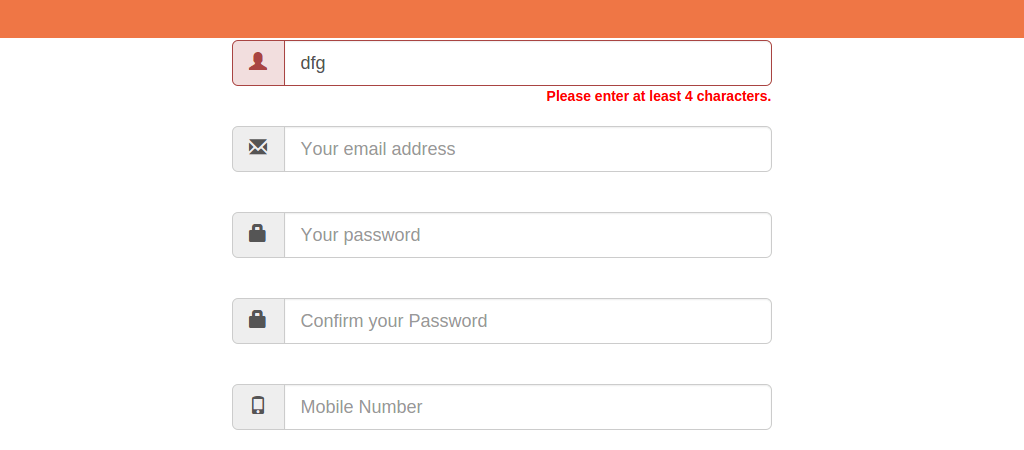
Проверка поля ввода с иконкой отправить сообщение об ошибке все вместе
Почему все сообщения об ошибках собираются вместе, я не понимаю. 
хорошо, я могу сделать это вот мой демонстрационный код
$('#contact-form').validate({
rules: {
fullname: {
minlength: 4,
required: true
},
username: {
required: true,
email: true
},
password: {
minlength: 6,
required: true
},
confirm_password: {
minlength: 6,
required: true,
equalTo: "#password"
},
mobile: {
minlength: 11,
maxlength: 11,
required: true,
number: true
},
conditions: {
required: true
}
},
highlight: function (element) {
var id_attr = "#" + $(element).attr("id") + "1";
$(element).closest('.control-group').removeClass('has-success').addClass('has-error');
},
unhighlight: function (element) {
var id_attr = "#" + $(element).attr("id") + "1";
$(element).closest('.control-group').removeClass('has-error').addClass('has-success');
},
errorPlacement: function (error, element) {
error.insertAfter(element.parent());
}
}); label.error {
float: right!important;
}
.controls .error {
color: red!important;
}
.controls .valid {
color: green!important;
}<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AGD Tracking</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<!-- for checking validation -->
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.11.1/jquery.validate.min.js"></script>
</head>
<body>
<div class="container">
<br>
<br>
<br>
<div class="col-md-3"></div>
<div class="col-md-6">
<form method="POST" class="form-horizontal" id="contact-form">
<div class="control-group">
<div class="controls">
<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1"> <span class="glyphicon glyphicon-user" aria-hidden="true"></span></span>
<input type="text" id="fullname inputSuccess2" name="fullname" class="form-control" placeholder="Your name">
</div>
</div>
</div>
<br>
<br>
<div class="control-group">
<div class="controls">
<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1"> <span class="glyphicon glyphicon-envelope" aria-hidden="true"></span></span>
<input type="email" name="username" id="username-reg" class="form-control" placeholder="Your email address">
</div>
</div>
</div>
<br>
<br>
<div class="control-group">
<div class="controls">
<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1"> <span class="glyphicon glyphicon-lock" aria-hidden="true"></span></span>
<input type="password" name="password" id="password" class="form-control" placeholder="Your password">
</div>
</div>
</div>
<br>
<br>
<div class="control-group">
<div class="controls">
<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1"> <span class="glyphicon glyphicon-lock" aria-hidden="true"></span></span>
<input type="password" name="confirm_password" id="repass" class="form-control" placeholder="Confirm your Password">
</div>
</div>
</div>
<br>
<br>
<div class="control-group">
<div class="controls">
<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1"> <span class="glyphicon glyphicon-phone" aria-hidden="true"></span></span>
<input type="text" name="mobile" id="phone" class="form-control" placeholder="Mobile Number">
</div>
</div>
</div>
<br>
<br>
<div class="control-group">
<div class="controls">
<button type="submit" id="emailSubmit" disabled="disabled" class="btn btn-success btn-block" title="Submit"> Submit </button>
<br>
<input id="terms-and-conditions" type="checkbox" data-validation-required-message="You must agree to the terms and conditions" name="terms-and-conditions"> I agree to the <a href="#">terms and conditions</a>
<p class="help-block" style="display:none;"></p>
</div>
</div>
</form>
</div>
<div class="col-md-3"></div>
</div>Но моя проблема в том, что, когда я добавляю кнопку "Отправить" и хочу, чтобы моя полная форма была подтверждена, кнопка "Отправить" будет включена, иначе сначала она должна быть отключена. я также могу сделать это следующим образом:
$('#contact-form').on('keyup blur', function () {
if ($('#contact-form').valid()) {
if ($('#terms-and-conditions').click()) {
$('button#emailSubmit').prop('disabled', false);
} else {
$('button#emailSubmit').prop('disabled', 'disabled');
}
}
});
