Как центрировать RatingBar в Android
Я создал пользовательский RatingBar, как описано в одном из приведенных здесь учебных пособий по переполнению стека, и он выглядит великолепно, проблема заключается в центрировании изображения. вот что у меня есть:
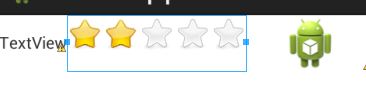
Как вы можете видеть, TextView центрируется по вертикали в LinearLayout, но RatingBar находится вверху. Вот мой код XML этого изображения:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/scrollView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:foregroundGravity="center" >
<LinearLayout
android:layout_width="320dp"
android:layout_height="match_parent"
android:gravity="center" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
<RatingBar
android:id="@+id/ratingBar1"
style="@style/starsRatingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:numStars="5"
android:rating="2.3"
android:stepSize="1" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:src="@drawable/ic_launcher" />
</LinearLayout>
</ScrollView>
Вот код стиля:
<style name="starsRatingBar" parent="@android:style/Widget.RatingBar">
<item name="android:progressDrawable">@drawable/star_ratingbar_full</item>
<item name="android:minHeight">36dip</item>
<item name="android:maxHeight">36dip</item>
</style>
Любые идеи в RatingBar будут оценены!
СПАСИБО
2 ответа
Хорошо, я думаю, что понял.
Ключевым вопросом является ScrollView: это автоматически делает вещи компактными, если вы не укажете это иначе. В представлении прокрутки установите
android:fillViewport="true"
чтобы он использовал доступное пространство.
Здравствуйте, чтобы получить все элементы сверху вы должны поставить:
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:text="TextView" />
вместо:
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
если вы просто хотите, чтобы рейтинг был отцентрирован: просто удалите style = "@ style / starsRatingBar"
РЕДАКТИРОВАТЬ: забудьте все, что я сказал, до, кажется, это работает лучше, когда я изменил стиль на: (отрегулируйте минимальную / максимальную высоту, чтобы получить "идеальный результат")
<style name="starsRatingBar" parent="@android:style/Widget.RatingBar">
<item name="android:progressDrawable">@android:drawable/star_on</item>
<item name="android:minHeight">26dip</item>
<item name="android:maxHeight">26dip</item>
</style>