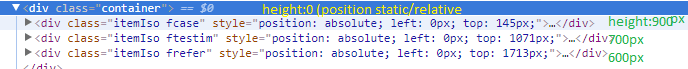
Высота секции равна 0 из-за абсолютного положения div внутри
Так что в основном у меня есть тег раздела, с 3-мя делениями внутри, позиционированный абсолют (используется для изотопного плагина)
<section id="section1" class="cd-section"> // pos. static/relative has height 0px
<div class="itemIso"> // pos. absolute, height ~900px
div1
</div>
<div class="itemIso"> // pos. absolute, height ~700px
div2
</div>
<div class="itemIso"> // pos. absolute, height ~600px
div3
</div>
</section>
Теперь, очевидно, моя проблема заключается в том, что, поскольку у div есть абсолютное положение, а section1 является статическим / относительным, его высота равна 0, и я хочу, чтобы оно было 900+700+600= что угодно,2200 пикселей? это? У меня есть 6 из этих разделов, я не могу установить фиксированную высоту, поскольку она может меняться.
Любой JQuery, JS, все, что может решить эту проблему?
2 ответа
Лучшее решение - пересчитать высоту секции после каждого изменения роста детей. При таком подходе вам нужно вызывать функцию executeHeight() после загрузки изображений, шрифты или изменять размер экрана. Также вы должны быть уверены, что внешний плагин не перекрывает элементы, как 2-й и 3-й раздел примера.
function calculateHeight(){
var maxHeight = 0;
$(".section > div").each(function() {
var height = $(this).height();
height += $(this).position().top;
if (height > maxHeight)
maxHeight = height;
});
$('.section').height(maxHeight);
}
$(function() {
calculateHeight();
$(window).resize(calculateHeight);
});.section{
position: relative;
background: red;
}
.section-i{
position :absolute;
left: 0;
width: 100%;
background: rgba(0,0,0,0.5);
}
.section-i.s1{
top: 15px;
height: 100px;
}
.section-i.s2{
top: 130px;
height: 200px;
}
.section-i.s3{
top: 300px;
height: 100px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<section class="section">
<div class="section-i s1">
</div>
<div class="section-i s2">
</div>
<div class="section-i s3">
</div>
</section>Надеюсь, я помогу тебе
Используя JQuery...
Обратите внимание, что этот пример не учитывает расположение дочерних элементов div, а только их рост.
$(function() {
var sectionHeight = 0;
$("#section1 > div").each(function() {
sectionHeight += $(this).height();
});
$('#section1').height(sectionHeight);
});.cd-section {
position: relative;
background: lightgrey;
border: 5px solid red;
}
.cd-section>div {
position: absolute;
height: 200px;
width: 100%;
background: grey;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<section id="section1" class="cd-section">
<div class="itemIso">
</div>
<div class="itemIso">
</div>
<div class="itemIso">
</div>
</section>