Angular2 Как очистить AppModule
Я использовал учебные пособия в Интернете и создал "хорошо" приложение для ввода данных SPA.
У меня есть подключение к моему WEB API, но я построил только одну модель, и мой AppModule уже содержит несколько строк.
Я думаю о будущем и, используя текущий метод, думаю, AppModule будет сумасшедшего размера, как только я закончу с ним, трудно читать и, возможно, еще сложнее отлаживать.
Возможно, я упустил момент, как структурировать приложение Angular2 большего размера?
Я изо всех сил пытаюсь найти учебник / проект онлайн, который больше чем 1 компонент для справки.
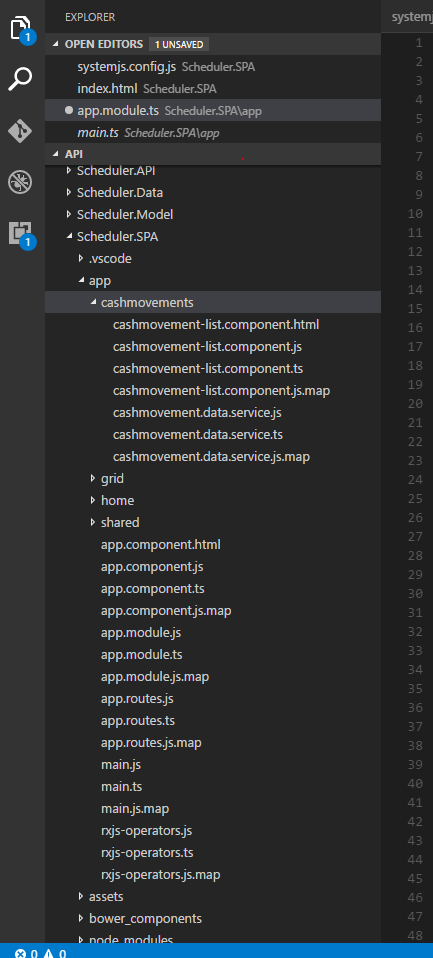
Ниже мой app.module.ts и структура папок.
Я разделяю CashMovement, ListComponent а также DataService Я думаю, что это хорошая практика, но добавьте еще 10 различных сервисов данных и списков, и app.module будет длинным.
Прежде чем продолжить, кто-нибудь, пожалуйста, прочитайте, на что они могут указать мне, или совет, который, как я понимаю, субъективен для личного мнения.
app.module
import './rxjs-operators';
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { PaginationModule, DatepickerModule, Ng2BootstrapModule, ModalModule, ProgressbarModule, TimepickerModule } from 'ng2-bootstrap/ng2-bootstrap';
import { SlimLoadingBarService, SlimLoadingBarComponent } from 'ng2-slim-loading-bar';
import { AppComponent } from './app.component';
import { DateFormatPipe } from './shared/pipes/date-format.pipe';
import { HighlightDirective } from './shared/directives/highlight.directive';
import { HomeComponent } from './home/home.component';
import { MobileHideDirective } from './shared/directives/mobile-hide.directive';
import { CashMovementListComponent } from './cashmovements/cashmovement-list.component';
import { CashMovementDataService } from './cashmovements/cashmovement.data.service';
import { routing } from './app.routes';
import { ConfigService } from './shared/utils/config.service';
import { ItemsService } from './shared/utils/items.service';
import { MappingService } from './shared/utils/mapping.service';
import { NotificationService } from './shared/utils/notification.service';
@NgModule({
imports: [
BrowserModule,
DatepickerModule,
FormsModule,
HttpModule,
Ng2BootstrapModule,
ModalModule,
ProgressbarModule,
PaginationModule,
routing,
TimepickerModule
],
declarations: [
AppComponent,
DateFormatPipe,
HighlightDirective,
HomeComponent,
MobileHideDirective,
SlimLoadingBarComponent,
CashMovementListComponent
],
providers: [
ConfigService,
CashMovementDataService,
ItemsService,
MappingService,
NotificationService,
SlimLoadingBarService
],
bootstrap: [AppComponent]
})
export class AppModule { }
Структура папок
1 ответ
Вы должны научиться использовать модули.
Я обычно разбиваю модули на эти типы
- Макетные модули
- Функциональные модули
- Основной модуль (только 1)
- Общий модуль (только 1)
- Модуль приложения (только 1)
Модуль Layout предназначен для размещения приложения. Например, модуль верхней панели, модуль бокового меню, модуль нижнего колонтитула и модуль основного контента.
Функциональный модуль. Что именно это? На самом деле четкого определения нет, но какая бы функциональная область, по вашему мнению, не содержалась в модуле, вы можете сделать это. Вы импортируете эти функциональные модули в свои модули макетов, поскольку именно эти компоненты составляют различные компоненты макета.
Основной модуль. Здесь вы будете экспортировать свои модули макета и все ваши основные (синглтон) сервисы. Вам нужно только экспортировать (а не импортировать) модули, так как ничто в основном модуле не будет использовать эти модули макета. Вы просто экспортируете их, чтобы модуль приложения мог их использовать. Основной модуль будет импортирован только в модуль приложения
Общий модуль. Здесь вы будете объявлять все ваши общие каналы, директивы и компоненты. Также вы можете экспортировать часто используемые модули, такие как CommonModule а также FormsModule, Другие модули будут использовать модуль
Модуль приложения. Вы уже знаете, что это такое. Из ваших собственных созданных модулей вам нужно импортировать только общие и основные модули.
Вот базовый макет
SharedModule
@NgModule({
declarations: [ HighlightDirective, SharedPipe, SharedComponent ],
exports: [
HighlightDirective, SharedPipe, SharedComponent,
CommonModule, FormsModule
]
})
class SharedModule {}
Обратите внимание, что другие модули будут использовать SharedModule
@NgModule({
imports: [ FeatureAModule, FeatureBModule, SharedModule ]
declarations: [ TopbarComponent ],
exports: [ TopbarComponent ]
})
class TopbarModule {}
@NgModule({
imports: [ SharedModule ]
declarations: [ SidemenuComponent ],
exports: [ SidemenuComponent ]
})
class SidemenuModule {
static forRoot() { // pattern for adding app-wide services
return {
ngModule: SidemenuModule,
providers: [ MenuSelectionService ]
}
}
}
@NgModule({
imports: [ HomeModule, OtherModule, SharedModuel ]
declarations: [ MainContentComponent ],
exports: [ MainContentComponent ]
})
class MainContentModule {}
CoreModule Соберите все модули макетов, которые составляют приложение. А также добавить другие сервисы для всего приложения, которые не привязаны к другим модулям
@NgModule({
imports: [ SidemeuModule.forRoot() ]
exports: [ TopbarModule, SidemenuModule, MainContentModule ],
})
class CoreModule {
static forRoot() {
return {
ngModule: CoreModule,
providers: [ UserService, AuthService ]
}
}
}
AppModule
@NgModule({
imports: [
BrowserModule,
SharedModule,
CoreModule.forRoot(), // forRoot so we get all the providers
HttpModule,
RouterModule.forRoot(APP_ROUTES)
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
class AppModule {}
Смотрите также:
- Угловые документы по использованию модулей. Там могут быть вещи выше, вы не понимаете. Это все объясняется в документах
- Angular 2 Style Guide. Там есть раздел по структуре приложения и угловым модулям