Spring Boot с файлами HTML
У меня есть приложение Spring Boot. Я пытаюсь передать переменную в файл HTML, но, к сожалению, мне не удалось это сделать, потому что при запуске приложения ничего не отображается, кроме статического текста: "WORLD". Мой контроллер следующий:
@Controller
public class IndexController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index(Model model) {
model.addAttribute("message", "HELLO");
return "index";
}
}
И мой index.html:
<html>
<body>
<h1>${message}</h1>
<h2>WORLD</h2>
</body>
</html>
Я искал ответ и нашел следующие темы:
Как обслуживать.html файлы с помощью Spring
Как обрабатывать статический контент в Spring MVC?
Есть полезные примеры, но в моем проекте у меня нет таких файлов, как: mvc-dispatcher-servlet.xml, web.xml или даже целый каталог WEB-INF...
Эти файлы у меня были, когда я создавал Spring MVC Project. И тогда все работало нормально - передавая переменные в файлы JSP. Я должен добавить эти файлы или что?
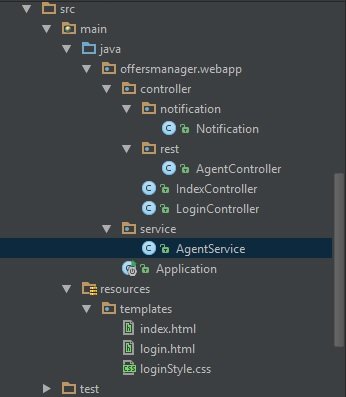
Вот моя иерархия файлов проекта:
Мой файл pom.xml:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>offersmanager</groupId>
<artifactId>webapp</artifactId>
<version>1</version>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.2.6.RELEASE</version>
</parent>
<properties>
<!-- Java version -->
<java.version>1.8</java.version>
<!-- Use UTF-8 sources encoding -->
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<!-- Local model -->
<dependency>
<groupId>${project.groupId}</groupId>
<artifactId>model</artifactId>
<version>${project.version}</version>
</dependency>
<!-- Spring boot -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
<!-- MAIN CODE SETTINGS -->
<sourceDirectory>src/main/java</sourceDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
<!-- TEST CODE SETTINGS -->
<testSourceDirectory>src/test/java</testSourceDirectory>
<testResources>
<testResource>
<directory>src/test/resources</directory>
</testResource>
</testResources>
</build>
<repositories>
<repository>
<id>spring-releases</id>
<url>https://repo.spring.io/libs-release</url>
</repository>
</repositories>
<pluginRepositories>
<pluginRepository>
<id>spring-releases</id>
<url>https://repo.spring.io/libs-release</url>
</pluginRepository>
</pluginRepositories>
</project>
1 ответ
Вы используете Thymeleaf в качестве языка шаблонов, и вам следует прочитать документацию к нему. В Thymeleaf, чтобы заменить переменную, вы будете использовать атрибут в теге HTML, так что-то вроде этого:
<html>
<body>
<h1 data-th-text="${message}">this gets replaced</h1>
<h2>WORLD</h2>
</body>
</html>