Как увеличить размер иконки в нижней части Android?
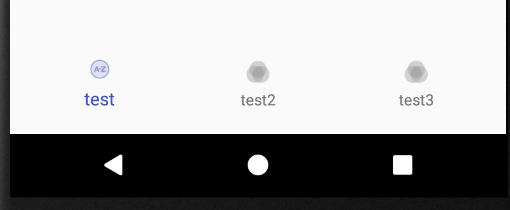
Я использую стиль навигации нижнего макета в Android, который недавно был представлен Google в библиотеке дизайна 25. Во всех уроках и вопросах, которые я вижу, изображения на их значках имеют нормальный размер, но мои очень малы, несмотря на то, что изображение, которое я сохраняю в папку для рисования, имеет размер 72х72. Вот скриншот:
Значки должны быть как минимум в 2, а то и в 3 раза больше. Как мне это сделать? Вот мой код в моем bottom_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_home"
android:title="test"
android:icon="@drawable/tabbarglossary"
app:showAsAction="always|withText"
/>
<item
android:id="@+id/menu_search"
android:title="test2"
android:icon="@drawable/mediationtabbar"
app:showAsAction="always|withText"
/>
<item
android:id="@+id/menu_notifications"
android:title="test3"
android:icon="@drawable/ic_action_name"
app:showAsAction="always|withText"
/>
</menu>
и в моем activity_main.xml:
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_alignParentBottom="true"
android:layout_gravity="bottom"
android:layout_marginBottom="0dp"
android:layout_marginLeft="0dp"
android:layout_marginRight="0dp"
android:focusable="false"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
design:menu="@menu/bottom_layout" />
Спасибо
7 ответов
Задавать app:itemIconSize недвижимость с вашим предпочтительным значением.
Размер значка жестко задан в 24dp в макете элемента (см. Design_bottom_navigation_item.xml). Это можно изменить программно:
BottomNavigationView bottomNavigationView = (BottomNavigationView) activity.findViewById(R.id.bottom_navigation_view);
BottomNavigationMenuView menuView = (BottomNavigationMenuView) bottomNavigationView.getChildAt(0);
for (int i = 0; i < menuView.getChildCount(); i++) {
final View iconView = menuView.getChildAt(i).findViewById(android.support.design.R.id.icon);
final ViewGroup.LayoutParams layoutParams = iconView.getLayoutParams();
final DisplayMetrics displayMetrics = getResources().getDisplayMetrics();
// set your height here
layoutParams.height = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 32, displayMetrics);
// set your width here
layoutParams.width = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 32, displayMetrics);
iconView.setLayoutParams(layoutParams);
}
РЕДАКТИРОВАТЬ
Для вашей проблемы, что значок покрывает ваш текст:
Вы можете переопределить некоторые размеры по умолчанию для нижнего вида навигации. Например высота.
<dimen name="design_bottom_navigation_height" tools:override="true">56dp</dimen>
Проверьте руководство внизу навигации для спецификации по умолчанию.
Добавьте эти две строки в нижнюю панель навигации:
app:menu="@menu/main_bottom_navigation"
app:itemIconSize="@dimen/bottom_navigation_icon_size"
В dimens.xml добавлять:
<dimen name="bottom_navigation_icon_size" tools:override="true">32dp</dimen>
<dimen name="design_bottom_navigation_height" tools:override="true">72dp</dimen>
Чтобы увеличить размер значков, увеличьте bottom_navigation_icon_size. Возможно, вам потребуется изменить значениеdesign_bottom_navigation_height так что текст не перекрывается или вы получаете слишком много белого пространства.
