Реагируй Родной. Как разместить два текста с разными fontSize в строке с вертикальным выравниванием по центру
Мне нужно выровнять два Text компонент с разными fontSize в ряд и вертикально по центру. У меня есть следующие сейчас https://snack.expo.io/@troublediehard/dmVuZ2
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<View style={styles.row}>
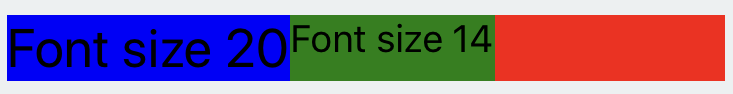
<Text style={styles.text1}>Font size 20</Text>
<Text style={styles.text2}>Font size 14</Text>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
paddingTop: Constants.statusBarHeight,
backgroundColor: '#ecf0f1',
padding: 8,
},
row: {
flexDirection: 'row',
backgroundColor: 'red',
},
text1: {
fontSize: 20,
backgroundColor: 'blue',
},
text2: {
fontSize: 14,
backgroundColor: 'green',
},
});
1 ответ
Решение
Вам нужно добавить alignItems: 'center' в styles.row
row: {
flexDirection: 'row',
alignItems: 'center',
backgroundColor: 'red',
},
Для тех, кто еще не нашел решения, вы должны заключить текст в другой текстовый тег:
<View style={styles.container}>
<View style={styles.row}>
<Text>
<Text style={styles.text1}>Font size 20</Text>
<Text style={styles.text2}>Font size 14</Text>
</Text>
</View>
</View>