JEditorPane не работает должным образом, если я его реализую, то все идет не так
Я с моим другом создаю лучшую программу, он решил сделать обезболивающее, а я решил сделать веб-браузер. В настоящее время я пытаюсь реализовать поля. Если я добавляю адресную строку и кнопку, все работает, как сказано, но когда я ставлю JEditorPane, то дисплей не показывает то, что ему говорят, чтобы показать.
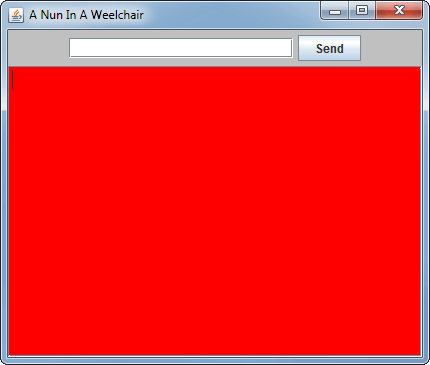
КОД без JEditorPane(все работает):
import java.awt.*;
import javax.swing.*;
public class browserPannel
{
public static void main(String[] arg)
{
JFrame browser = new JFrame("A Nun In A Weelchair");
browser.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
browser.setLocationRelativeTo(null);
browser.setSize(1000,700);
browser.setVisible(true);
browser.setResizable(false);
JTextField url = new JTextField();
url.setSize(890,30);
url.setVisible(true);
url.setLocation(15,15);
JPanel holder = new JPanel();
holder.setBackground(Color.lightGray);
holder.setSize(1000,700);
JButton send = new JButton("Send");
send.setSize(75,30);
send.setVisible(true);
send.setLocation(906,15);
//JEditorPane htmlc = new JEditorPane();
//htmlc.setBackground(Color.red);
//htmlc.setEditable(true);
//htmlc.setContentType("text/html");
//htmlc.setSize(500,500);
//htmlc.setVisible(true);
//htmlc.setLocation(15,50);
holder.add(url);
holder.add(send);
//holder.add(htmlc);
browser.getContentPane().add(holder);
}
}
ИЗОБРАЖЕНИЕ Без JEditorPanehttp, все работает как сказано:
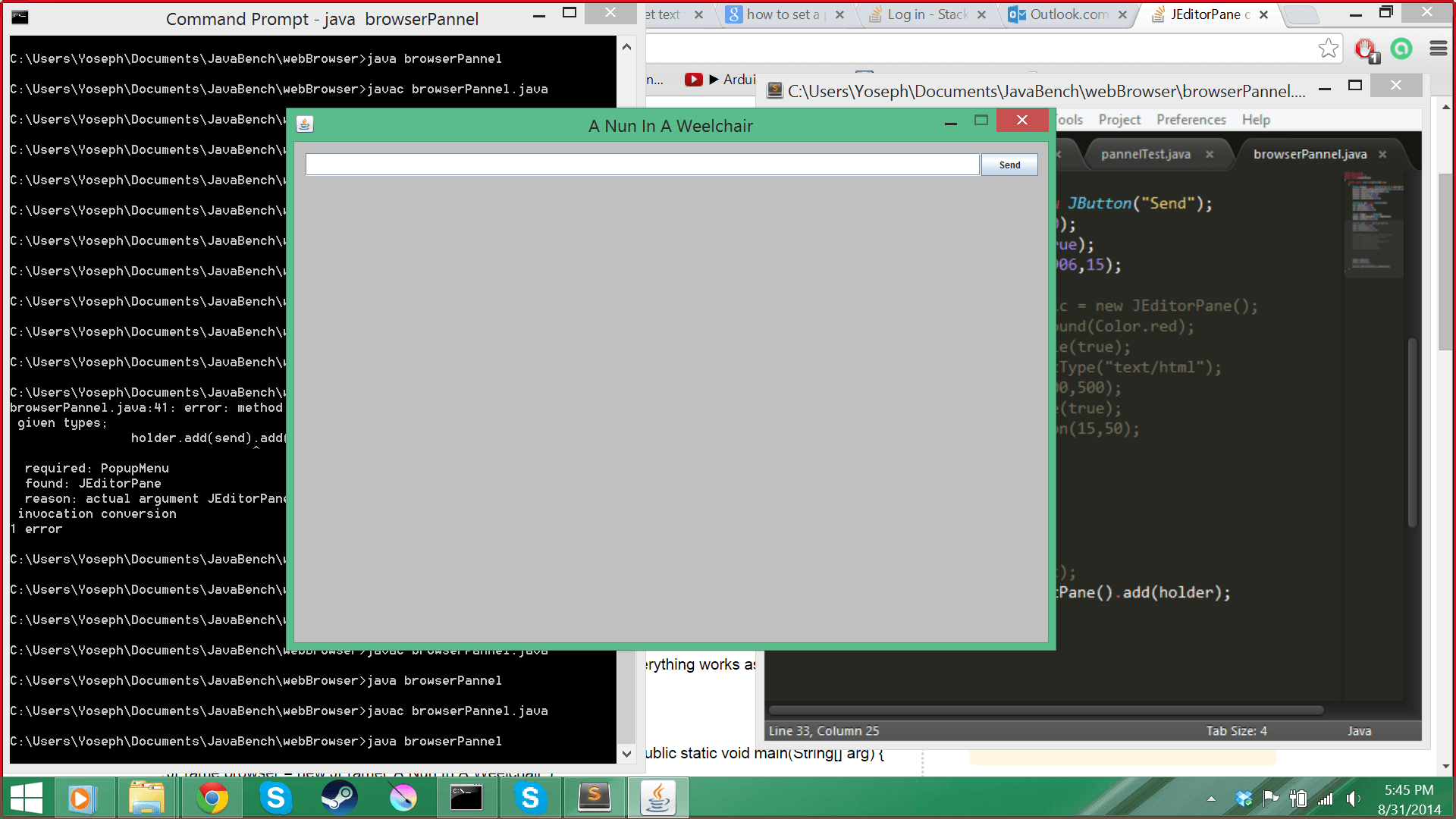
КОД С JEditorPane(все не работает как сказано):
import java.awt.*;
import javax.swing.*;
public class browserPannel
{
public static void main(String[] arg)
{
JFrame browser = new JFrame("A Nun In A Weelchair");
browser.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
browser.setLocationRelativeTo(null);
browser.setSize(1000,700);
browser.setVisible(true);
browser.setResizable(false);
JTextField url = new JTextField();
url.setSize(890,30);
url.setVisible(true);
url.setLocation(15,15);
JPanel holder = new JPanel();
holder.setBackground(Color.lightGray);
holder.setSize(1000,700);
JButton send = new JButton("Send");
send.setSize(75,30);
send.setVisible(true);
