Расположить абзац относительно изображения в CSS
aside {
float: left;
width: 30%;
display: block;
}
#img1,
#img2,
#img3,
#img4 {
padding-top: 20px;
}
#pRight {
float: right;
width: 66%;
}
#pRight2 {
padding-top: 100px;
float: right;
width: 66%;
}
#pRight3 {
padding-top: 80px;
float: right;
width: 66%;
}
#pRight4 {
padding-top: 140px;
float: right;
width: 66%;
} <aside>
<img id="img1" src="Images/fotohome1.jpg" alt="" width="100%" height="100%">
<img id="img2" src="Images/fotohome2.jpg" alt="" width="100%" height="100%">
<img id="img3" src="Images/fotohome3.jpg" alt="" width="100%" height="100%">
<img id="img4" src="Images/fotohome4.jpg" alt="" width="100%" height="100%">
</aside>
<p id="pRight">Het chirojaar begint in september met onze traditiegetrouwe startdag en eindigt met een spetterend bivak. Wij hebben een gemotiveerde leidingsploeg die zich op vrijwillige basis een heel jaar lang inzet. Chiro betekent voor de leiding veel meer dan zondagnamiddag alleen. Wij organiseren immers ook een fuif, een spaghettiavond, een kamp en nog veel meer. Door dit te organiseren, zorgen wij voor extra geld in het laatje. Daarmee kopen wij materiaal, vieruurtjes e.d. en dit komt onze chirowerking ten goede. </p>
<p id="pRight2">Het chirokamp zit er weer op. Het was een spetterend kamp en iedereen heeft er van genoten! De leiding van Chiro Betekom wil graag iedereen bedanken voor dit fantastische kamp. Dit jaar hadden we een nieuwe kookploeg en die hebben heel lekker eten voor ons gemaakt. Een welverdiende dankjewel aan heel de kookploeg! Natuurlijk is er ook geen kamp zonder onze leuke leden! Wij hebben ons super geamuseerd met jullie! Chiro Betekom is een toffe bende! Wij kunnen alvast niet meer wachten tot het nieuwe chirojaar begint. Hopelijk bent u er ook bij!</p>
<p id="pRight3">De hoofdleiding leidt elke zondag de chiro. Zij zorgen voor een goede sfeer binnen het leidingsteam. Als u nog verdere algemene vragen hebt, dan kan u zeker bij hen terecht!</p>
<p id="pRight4">Onze kidsparty gaat door op dezelfde dag als de grote fuif, ze start om 16u en duurt tot 19u.
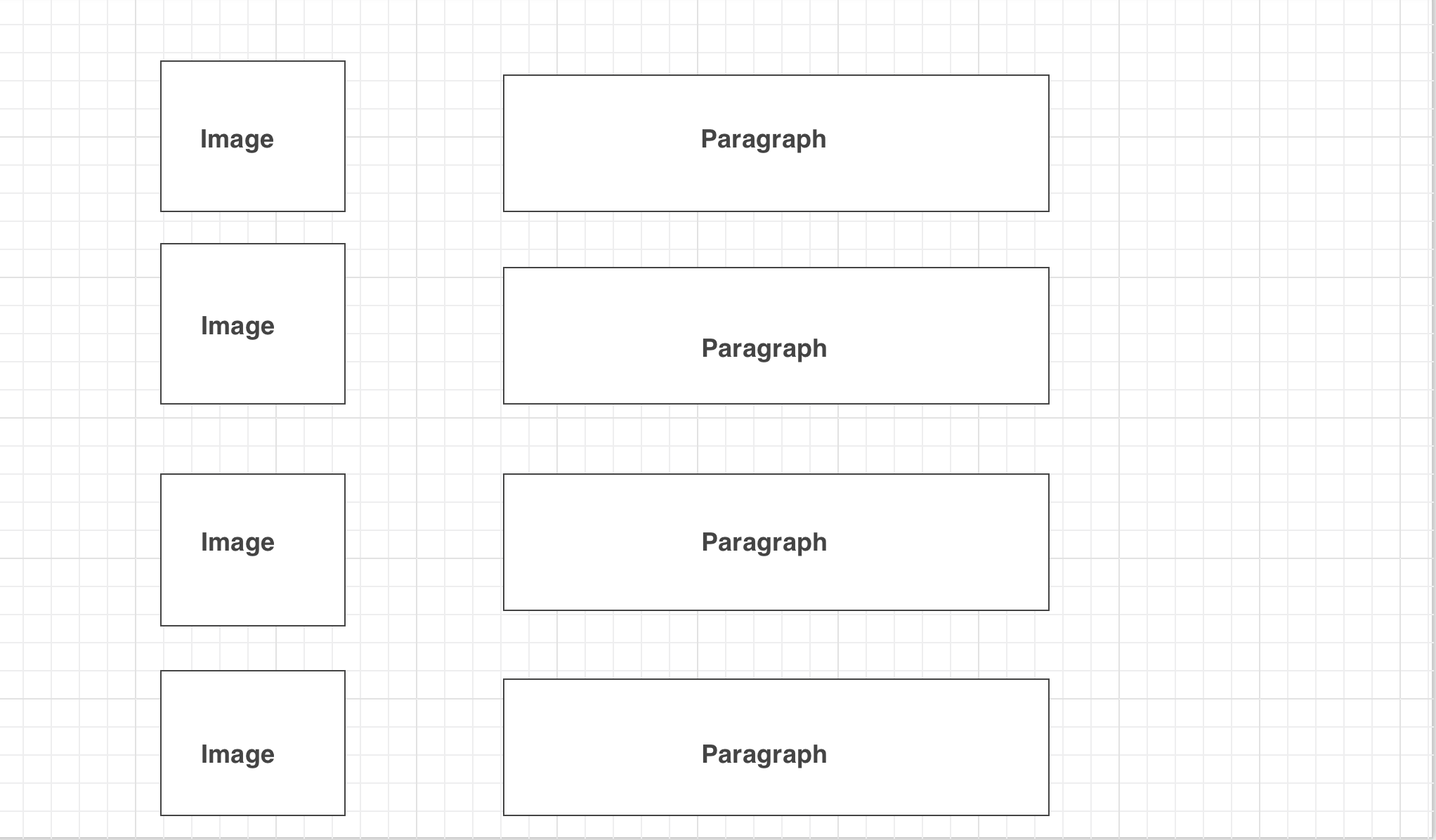
Alle kindjes (en natuurlijk ook de ouders) zijn welkom om te komen dansen op de populairste beats van het moment. Er zal ook een schminkstand zijn!</p>Я пытаюсь расположить 4 изображения и 4 абзаца так, чтобы абзацы всегда были рядом с изображением, даже когда размер экрана уменьшен. Чтобы проиллюстрировать, что я имею в виду, вы можете взглянуть на это фото: 
Когда я делаю свой экран меньше, абзацы появляются на экране случайным образом, и я хотел бы расположить их так, чтобы они всегда были рядом с каждым изображением соответственно, как бы я поступил так?
