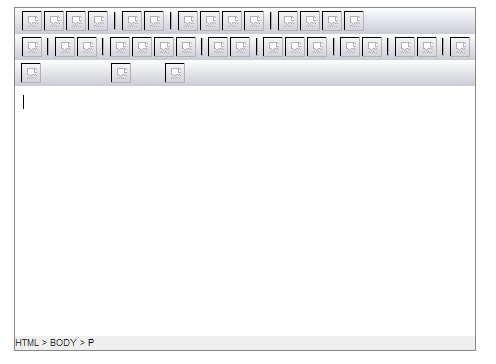
Отсутствующие изображения Редактор OpenWYSIWYG, Структура воспламенителя кода

Это именно то, что происходит с редактором openWYSIWYG с CodeIgniter.
Структура папок такая
app_name
-application
-assets
--js
---openwysiwyg
----addons
----docs
----images
----scripts
Это мой файл просмотра:
<script src="<?php echo base_url('assets/js/jquery.js');?>"></script>
<script type="text/javascript" src="<?php echo base_url('assets/js/openwysiwyg/scripts/wysiwyg.js');?>"></script>
<script type="text/javascript" src="<?php echo base_url('assets/js/openwysiwyg/scripts/wysiwyg-settings.js');?>"></script>
Скип в поле зрения:
<script type="text/javascript">
WYSIWYG.attach('body_input', full);
</script>
Я действительно не знаю, чего не хватает.
2 ответа
Проблема в wysiwyg-settings.js файл. Этот файл находится в openwysiwyg/scripts/ папка. Вы должны изменить настройки для изображения и каталога CSS. Проверьте эти строки:
//full.ImagesDir = "images/";
//full.PopupsDir = "popups/";
//full.CSSFile = "styles/wysiwyg.css";
Измените эти строки следующим образом (в зависимости от вашей структуры каталогов):
full.ImagesDir = "app_name/assets/js/openwysiwyg/images/";
full.PopupsDir = "app_name/assets/js/openwysiwyg/popups/";
full.CSSFile = "app_name/assets/js/openwysiwyg/styles/wysiwyg.css";
Теперь все должно работать так, как должно.
Другая проблема, с которой вы можете столкнуться, заключается в том, что она не будет работать в Chrome. (Это случилось со мной только сейчас.) Решение здесь.
Я также столкнулся с той же проблемой в codeigniter. Существует еще один лучший редактор, чем этот, который называется CKEditor, который также позволяет загружать изображения с очень хорошей производительностью.
шаги:
1. Загрузите CKEditor с http://ckeditor.com/download
2. поместите его в каталог indexigniter
3. Используйте этот синтаксис в заголовке:
<script type="text/javascript" src="<?php echo $this->config->item('base_url'); ?>/ckeditor/ckeditor.js"></script>
4. Используйте это в теле, где вы хотите разместить редактор:
<textarea name="n_notification" id="n_notification"></textarea>
5. Используйте это, чтобы начать:
<script>
$(document).ready(function() {
CKEDITOR.replace( 'n_notification');
}
</script>
Вы можете обратиться к http://dwij.co.in/ckeditor-ckfinder-integration-using-php/ чтобы интегрировать CKEditor с CKFinder(File Browser), если вы хотите загрузить изображение.