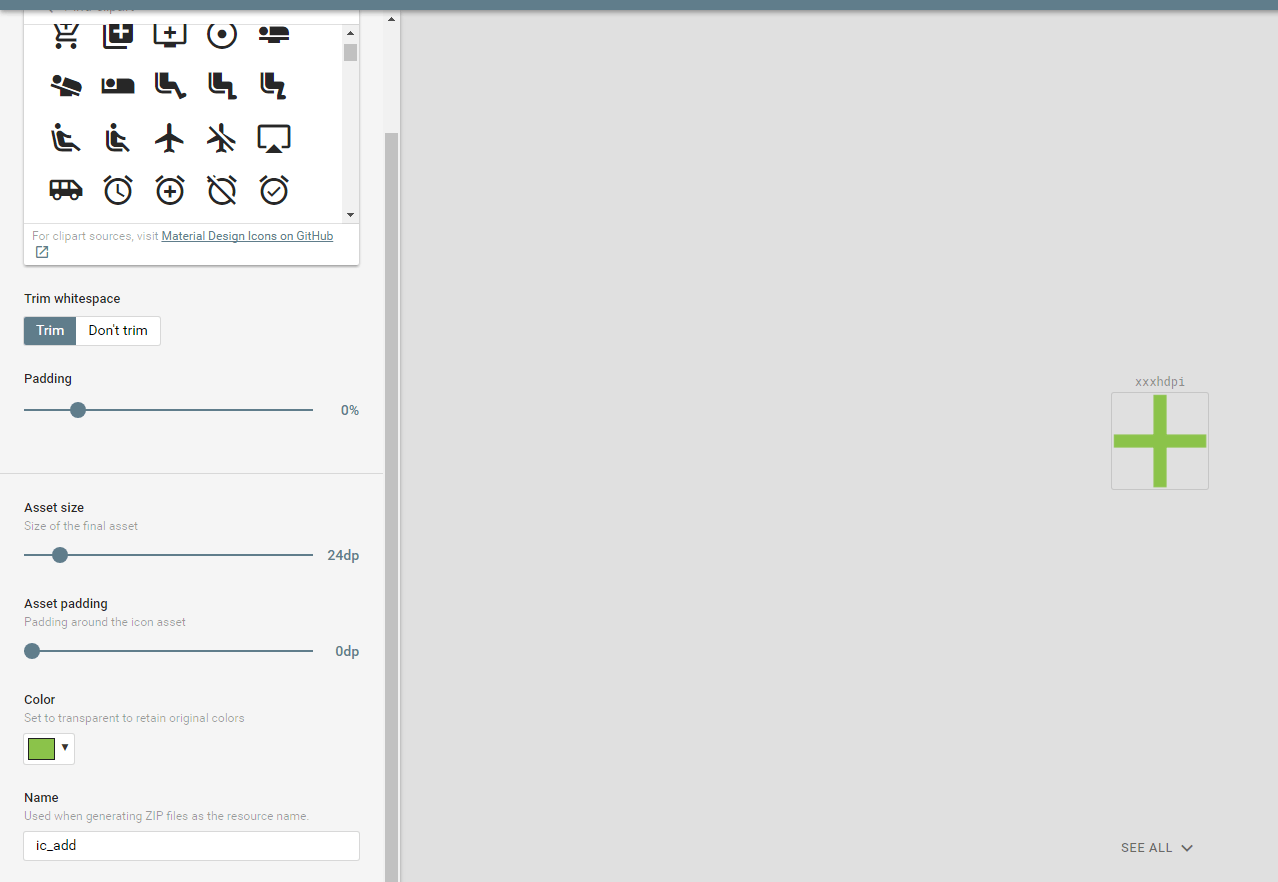
Я бы попробовал использовать Android Asset Studio для генерации универсального значка для вас, убедитесь, что:
- Размер иконки 24dp
- Имеет отступ 0dp
Примечание: вы можете использовать пользовательский значок, если вы хотите это сделать.
Затем он сгенерирует вам соответствующий файл drawable с правильным каталогом (mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi).
Наличие статических размеров для рисования, таких как 72x72 в вашем случае, может изменить размер значка в зависимости от плотности вашего телефона, разные телефоны будут переводить пиксели по-разному.
Просто загрузите иконки в zip-файл и извлеките папки для рисования в каталог ресурсов, это должно решить вашу проблему.
Вот:
BottomNavigationView bottomNavigationView = (BottomNavigationView)
configurationActivity.findViewById(R.id.bottom_navigation_view);
BottomNavigationMenuView menuView = (BottomNavigationMenuView)
bottomNavigationView.getChildAt(0);
for (int i = 0; i < menuView.getChildCount(); i++) {
final View iconView =
menuView.getChildAt(i).findViewById(android.support.design.R.id.icon);
final ViewGroup.LayoutParams layoutParams =
iconView.getLayoutParams();
final DisplayMetrics displayMetrics =
getResources().getDisplayMetrics();
layoutParams.height = (int)
TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 20,
displayMetrics);
layoutParams.width = (int)
TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 20,
displayMetrics);
iconView.setLayoutParams(layoutParams);
}
Вы можете настроить размер изображения, как вы хотите. Счастливое Кодирование
Переопределить в измерениях.xml:
<dimen name="design_bottom_navigation_icon_size" tools:override="true">'your size in dp'</dimen>
в Котлине
Для тех, кто хочет попробовать это на Android-X и хочет, чтобы только один элемент изменил свой размер, это код, который я немного изменил. От @Minkoo
val bottomNavigationView:BottomNavigationView=findViewById(R.id.bottomNavigationView);
val menuView: BottomNavigationMenuView = bottomNavigationView.getChildAt(0) as BottomNavigationMenuView
for (i in 0..menuView.getChildCount() - 1) {
if (i == 2) {
val iconView: View = menuView.getChildAt(i)
.findViewById(com.google.android.material.R.id.icon) as View
val layoutParams: ViewGroup.LayoutParams = iconView.getLayoutParams();
val displayMetrics: DisplayMetrics = getResources().getDisplayMetrics();
// set your height here
layoutParams.height =
TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 38f, displayMetrics)
.toInt()
// set your width here
layoutParams.width =
TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 38f, displayMetrics)
.toInt()
iconView.setLayoutParams(layoutParams);
}
}