Проблемы пользовательского интерфейса компонента Primeng
Я работаю над компонентами PrimeNG. Но у меня возникли проблемы с отображением пользовательского интерфейса в веб-браузере.
Прямо сейчас я хочу отобразить статический выпадающий список. Я взял ссылку от PrimeNG. Следующий код предназначен для отображения этого компонента.
HTML-файл
<h3 class="first">Single</h3>
<p-dropdown [options]="cities" [(ngModel)]="selectedCity" placeholder="Select a City"></p-dropdown>
<p>Selected City: {{selectedCity ? selectedCity.name : 'none'}}</p>
Файл компонента
import { Component, OnInit } from '@angular/core';
import { SelectItem } from 'primeng/primeng';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
cities: SelectItem[];
selectedCity: string;
constructor() {
this.cities = [];
this.cities.push({ label: 'Select City', value: null });
this.cities.push({ label: 'New York', value: { id: 1, name: 'New York', code: 'NY' } });
this.cities.push({ label: 'Rome', value: { id: 2, name: 'Rome', code: 'RM' } });
this.cities.push({ label: 'London', value: { id: 3, name: 'London', code: 'LDN' } });
this.cities.push({ label: 'Istanbul', value: { id: 4, name: 'Istanbul', code: 'IST' } });
this.cities.push({ label: 'Paris', value: { id: 5, name: 'Paris', code: 'PRS' } });
}
ngOnInit() {
}
}
И в файле модуля я импортировал -
import { DropdownModule } from 'primeng/primeng';
imports: [
DropdownModule
]
index.html
<link rel="stylesheet" type="text/css" href="assets/stylesheet/bootstrap.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"
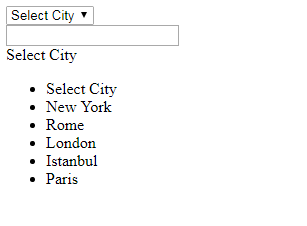
Но когда я запускаю проект, он не показывает мне, что они сделали в примере с PrimeNG Dropdown, вместо того, чтобы получить этот результат
Может кто-нибудь направить или помочь мне решить, где мне нужно внести изменения. Заранее спасибо.
1 ответ
Решение
Попробуйте вот так:
NPM установить Primeng
npm install primeng --save
добавить стиль внутри.angular-cli.json
.angular-cli.json
"styles": [
"../node_modules/primeng/resources/themes/omega/theme.css",
"../node_modules/primeng/resources/primeng.min.css"
]
module.ts
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {DropdownModule} from 'primeng/primeng';
@NgModule({
imports: [
DropdownModule,
BrowserAnimationsModule
],
})