Swift UIStackView: позиционирование элементов из центра программно.
Я пытаюсь получить элементы внутри UIStackView, чтобы расположиться одинаково от центра.
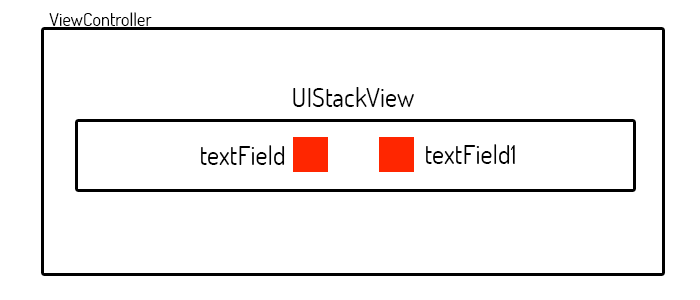
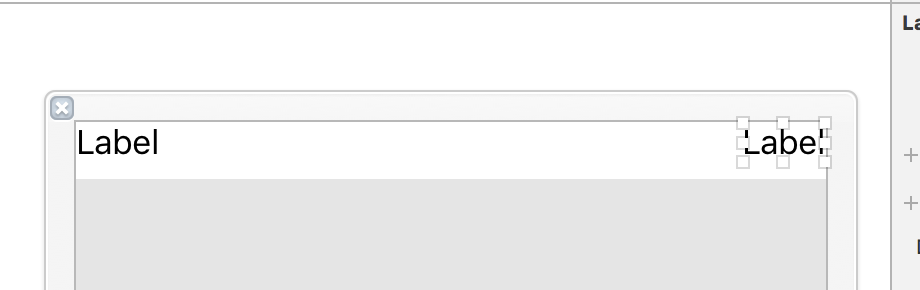
Это желаемый эффект, который я хотел бы:
Как видите, я бы хотел, чтобы два текстовых поля были одинаково удалены друг от друга и выровнены по центру в представлении стека.
Это представление стека будет иметь 1 - 7 текстовых полей, которые мне нужны.
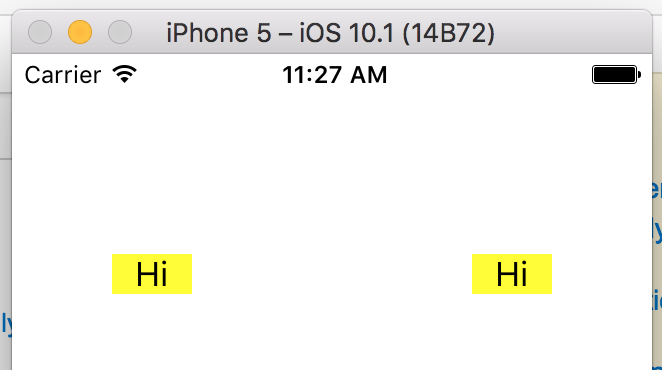
Вот что сейчас выходит:
Вот как я устанавливаю текстовые поля
let textLabel = UILabel()
textLabel.backgroundColor = UIColor.red
textLabel.widthAnchor.constraint(equalToConstant: 40.0).isActive = true
textLabel.heightAnchor.constraint(equalToConstant: 20.0).isActive = true
textLabel.text = "Hi"
textLabel.textAlignment = .center
let textLabel1 = UILabel()
textLabel1.backgroundColor = UIColor.red
textLabel1.widthAnchor.constraint(equalToConstant: 40.0).isActive = true
textLabel1.heightAnchor.constraint(equalToConstant: 20.0).isActive = true
textLabel1.text = "Hi"
textLabel1.textAlignment = .center
Я генерирую вид стека следующим образом:
//Stack View
let stackView = UIStackView()
stackView.axis = UILayoutConstraintAxis.horizontal
stackView.distribution = UIStackViewDistribution.equalCentering
stackView.alignment = UIStackViewAlignment.fill
stackView.spacing = 16.0
stackView.addArrangedSubview(textLabel)
stackView.addArrangedSubview(textLabel1)
stackView.translatesAutoresizingMaskIntoConstraints = false;
self.view.addSubview(stackView)
//Constraints
stackView.leftAnchor.constraint(equalTo: self.view.leftAnchor, constant: 50).isActive = true
stackView.rightAnchor.constraint(equalTo: self.view.rightAnchor, constant: -50).isActive = true
stackView.topAnchor.constraint(equalTo: self.view.topAnchor, constant: 100).isActive = true
Как мне получить элементы внутри, чтобы выровнять центр?
Я думал, что это было
UIStackViewDistribution.equalCentering
Тем не менее, это не сделало много.
