Как разбить на страницы элементы данных Jekyll, используя Liquid
Привет, я пытаюсь получить доступ к элементам из предыдущего и следующего массивов. Чтобы быть точным, я хочу получить доступ к предыдущему и следующему URL страниц. Это то, что я сделал до сих пор. Спасибо!
{% assign page_venue = site.data.venues-array | where: "venueID", page.venue | first %
//This outputs the current url
{{venue.url}}
Это часть файла yml:
venueID: Red-Radish
name: Red Radish
url: redradish
building: 65
neighborhood: University Union
venueID: Poly-Deli
name: Poly Deli
url: polydeli
building: 19
neighborhood: University Union
venueID: Myrons
name: Myron's
url: myrons
previous: MustangStation
building: 19
neighborhood: University Union
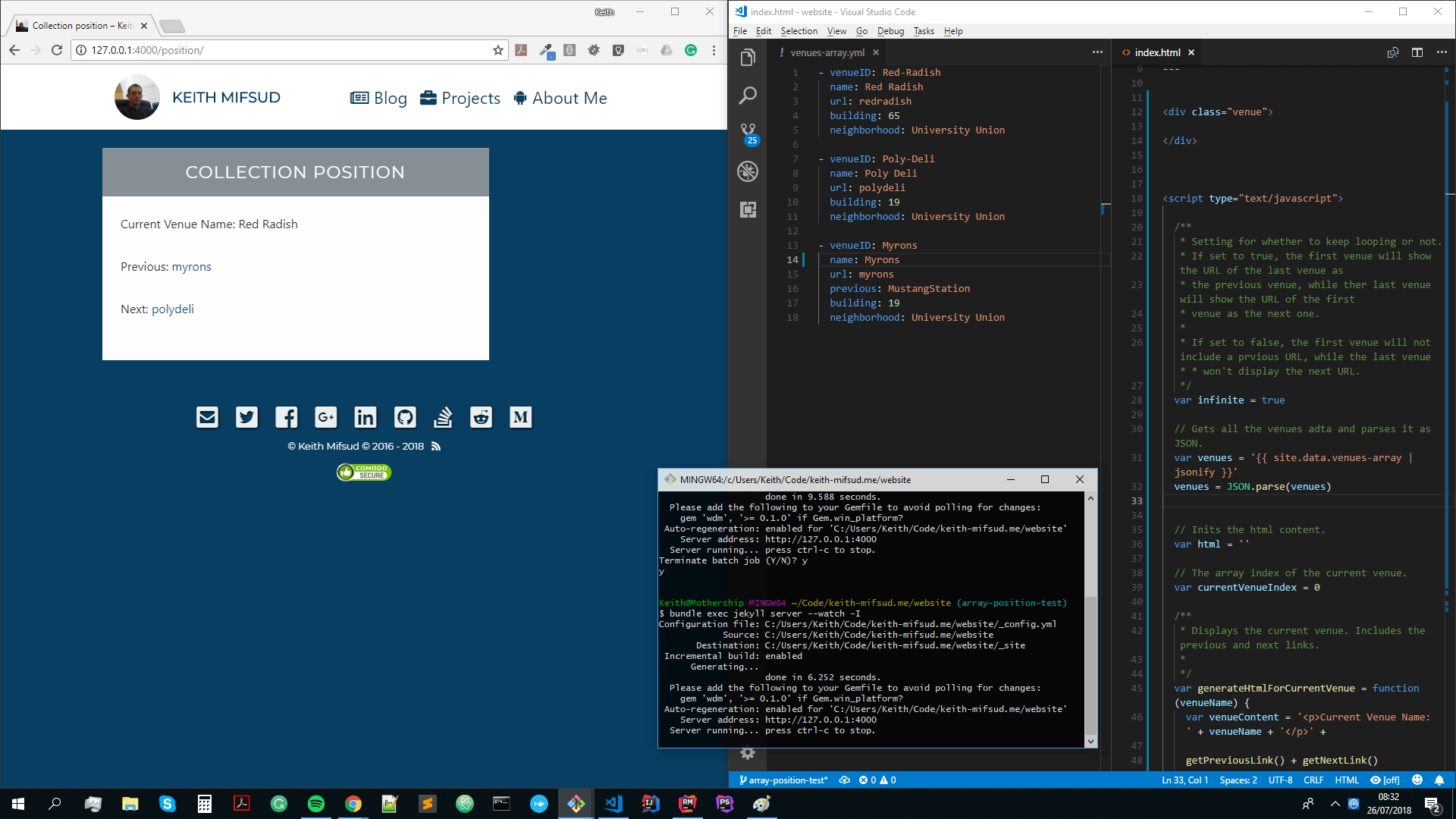
Допустим, я второе место (Poly-Deli), я хотел бы увидеть это:
Текущий URL: Полидели
Предыдущий URL: красноватый
Следующий URL: Myron
Я попытался использовать следующее для вывода предыдущего и следующего URL, но это не сработало:
<p>{{page.next.url}}</p>
<p>{{venue.next.url}}</p>
<p>{{paginate.next.url}}</p>
<p>{{paginator.next_page}}</p>
Кто-то помог мне, и это сработало, но выводит весь список. Я просто хочу вывести что-то вроде этого, потому что у меня есть 30 массивов (30 разных мест):
Текущий URL: Полидели
Предыдущий URL: красноватый
Следующий URL: Myron
И это код, который выводит весь список:
{% for venue in site.data.venues-array %}
{% assign next = forloop.index0 | plus: 1 %}
{% assign previous = forloop.index0 | minus: 1 %}
<div>Name: {{ venue.name }}</div>
<div>Current URL: {{ venue.url }}</div>
<div>Previous url:{{ site.data.venues-array[previous].url }}</div>
<div>Next URL is:{{ site.data.venues-array[next].url }}</div>
<hr>
{% endfor %}
1 ответ
Как я уже упоминал в моем предыдущем комментарии, я не смог найти подходящий плагин для разбивки на страницы. _data коллекция. Есть несколько доступных, но все требуют много взлома плюс они довольно раздуты для такого простого требования.
