Столбцы HighChart удаляют интервалы для пустых рядов данных
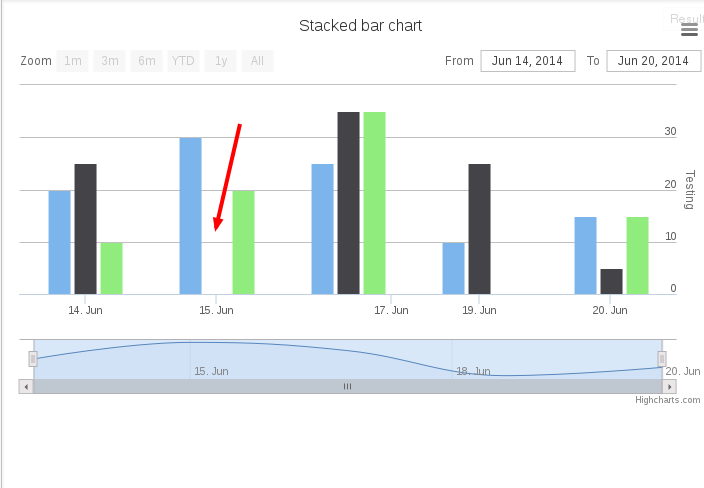
Рассмотрим следующую высокую диаграмму

В 15 июня категория II не имеет данных, что если я не хочу, чтобы для нее оставался интервал, есть ли возможность удалить такие пробелы.
для справки по коду
`http://jsfiddle.net/G5S9L/8/`
2 ответа
Я не вижу в API ничего такого, что позволяло бы вам это делать. В качестве хитрого обходного пути вы можете сами сместить столбцы в обратном вызове onload:
, function(chart){
var barLeft = $(chart.series[0].data[1].graphic.element);
var barRight = $(chart.series[2].data[1].graphic.element);
barLeft.attr('x',parseInt(barLeft.attr('x')) + parseInt(barLeft.attr('width'))/2);
barRight.attr('x',parseInt(barRight.attr('x')) - parseInt(barRight.attr('width'))/2);
});
Обновленная скрипка.
Вот как Highcharts Работа. Он вычисляет пространство для категорий, а затем делит его на ряды. Неважно, есть ли у вас данные или нет, для возможных точек выделяется место.