2 ответа
Первое решение
Меньше кода. Улучшена семантика.
скрипка
https://jsfiddle.net/me9nkq1q/
Одно из преимуществ: ваш текст выровнен по вертикали, и это будет хорошо, если длина вашего текста будет варьироваться от абзаца к абзацу.
наценка
<article>
<img src="http://placehold.it/150x150" alt="image content description" />
<p>Lorem ipsum dolor</p>
</article>
<article>
<img src="http://placehold.it/150x150" alt="image content description" />
<p>Lorem ipsum dolor sit amet</p>
</article>
CSS
article {
display: table;
}
img, p {
padding: 10px;
display: table-cell;
vertical-align: middle;
}
С этого момента вам будет легко адаптировать это к нашим потребностям.
Отзывчивое решение
скрипка
https://jsfiddle.net/6uzoe6tw/
наценка
<article>
<div>
<img src="http://placehold.it/150x150" />
</div>
<p>Het chirojaar begint in september met onze traditiegetrouwe startdag en eindigt met een spetterend bivak. Wij hebben een gemotiveerde leidingsploeg die zich op vrijwillige basis een heel jaar lang inzet. Chiro betekent voor de leiding veel meer dan zondagnamiddag alleen. Wij organiseren immers ook een fuif, een spaghettiavond, een kamp en nog veel meer. Door dit te organiseren, zorgen wij voor extra geld in het laatje. Daarmee kopen wij materiaal, vieruurtjes e.d. en dit komt onze chirowerking ten goede.</p>
</article>
<article>
<div>
<img src="http://placehold.it/150x150" />
</div>
<p>De hoofdleiding leidt elke zondag de chiro. Zij zorgen voor een goede sfeer binnen het leidingsteam. Als u nog verdere algemene vragen hebt, dan kan u zeker bij hen terecht!</p>
</article>
CSS
article {
display:table;
}
div, p {
padding:10px;
display:table-cell;
vertical-align:middle;
}
div {
width:30%;
}
p {
width:70%
}
img {
height: auto;
width:100%;
}
Попробуйте это https://jsfiddle.net/2Lzo9vfc/129/
HTML
<div class="block">
<img src="http://placehold.it/150x50" alt="">
<p class="text">Lorem Ipsum</p>
</div>
<div class="block">
<img src="http://placehold.it/150x50" alt="">
<p class="text">Lorem Ipsum</p>
</div>
<div class="block">
<img src="http://placehold.it/150x50" alt="">
<p class="text">Lorem Ipsum</p>
</div>
<div class="block">
<img src="http://placehold.it/150x50" alt="">
<p class="text">Lorem Ipsum</p>
</div>
CSS
.block img {
float: left;
display: inline-block;
margin-right: 50px;
}
.text {
padding: 14px 30px;
border: 1px solid black;
display: inline-block;
}
РЕДАКТИРОВАТЬ Решение 2 https://jsfiddle.net/2Lzo9vfc/130/
CSS
.block img {
margin-right: 50px;
display: table-cell;
}
.content {
display: table;
}
.block {
display: table-row;
}
.text {
padding: 14px 30px;
border: 1px solid black;
display: table-cell;
}