Цените свое время:)
1 ответ
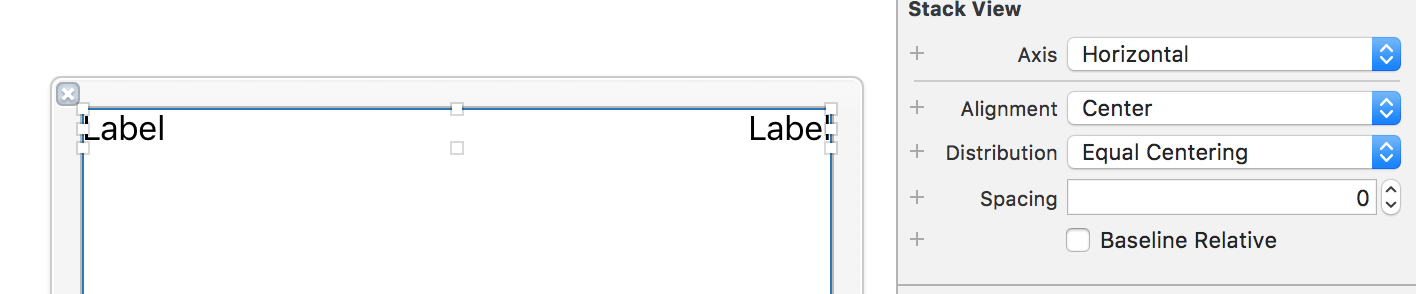
Это странно. Обычно горизонтальный UIStackView с выравниванием по центру и равномерным распределением по центру должен делать именно это:
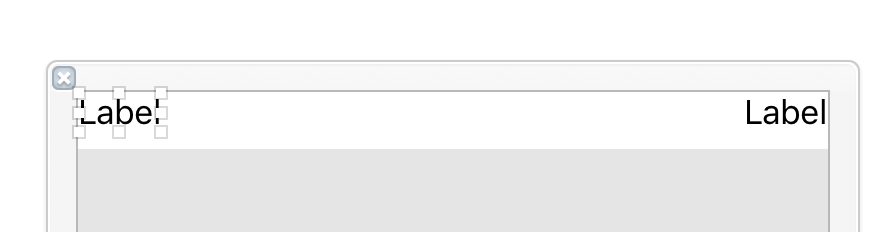
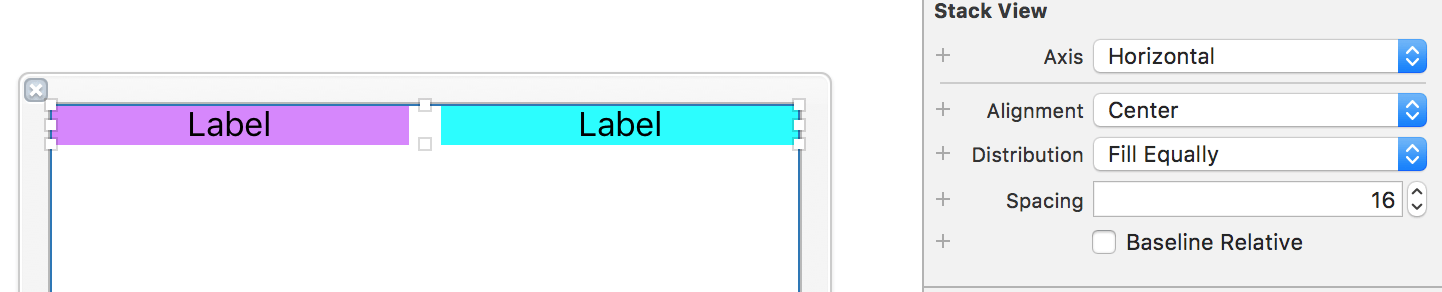
Но, может быть, я не понимаю вас правильно, и вы действительно хотите что-то вроде этого:
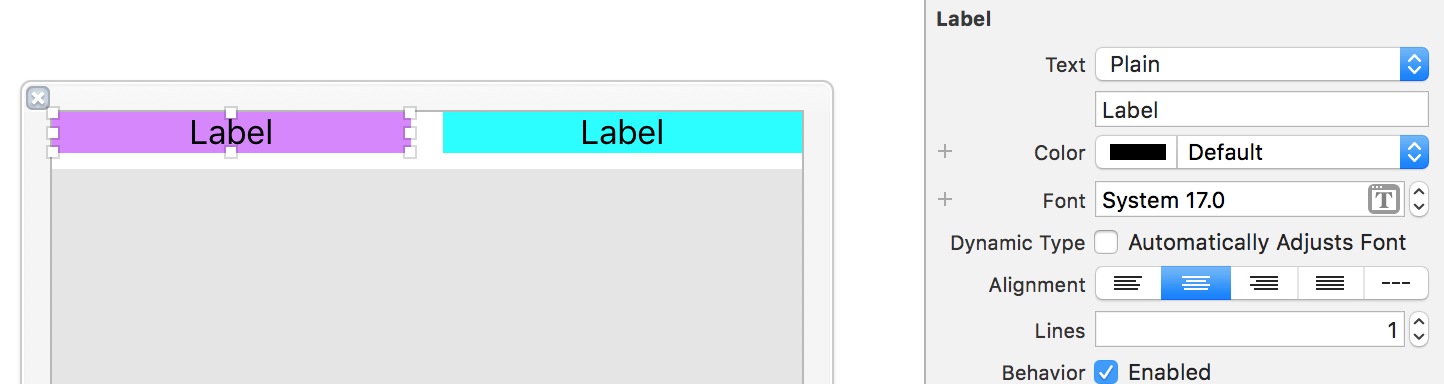
В этом случае вы должны выбрать Fill Equally в качестве метода распространения и сделать так, чтобы метки сами центрировали свой текст: