Добавление HTML-текста правильным способом в редакторе опыта
Наш автор контента более удобен в использовании редактора опыта, чем редактор контента, а также знает HTML.
Требование - автор также должен иметь возможность добавлять текст - вместе с другими компонентами (карусель, баннер и т. Д.) Или просто создавать целую HTML-страницу с помощью текстового редактора Rich, если это необходимо.
Например: он откроет редактор опыта страницы, добавит баннерный компонент, а затем под запрещенным хочет добавить текст. (или, может быть, просто дизайн всей страницы с использованием HTML)
Я решаю такую задачу впервые, и вот что я сделал.
Создайте следующее:
1. Шаблон с именем "Rich Text Section", который имеет одно поле "Content" типа "Rich Text".
2. Рендеринг представления, "Rich Text Component", который указывает на.cshtml, который является простым HTML
<div class="row">
@Html.Sitecore().Field("Content", Model)
</div>
- Папка "Rich Text Sections" в разделе "Sitecore"> "Содержимое"> "Главная"> "Компоненты". В эту папку автор может добавлять только шаблоны "Rich Text Section".
Чтобы добавить текст на / или оформить страницу, автору необходимо сделать следующее.
- Обзор в режиме редактора контента. Добавьте новый элемент (скажем, "LoremIpsum") типа шаблона "Rich Text" внутри папки "Rich Text Sections".
- Просмотрите в режиме редактора опыта. Добавьте "Rich Text Component", установите его источник данных "LoremIpsum", а затем запишите все содержимое HTML внутри.
Здесь автор должен переключиться в оба режима редактора. Пожалуйста, посоветуйте лучший способ сделать это.
1 ответ
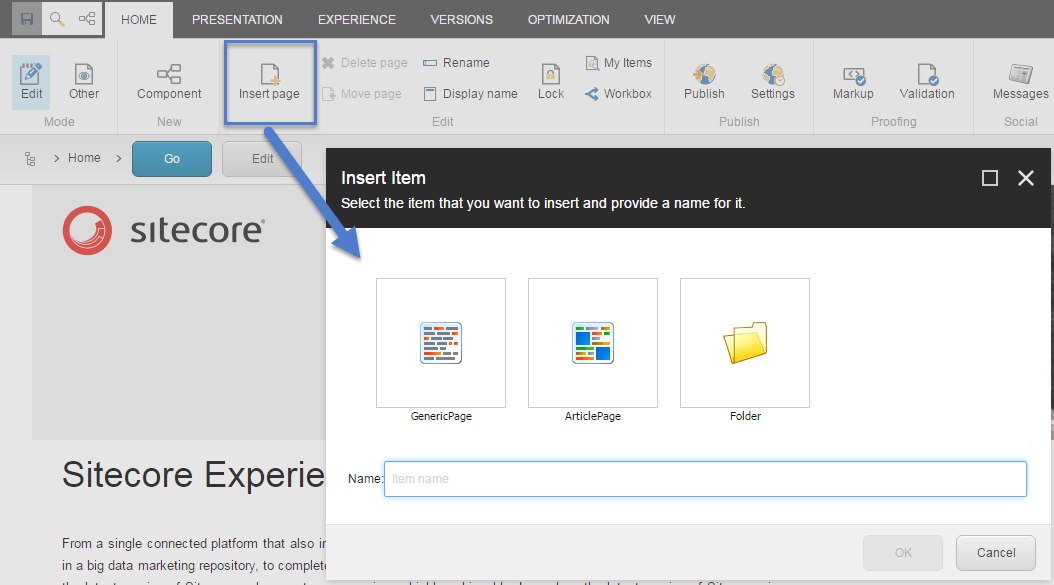
Если у вас есть Insert Options правильно настроить элементы в вашем решении, затем из редактора опыта вы можете использовать Insert Page на вкладке " Главная" на ленте. Затем появится модальное окно, отображающее все шаблоны, которые были настроены как Insert Options те же, что и при щелчке правой кнопкой мыши по узлу в редакторе содержимого и выборе параметра " Вставить".
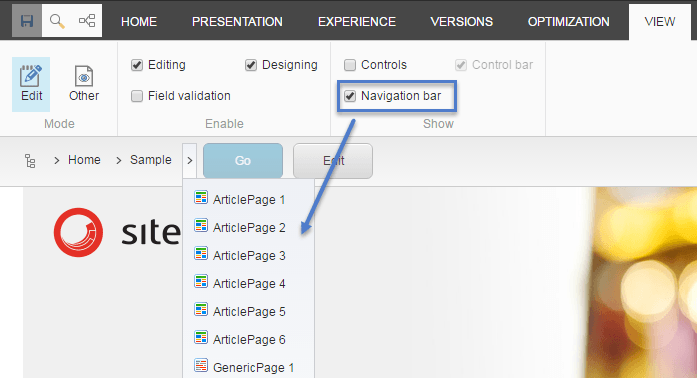
Страница будет создана как дочерняя страница страницы, на которой вы сейчас находитесь. Вы можете перемещаться к различным разделам дерева контента, включив Navigation Bar вариант из ленты просмотра, выбрав страницу и выбрав "Перейти".
РЕДАКТИРОВАТЬ: я неправильно прочитал ваш вопрос. Кажется, вы пытаетесь создать источник данных элемента, когда компонент добавляется с помощью редактора опыта.
Вам нужно установить Datasource Location а также Datasource Template поля на элементе определения вашего рендеринга:
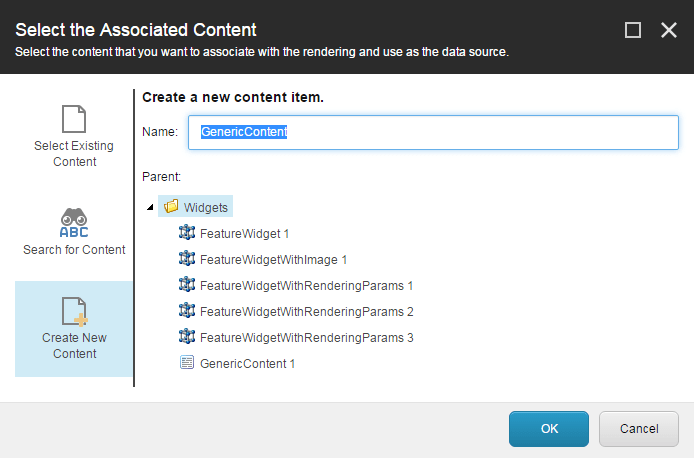
Убедитесь, что вы покидаете Data source поле пустое на элементе Rendering. Теперь, когда вы добавите компонент, вам будет предложено Select the Associated Content, Ваши редакторы смогут выбирать существующий контент или создавать новые.