Экран становится белым, когда домашний экран установлен на статический на сервере (Wordpress)
:)
Я сделал сайт Wordpress, который я перенес с локального на сервер. Я создал один пейджер с изображениями внизу, который ссылается на другой пост моего сайта. Я использовал плагин Расширенные настраиваемые поля, чтобы сделать мой сайт редактируемым.
После долгих поисков в Интернете я обнаружил, что невозможно добавить настраиваемые поля в индекс php напрямую, но можно создать шаблон, в который вы скопировали весь свой старый код из index.php в.
Я заставил его работать на моем локальном хосте, выбрав "Настройки" - "Показания" в моей админ панели WordPress и под моей домашней страницей отображается как статическая - "Домашняя страница" (которая является названием моего шаблона).
Но когда я пытаюсь сделать то же самое на сайте сервера, экран становится белым... Может быть, это что-то с файловой структурой?
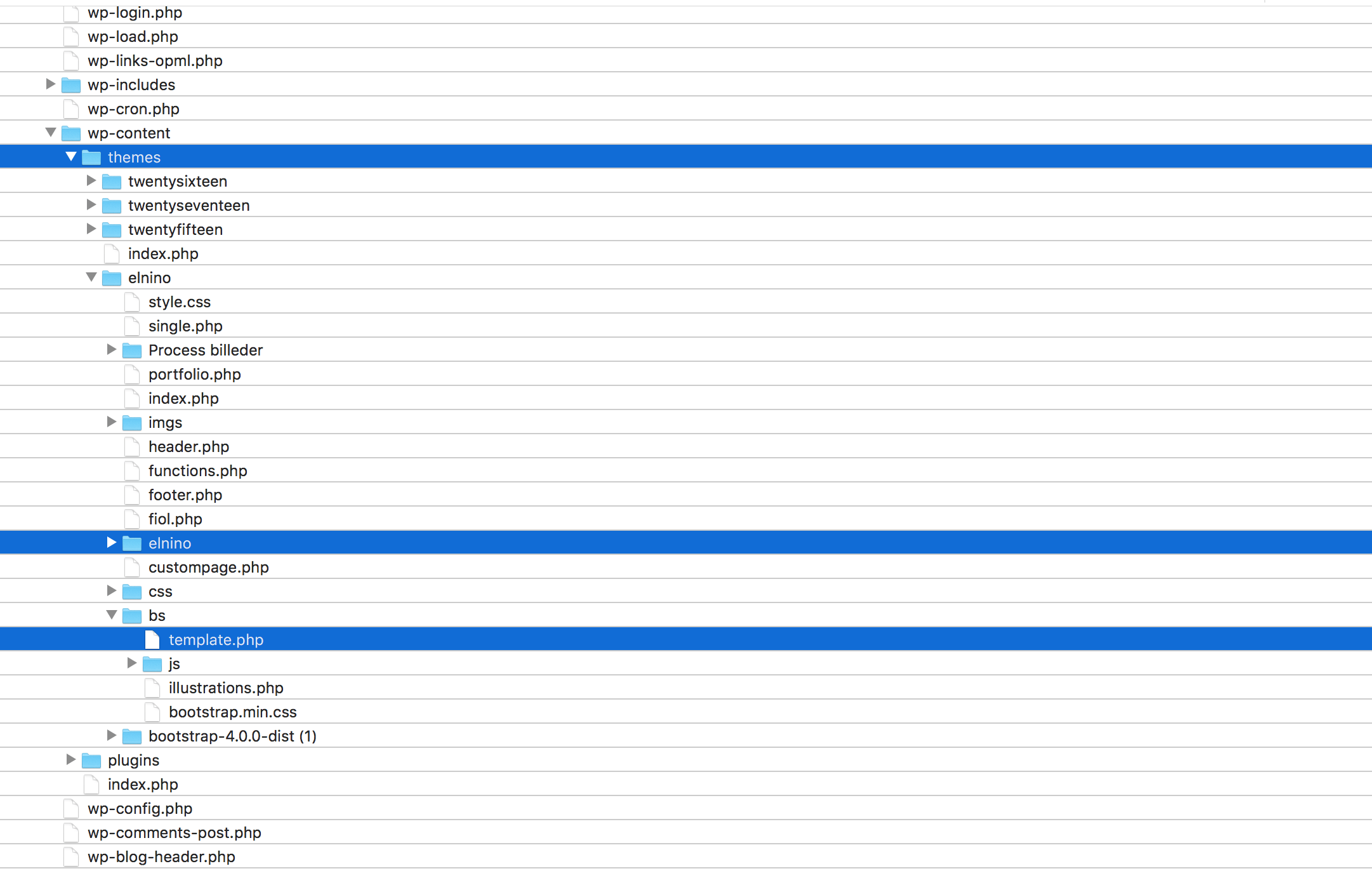
Я сделал снимок экрана с целыми файлами, которые находятся на моем FTP (Cyberduck). Я не знаю, достаточно ли этого, чтобы помочь..
<div class="section" id="section2">
<div class="row">
<div class="col-12 col-md-6 col-lg-6" id="left">
<img src="<?php echo get_stylesheet_directory_uri(); ?>/imgs/pen.png" id="pen" class="img-fluid animation" alt="Responsive-image"/>
<lol><h2 id="About">3 Facts</h2></lol>
</div>
<div class="col-12 col-md-6 col-lg-6" id="right">
<div class="image_field d-none d-md-block"> <!-- image field-->
<?php $post_image = get_field('avatar_image')['sizes']['large']; ?>
<img src = "<?php echo $post_image; ?> " id="avatarimage" class="img-fluid" alt="Responsive image">
</div>
<div class="col-md-12 col-lg-12">
<img src="<?php echo get_stylesheet_directory_uri(); ?>/imgs/Onefinal.svg" id="One"/> <!-- class="img-fluid" alt="Responsive-image" -->
<div class="container" id=text>
<?php
$my_query = new WP_Query('pagename=hej');
while ($my_query->have_posts() ) : $my_query->the_post();
the_content();
endwhile;
wp_reset_postdata();
?>
</div>
</div>
1 ответ
Шаблон статической домашней страницы должен храниться в файле с именем front-page.php который должен быть помещен в /wp-content/themes/elnino каталог.
Скопируйте код вашего шаблона (кроме комментария с именем шаблона) и вставьте его внутрь front-page.php файл.
<div class="section" id="section2">
<div class="row">
<div class="col-12 col-md-6 col-lg-6" id="left">
<img src="<?php echo get_stylesheet_directory_uri(); ?>/imgs/pen.png" id="pen" class="img-fluid animation" alt="Responsive-image" />
<lol>
<h2 id="About">3 Facts</h2>
</lol>
</div>
<div class="col-12 col-md-6 col-lg-6" id="right">
<div class="image_field d-none d-md-block">
<!-- image field-->
<?php $post_image = get_field('avatar_image')['sizes']['large']; ?>
<img src="<?php echo $post_image; ?> " id="avatarimage" class="img-fluid" alt="Responsive image">
</div>
<div class="col-md-12 col-lg-12">
<img src="<?php echo get_stylesheet_directory_uri(); ?>/imgs/Onefinal.svg" id="One" />
<!-- class="img-fluid" alt="Responsive-image" -->
<div class="container" id=text>
<?php
$my_query = new WP_Query('pagename=hej');
while ($my_query->have_posts() ) : $my_query->the_post();
the_content();
endwhile;
wp_reset_postdata();
?>
</div>
</div>