Вы можете добавить следующие HTML и JS к содержательной части страницы вашего места проведения. (То есть под фронтом).
HTML:
---
---
<div class="venue">
</div>
JavaScript:
<script type="text/javascript">
/**
* Setting for whether to keep looping or not.
* If set to true, the first venue will show the URL of the last venue as
* the previous venue, while the last venue will show the URL of the first
* venue as the next one.
*
* If set to false, the first venue will not include a previous URL, while the last venue * * won't display the next URL.
*/
var infinite = true
// Gets all the venues adta and parses it as JSON.
var venues = '{{ site.data.venues-array | jsonify }}'
venues = JSON.parse(venues)
// Inits the html content.
var html = ''
// The array index of the current venue.
var currentVenueIndex = 0
/**
* Displays the current venue. Includes the previous and next links.
*
*/
var generateHtmlForCurrentVenue = function (venueName) {
var venueContent = '<p>Current Venue Name: ' + venueName + '</p>' +
getPreviousLink() + getNextLink()
html = venueContent
}
/**
* Gets the previous URL link unless we're not infinitely looping and the
* current Venue is the first item in the array.
*/
var getPreviousLink = function () {
link = ''
if (!infinite&& currentVenueIndex == 0) {
return link
}
previousIndex = 0
if (currentVenueIndex == 0) {
previousIndex = (venues.length - 1)
} else {
previousIndex = (currentVenueIndex - 1)
}
return '<p>Previous: <a href="#" class="previous-venue">' +
venues[previousIndex].url + '</a></p>'
}
/**
* Gets the next URL link unless we're not infnitely looping and the
* current Venue is the last item in the array.
*/
var getNextLink = function () {
link = ''
if (!infinite&& currentVenueIndex >= (venues.length -1)) {
return link
}
nextIndex = 0
if (!(currentVenueIndex >= (venues.length - 1))) {
nextIndex = (currentVenueIndex + 1)
}
return '<p>Next: <a href="#" class="next-venue">' +
venues[nextIndex].url + '</a></p>'
}
/**
* Shows the Previous Venue.
*/
var showPreviousVenue = function () {
if (currentVenueIndex == 0) {
currentVenueIndex = (venues.length -1)
} else {
currentVenueIndex --
}
$('.venue').html('')
generateHtmlForCurrentVenue(venues[currentVenueIndex].name)
$('.venue').html(html)
}
/**
* Shows the Next Venue.
*/
var showNextVenue = function () {
if (currentVenueIndex == (venues.length -1)) {
currentVenueIndex = 0
} else {
currentVenueIndex ++
}
$('.venue').html('')
generateHtmlForCurrentVenue(venues[currentVenueIndex].name)
$('.venue').html(html)
}
/**
* Previous venue link click event handler.
*/
$(document.body).on('click', '.previous-venue', function (event) {
event.preventDefault()
showPreviousVenue()
})
/**
* Next venue link click event handler.
*/
$(document.body).on('click', '.next-venue', function (event){
event.preventDefault()
showNextVenue()
})
generateHtmlForCurrentVenue(venues[currentVenueIndex].name)
$('.venue').html(html)
</script>
Вы можете изменить, продолжать цикл или нет, переключая infinite переменная, как объяснено в комментариях к коду.
