Геосервер / буклет / getfeatureinfo
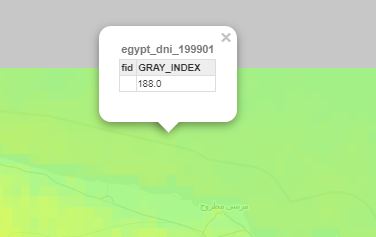
У меня очень простой вопрос, и я так и не смог найти решение. У меня есть листовка, которая получает данные от Geoserver через L.TileLayer.BetterWMS.js ( https://gist.github.com/rclark/6908938). Когда пользователь нажимает на изображение, получить данные функции. В WMS каждый раз есть только строка с одним значением. Я хотел бы получить это значение в переменную и разобрать в PHP. Как это сделать? Ниже изображение листовки и таблицы, которую я получаю.
Я хочу проанализировать значение 188 для переменной.
Заранее спасибо!
2 ответа
Ваш ответ возвращается в виде text/html, если вы хотите получить доступ к значениям, вам следует запросить данные в application/json или application/xml и проанализировать их.
Ребята спасибо и я нашел решение. Вы можете создать новый DomParser и получить строку. Создав элемент и проанализировав полученный ранее html, вы передаете переменную следующим образом:
el.getElementsByTagName('td')[1].innerHTML;
И это все. Полный код здесь:
var doc = (new DOMParser()).parseFromString(data, "text/html");
if (doc.body.innerHTML.trim().length > 0)
showResults(err, evt.latlng, data);
var el = document.createElement( 'html' );
el.innerHTML = data;
var stra = el.getElementsByTagName('td')[1].innerHTML;
Еще раз спасибо!
У меня есть другое решение, вам нужно изменить первый текст / HTML на приложение / JSON в L.TileLayer.BetterWMS.js и затем вы добавляете:
$("#yourId").text(data.features[0].properties.YourVar)
Итак, вы, наконец, получите:
getFeatureInfo: function(evt) {
// Make an AJAX request to the server and hope for the best
var url = this.getFeatureInfoUrl(evt.latlng),
showResults = L.Util.bind(this.showGetFeatureInfo, this);
$.ajax({
url: url,
success: function (data, status, xhr) {
$("#yourid").text(data.features[0].properties.YourVar)
var err = typeof data === 'string' ? null : data;
showResults(err, evt.latlng, data);
},
error: function (xhr, status, error) {
showResults(error);
}
});