send.setLocation(906,15);
JEditorPane htmlc = new JEditorPane();
htmlc.setBackground(Color.red);
htmlc.setEditable(true);
htmlc.setContentType("text/html");
htmlc.setSize(500,500);
htmlc.setVisible(true);
htmlc.setLocation(15,50);
holder.add(url);
holder.add(send);
holder.add(htmlc);
browser.getContentPane().add(holder);
}
}
ИЗОБРАЖЕНИЕ С JEditorPane все не работает как сказано: 
Я попытался удалить некоторые из.set, и я попытался посмотреть onine, я также попытался только запустить JEditorPpane самостоятельно, но я не могу установить переменные для него (например, местоположение, размер и т. Д.)
1 ответ
Вы получаете проблемы, потому что FlowLayout менеджер, который является менеджером макета по умолчанию для JPanel принимает свои собственные решения о том, как holder панель должна быть управляемой и ее содержимое выложено.
- Используйте соответствующие макеты. См. Расположение компонентов в контейнере для получения дополнительной информации.
- Запустите ваш пользовательский интерфейс в контексте потока диспетчера событий. Посмотрите Начальные Темы для большего количества деталей
- Разместите, упакуйте, а затем сделайте вашу рамку видимой.
- С содержанием, которое может превысить видимые требования вашего окна, вы должны использовать
JScrollPanes. См. Как использовать панели прокрутки для более подробной информации.

import java.awt.BorderLayout;
import java.awt.Color;
import javax.swing.JButton;
import javax.swing.JEditorPane;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.JTextField;
public class BrowserPannel {
public static void main(String[] arg) {
JFrame browser = new JFrame("A Nun In A Weelchair");
browser.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
browser.setLocationRelativeTo(null);
JTextField url = new JTextField(20);
JPanel header = new JPanel();
header.setBackground(Color.lightGray);
JButton send = new JButton("Send");
JEditorPane htmlc = new JEditorPane();
htmlc.setBackground(Color.red);
htmlc.setEditable(true);
htmlc.setContentType("text/html");
header.add(url);
header.add(send);
browser.getContentPane().add(header, BorderLayout.NORTH);
browser.getContentPane().add(new JScrollPane(htmlc));
browser.pack();
browser.setVisible(true);
}
}