Android FlexboxLayout: android:animateLayout Изменения не работают при изменении размера дочернего представления
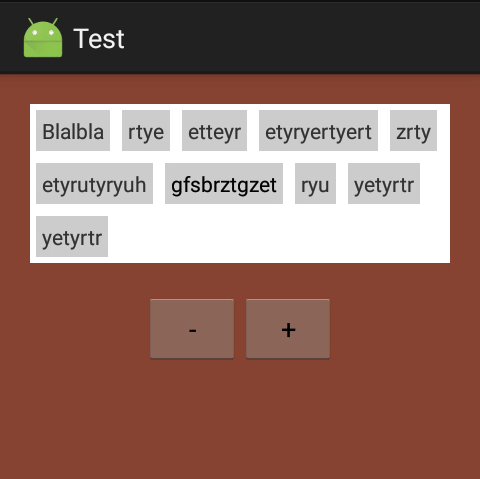
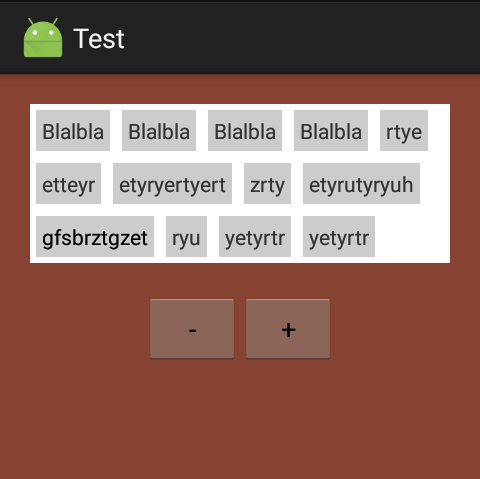
Я добавил эту опцию в свой FlexboxLayout для анимации при движении детей:
android:animateLayoutChanges="true"
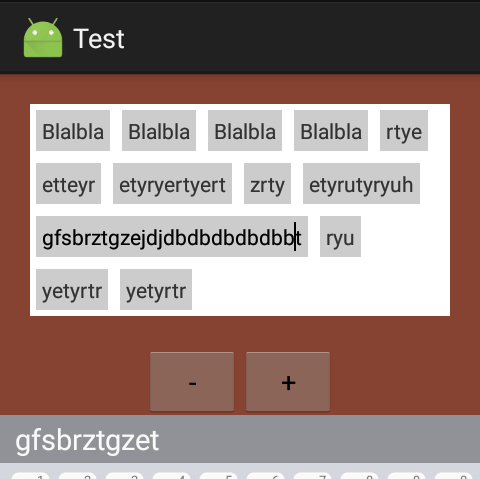
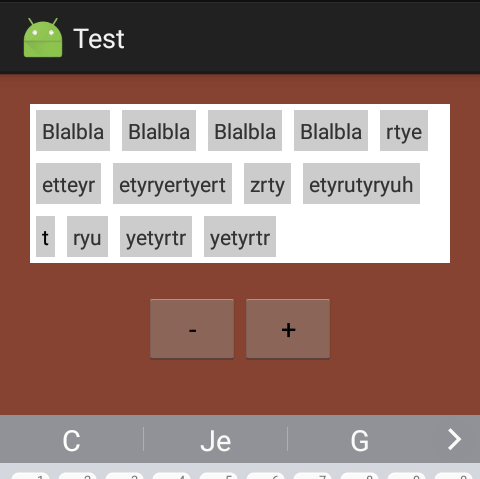
К сожалению, дочерний вид анимируется только при добавлении дочернего элемента, но не при изменении размера одного дочернего элемента! У вас есть идея, чтобы всегда иметь анимацию?
1 ответ
Чтобы анимировать дочерние элементы, когда они изменяют свой размер, вам нужно включить CHANGING тип перехода для layoutTransition контейнера:
LayoutTransition layoutTransition = new LayoutTransition();
layoutTransition.enableTransitionType(LayoutTransition.CHANGING);
parentView.setLayoutTransition(layoutTransition);