() это становится очевидным:

 ,
,
(Chrome слева, Firefox справа)
Вот фрагмент кода, соответствующий появлению плоских объектов:
setupPlanes: function() {
var _this = this;
var $planes = $('#planes image');
$planes.each(function() {
var displace = -50;
if (this.id.indexOf('nice') !== -1)
displace = 50;
var planeTween = new TimelineMax()
.from($(this), 2, {xPercent: displace+'%', ease: Power1.easeOut})
.to($(this), 0.3, {autoAlpha: 1}, 0);
var trigger = this.id.indexOf('plane-saint-tropez') !== -1 ? '#logo-hrr-a' : '#'+this.id+'-a';
var planeScene = new ScrollMagic.Scene({triggerElement: trigger, reverse: false})
.setTween(planeTween)
.addIndicators({name:trigger})
.addTo(_this.scrollController);
});
},
Поскольку я не владею графикой SVG, я не могу легко настроить Codepen, но вы можете увидеть веб-страницу здесь: http://hehgroup.dev.8oclock.fr/
Спасибо за любые указатели, о которых вы могли подумать!