Прозрачный NavigatorIOS не работает
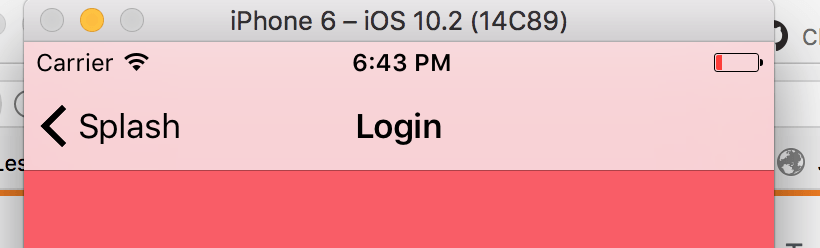
Я хотел бы отобразить 100% прозрачную панель навигатора, но у меня есть что-то вроде светло-розового вместо цвета фона:
Вот мой код:
<NavigatorIOS
ref='nav'
tintColor="white"
style={{flex: 1}}
initialRoute={{
title: 'Splash',
navigationBarHidden: true,
component: SplashScene
}}/>
Большое спасибо за вашу помощь,
Margot
2 ответа
Компонент NavigatorIOS не поддерживается командой React Native, это просто панель навигации Apple iOS, доступная в act-native, и у вас есть доступ только к тем же опциям, которые доступны в xcode. Вы не можете обрабатывать полную прозрачность панели в xcode при создании нативного приложения для iOS без реагирования на нативную. Так что, к сожалению, вы не можете сделать это и с помощью реакционной системы.
Вы можете использовать библиотеку реагировать на встроенную панель для более настраиваемой панели навигации. Вы сможете сделать это с помощью response-native-navbar:<NavigationBar tintColor="transparent" />
Вы также можете увидеть эту ссылку, если вам нужна дополнительная помощь
Конечный результат будет примерно таким, как на этом изображении
Это из-за цвета фона вашего основного вида? Если это так, то добавление marginTop 64 к вашему представлению контейнера должно помочь.
import { Modal, Text, TextInput, TouchableHighlight, View, ListView, NavigatorIOS } from 'react-native';
import React, { Component, PropTypes } from 'react';
export default class NavigatorIOSApp extends Component {
render() {
return (
<NavigatorIOS
initialRoute={{
component: MyScene,
title: 'My Initial Scene',
}}
style={{flex: 1}}
/>
);
}
}
class MyScene extends Component {
static propTypes = {
title: PropTypes.string.isRequired,
navigator: PropTypes.object.isRequired,
}
_onForward = () => {
this.props.navigator.push({
title: 'Scene ' + nextIndex,
});
}
render() {
return (
<View style={{backgroundColor: 'red', flex: 1, marginTop: 64}}>
<Text>Current Scene: { this.props.title }</Text>
<TouchableHighlight onPress={this._onForward}>
<Text>Tap me to load the next scene</Text>
</TouchableHighlight>
</View>
)
}
}