Пожалуйста, обратите внимание:
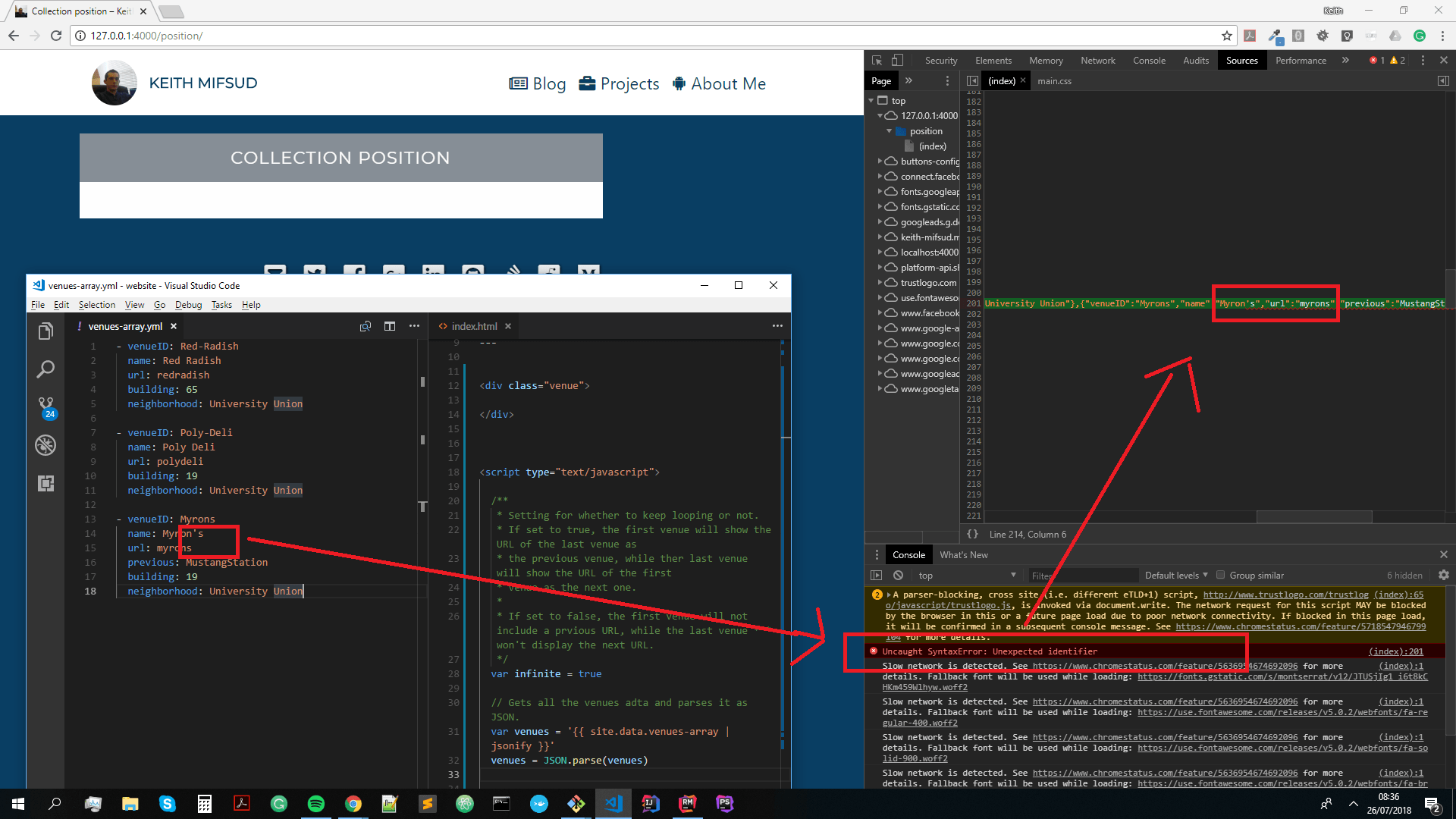
У меня есть старая версия Jekyll в моей системе (v3.0.2) и, следовательно, jsonify фильтр прерывается, если в текстовых значениях одинарных кавычек venues-array.yml, Т.е. разрывы Мирона и я не смог избежать этого, как показано ниже: 
Если у вас есть Джекилл >= 3.2 тогда я считаю, что у вас не будет этой проблемы, поскольку Джекилл будет автоматически использовать UTF-8 кодирование перед запуском фильтра. Я не могу обновить свой компьютер из-за сайта клиента, требующего этой версии и без контейнера Docker. Если у вас есть эта проблема, попробуйте:
1) Примените UTF-8 к вашему файлу yml. или 2) Очистите одиночные кавычки перед фильтром или 3) Не используйте одиночные кавычки:)
Побег не работал для меня.
Кроме этого, все работает отлично, как показано ниже: