Swing HTML drawString
Я пытаюсь создать какой-то специальный компонент для определенной цели, на этом компоненте мне нужно нарисовать строку HTML, вот пример кода:
public class MyComponent extends JComponent{
public MyComponent(){
super();
}
protected void paintComponent(Graphics g){
//some drawing operations...
g.drawString("<html><u>text to render</u></html>",10,10);
}
}
К сожалению, метод drawString, похоже, не распознает формат HTML, он по-дурацки рисует строку такой, какая она есть.
Есть ли способ заставить эту работу?
7 ответов
Я нашел короткий и чистый способ симулировать paintHtmlString; вот код:
public class MyComponent extends JComponent {
private JLabel label = null;
public MyComponent() {
super();
}
private JLabel getLabel() {
if (label == null) {
label = new JLabel();
}
return label;
}
/**
* x and y stand for the upper left corner of the label
* and not for the baseline coordinates ...
*/
private void paintHtmlString(Graphics g, String html, int x, int y) {
g.translate(x, y);
getLabel().setText(html);
//the fontMetrics stringWidth and height can be replaced by
//getLabel().getPreferredSize() if needed
getLabel().paint(g);
g.translate(-x, -y);
}
protected void paintComponent(Graphics g) {
//some drawing operations...
paintHtmlString(g, "<html><u>some text</u></html>", 10, 10);
}
}
Спасибо всем за помощь, я очень ценю это.
Если фанат Java2D; но чтобы получить максимальную отдачу от HTML в компонентах и макетах Swing, я бы рекомендовал вам использовать компонентный подход, предложенный @camickr. При необходимости вы можете использовать метод рендеринга в полутяжелом весе JTable и др., в котором один компонент многократно используется для рисования. Пример ниже представляет собой очень упрощенную схему техники, меняя только цвет и местоположение.
Приложение: обновленный пример; смотрите также CellRendererPane и заставьте ваши приложения летать: внедрите Flyweight для повышения производительности.

import java.awt.Color;
import java.awt.Dimension;
import java.awt.EventQueue;
import java.awt.Graphics;
import javax.swing.CellRendererPane;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
/** @see http://stackru.com/questions/7774960 */
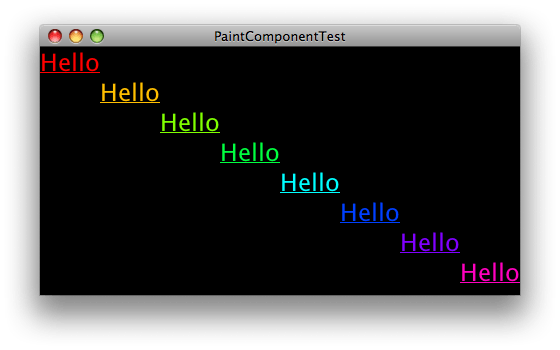
public class PaintComponentTest extends JPanel {
private static final int N = 8;
private static final String s = "<html><big><u>Hello</u></html>";
private JLabel renderer = new JLabel(s);
private CellRendererPane crp = new CellRendererPane();
private Dimension dim;
public PaintComponentTest() {
this.setBackground(Color.black);
dim = renderer.getPreferredSize();
this.add(crp);
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
for (int i = 0; i < N; i++) {
renderer.setForeground(Color.getHSBColor((float) i / N, 1, 1));
crp.paintComponent(g, renderer, this,
i * dim.width, i * dim.height, dim.width, dim.height);
}
}
private void display() {
JFrame f = new JFrame("PaintComponentTest");
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.add(this);
f.pack();
f.setSize(dim.width * N, dim.height * (N + 1));
f.setLocationRelativeTo(null);
f.setVisible(true);
}
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
new PaintComponentTest().display();
}
});
}
}
Как прокомментировали другие, компоненты Swing поддерживают HTML 3.2 и основные стили.
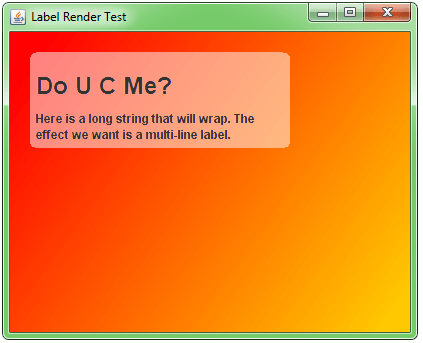
Подробнее о том, как использовать эту способность в paintComponent(Graphics) метод, см. LabelRenderTest.java Источник в этой теме.

Подход состоит в том, чтобы визуализировать метку к изображению, а затем визуализировать изображение в Graphics объект.
Ответ на ваш вопрос заключается в том, что HTML не поддерживается.
Простым решением является использование компонентов Swing и их правильное расположение.
Если вы хотите сделать это самостоятельно, вам нужно манипулировать шрифтом, который вы используете для метода drawString(). Вы можете использовать шрифт с курсивом, жирным шрифтом и т. Д.
Это не способ реализации.
drawString(String str, int x, int y) рисует только текст, заданный указанной строкой, используя текущий шрифт и цвет этого графического контекста.
Вы можете получить больше информации о вашей проблеме здесь, Как использовать HTML в компонентах Swing
Использование JLabel как ваш базовый класс. Graphics.drawString() Можно только... нарисовать строку.
Нет простого способа отрисовки HTML для рисования с помощью Graphics, используйте JLabel.
Тем не менее, есть интересный способ сделать это, создав JLabel с HTML и нарисовав его графику в компоненте:
private JLabel label;
public MyComponent() {
label = new JLabel("Before Red");
label.setText("<html><u>test</u></html>");
this.add(label);
}
public void repaint(Graphics g){
g = label.getGraphics();
}
Самый простой способ сделать это - установить шрифт для вашей графики, например:
public void repaint(Graphics g){
Font f = new Font("Courier", Font.BOLD, 12);
g.setFont(f);
g.drawString("Bolded Courier", 5, 15);
}