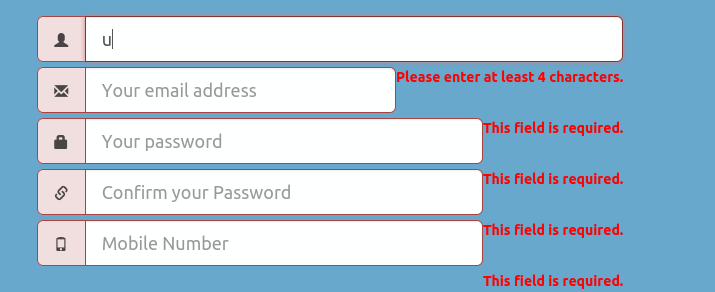
но проблема после добавления этого, все сообщения об ошибках собираются вместе. увидеть:
$('#contact-form').validate({
rules: {
fullname: {
minlength: 4,
required: true
},
username: {
required: true,
email: true
},
password: {
minlength: 6,
required: true
},
confirm_password: {
minlength: 6,
required: true,
equalTo: "#password"
},
mobile: {
minlength: 11,
maxlength: 11,
required: true,
number: true
},
conditions: {
required: true
}
},
highlight: function (element) {
var id_attr = "#" + $(element).attr("id") + "1";
$(element).closest('.control-group').removeClass('has-success').addClass('has-error');
},
unhighlight: function (element) {
var id_attr = "#" + $(element).attr("id") + "1";
$(element).closest('.control-group').removeClass('has-error').addClass('has-success');
},
errorPlacement: function (error, element) {
error.insertAfter(element.parent());
}
});
$('#contact-form').on('keyup blur', function () {
if ($('#contact-form').valid()) {
if ($('#terms-and-conditions').click()) {
$('button#emailSubmit').prop('disabled', false);
} else {
$('button#emailSubmit').prop('disabled', 'disabled');
}
}
}); label.error {
float: right!important;
}
.controls .error {
color: red!important;
}
.controls .valid {
color: green!important;
} <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<!-- for checking validation -->
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.11.1/jquery.validate.min.js"></script>
<form method="POST" class="form-horizontal" id="contact-form">
<div class="control-group">
<div class="controls">
<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1"> <span class="glyphicon glyphicon-user" aria-hidden="true"></span></span>
<input type="text" id="fullname inputSuccess2" name="fullname" class="form-control" placeholder="Your name">
</div>
</div>
</div>
<br>
<br>
<div class="control-group">
<div class="controls">
<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1"> <span class="glyphicon glyphicon-envelope" aria-hidden="true"></span></span>
<input type="email" name="username" id="username-reg" class="form-control" placeholder="Your email address">
</div>
</div>
</div>
<br>
<br>
<div class="control-group">
<div class="controls">
<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1"> <span class="glyphicon glyphicon-lock" aria-hidden="true"></span></span>
<input type="password" name="password" id="password" class="form-control" placeholder="Your password">
</div>
</div>
</div>
<br>
<br>
<div class="control-group">
<div class="controls">
<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1"> <span class="glyphicon glyphicon-lock" aria-hidden="true"></span></span>
<input type="password" name="confirm_password" id="repass" class="form-control" placeholder="Confirm your Password">
</div>
</div>
</div>
<br>
<br>
<div class="control-group">
<div class="controls">
<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1"> <span class="glyphicon glyphicon-phone" aria-hidden="true"></span></span>
<input type="text" name="mobile" id="phone" class="form-control" placeholder="Mobile Number">
</div>
</div>
</div>
<br>
<br>
<div class="control-group">
<div class="controls">
<button type="submit" id="emailSubmit" disabled="disabled" class="btn btn-success btn-block" title="Submit"> Submit </button>
<br>
<input id="terms-and-conditions" type="checkbox" data-validation-required-message="You must agree to the terms and conditions" name="terms-and-conditions"> I agree to the <a href="#">terms and conditions</a>
<p class="help-block" style="display:none;"></p>
</div>
</div>
</form>
1 ответ
Решение
Не уверен, если вы ищете это поведение:
Проверьте, находится ли текущий элемент в highlight а также errorPlacement функция так, что только текущий элемент фокусировки показывает ошибку.
highlight: function (element) {
var id_attr = "#" + $(element).attr("id") + "1";
if($(element).is(":focus")){
$(element).closest('.control-group').removeClass('has-success').addClass('has-error');
}
},
errorPlacement: function (error, element) {
if($(element).is(":focus")) {
error.insertAfter(element.parent());
}
}
Скрипка: http://jsfiddle.net/yozn1kbb/1/